修復ブラシツールやパッチツールで画像を修正する
Photoshopで写真を部分的に修正するためのツール
写真の中で消したい部分や修正したい部分があるときに便利なツールが修復ブラシツールやパッチツールです。

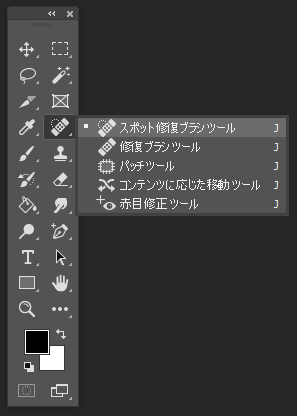
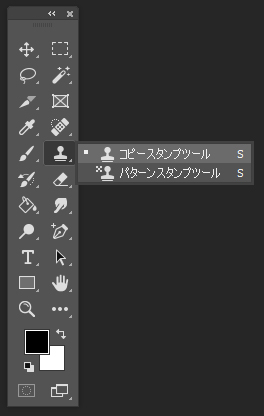
各ツールはツールバー内のばんそうこうのアイコンと、スタンプのアイコンの中の一覧にあります。

それぞれの使い方を見ていきましょう。
目次
1. 修復ブラシツール
修復ブラシツールはAltキーを押しながらクリックした部分を参考に修正するツールです。
ツールバー内ではばんそうこうのアイコンです。

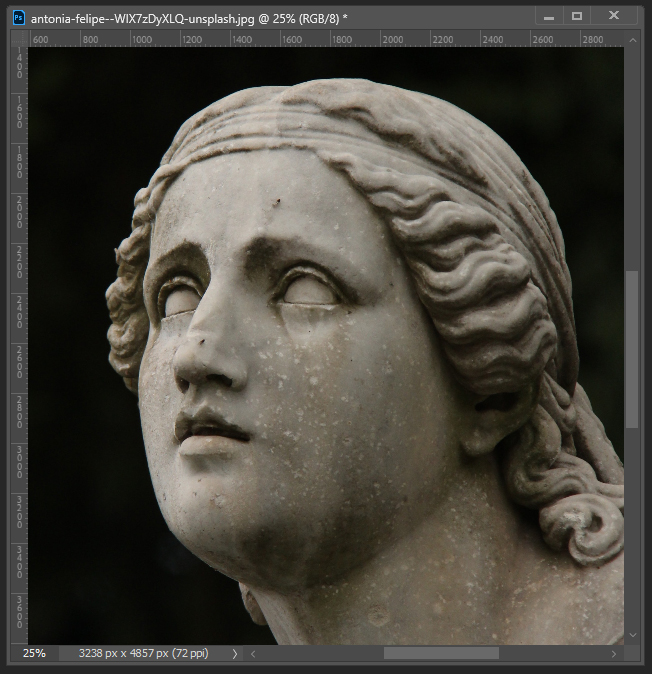
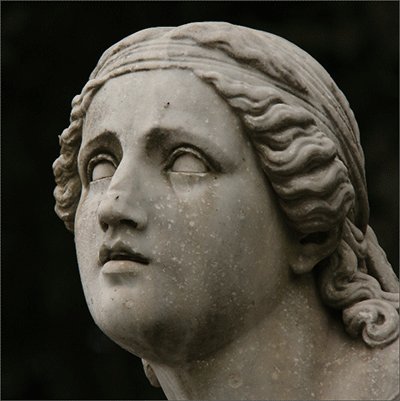
下の彫像の画像を修正します。
顔に黒い汚れのような斑点が見えるので、消して目立たなくしたいです。
彫像の肌にマーブルのような模様があって肌全体が色も明るさも均一ではないため、できるだけ周囲となじむように修正したいのでAltキーを押しながらクリックした部分を参考に修正する修復ブラシツールを使用します。
フォトレタッチの際の肌の修正(ほくろなど)にもよく使われます。

Altキーを押しながら斑点のそばの斑点のない部分をクリックした後、何のキーも押さずに斑点の上をクリックします。

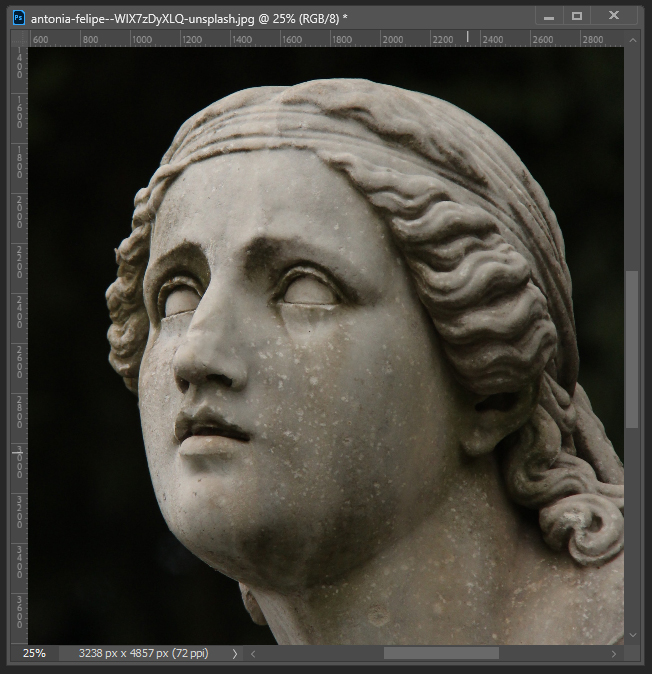
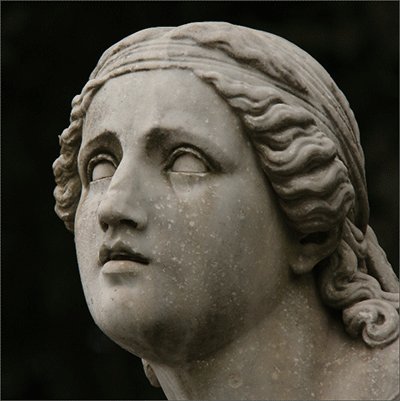
目立つ反転を消してみました。
石のテクスチャを残して自然に修正できました。

修正前と修正後の画像をアニメーションにしてみました。
簡単に自然な感じで目立つ斑点が消せました。
2. スポット修復ブラシツール
スポット修復ブラシツールと修復ブラシツールは非常によく似たツールです。
違いは、スポット修復ブラシツールでは参考にする部分を設定しないでいきなり使用することができます。
自動で周囲を参照して修正してくれるツールなので便利ではありますが、修正する範囲が大きいと不自然になる場合があります。
写真の中の小さなゴミや汚れを消したい場合などの、小さな点(スポット)のような範囲の修正に便利なツールです。

スポット修復ブラシツールはツールバー内ではばんそうこうと半円のアイコンです。

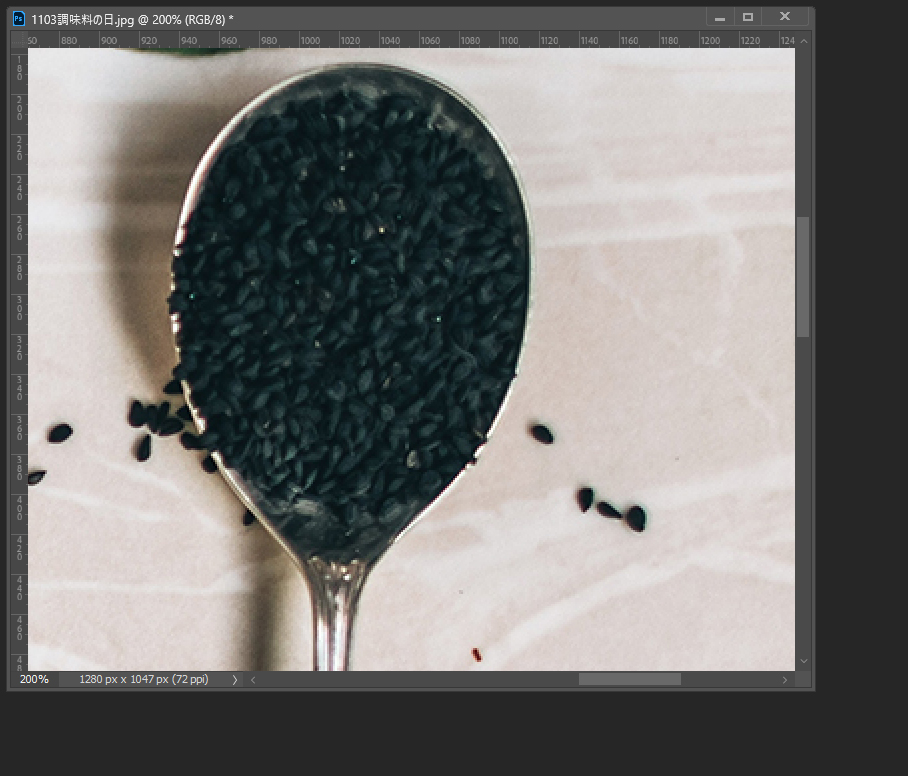
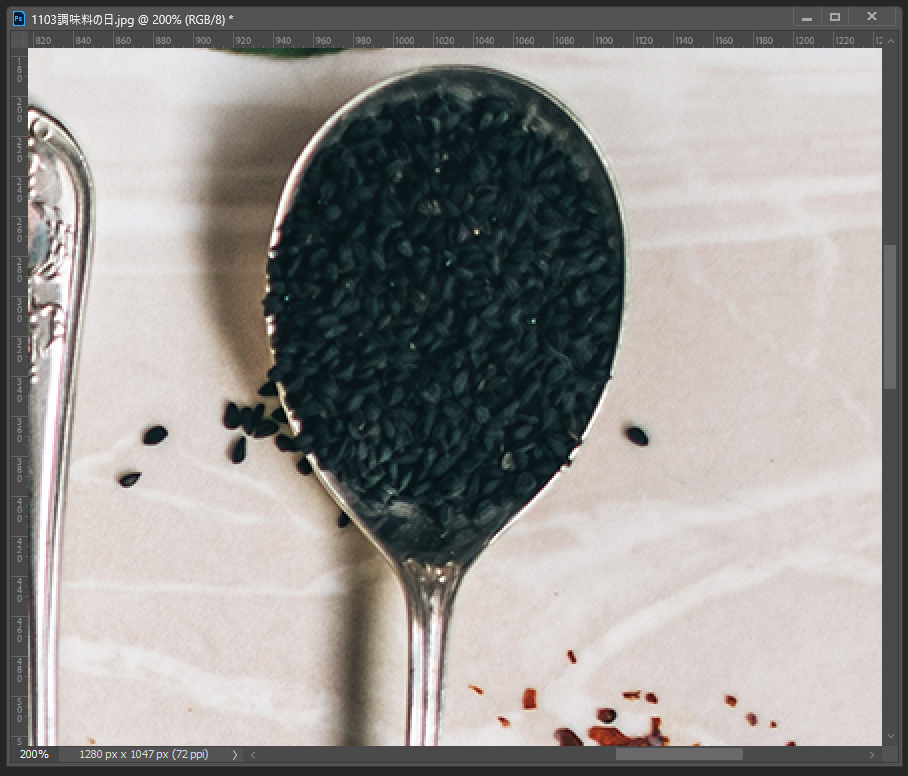
スプーンからこぼれたゴマを消したい場合です。

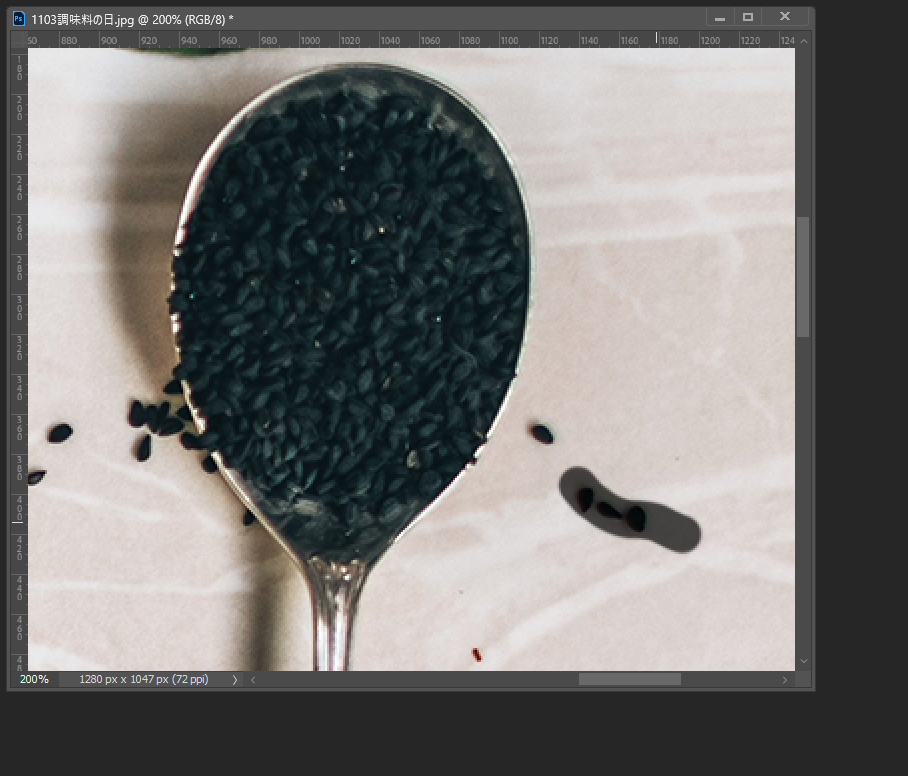
まず右下のゴマの上をドラッグしてみましょう。
ドラッグした軌跡が黒くマスクされて表示されています。

背景の石のボードを参照してゴマだけを消してくれました。

残りの部分も同様に修正できました。
使い方がかんたんで便利なツールですね。
3. パッチツール
パッチツールは選択した範囲を他のピクセルと入れ替えて修正するツールです。

ツールバー内ではつぎはぎ用のあて布(パッチ)の形をしたアイコンです。
下の画像で余白の部分を参照して草原の牛をパッチツールで消してみます。
まず、右端の牛=消したい部分を大まかに囲んで選択し、修正時に参考にしたい部分へドラッグします。
修正後は牛のいない部分と同じようにしたいので、そちらへドラッグします。
 ドラッグした先の部分を参照して選択範囲が修正されます。
ドラッグした先の部分を参照して選択範囲が修正されます。
 牛は消えましたが背景の草原と空が残り、自然な感じで修正できました。
牛は消えましたが背景の草原と空が残り、自然な感じで修正できました。
4. コピースタンプツール
コピースタンプツールはAltキーを押しながらクリックした部分をコピーします。
 ツールバーの中ではスタンプのアイコンです。
ツールバーの中ではスタンプのアイコンです。
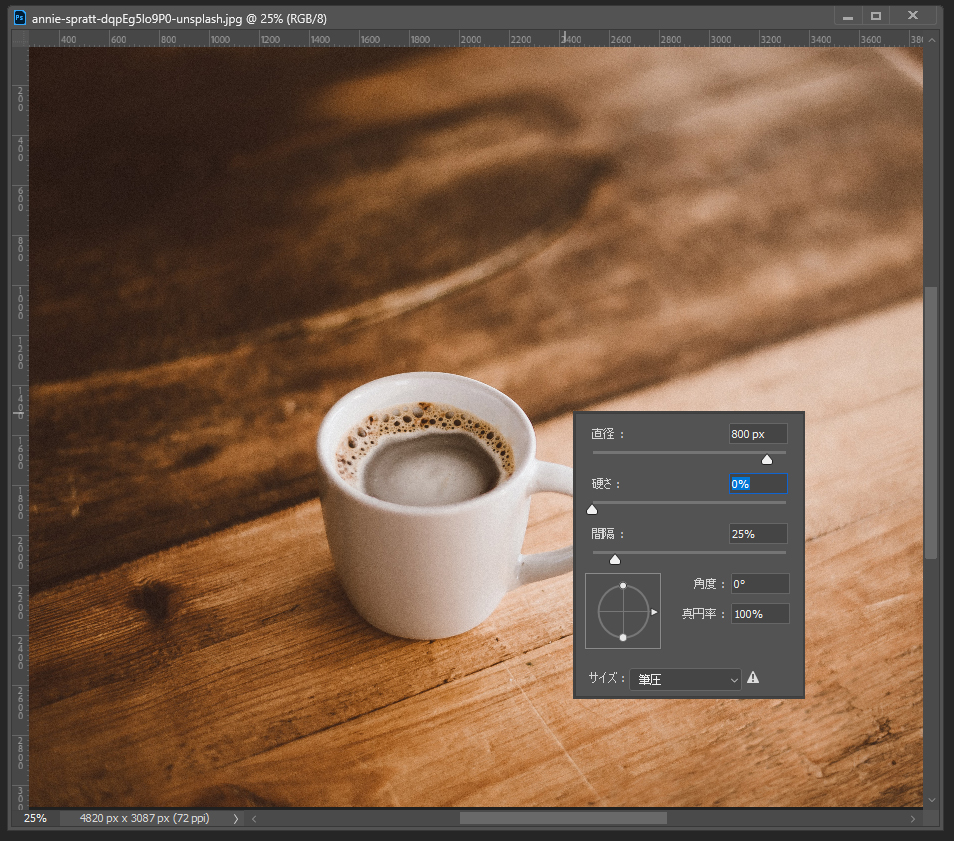
たとえば下記のカップを、背景の木目をコピーしてスタンプして塗りつぶして消してみます。
 右クリックでコピー・スタンプの半径などを変更できます。
右クリックでコピー・スタンプの半径などを変更できます。
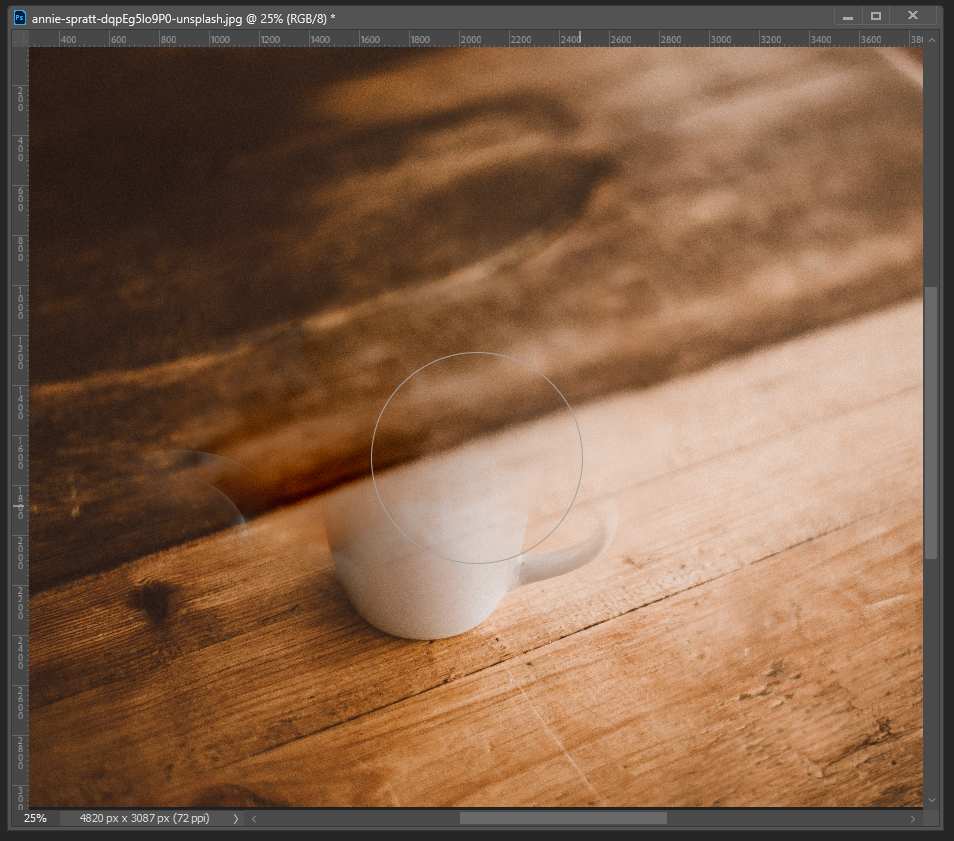
 Altキーを押してカップの周囲をコピーし、少しずつ塗りつぶしていきます。
Altキーを押してカップの周囲をコピーし、少しずつ塗りつぶしていきます。
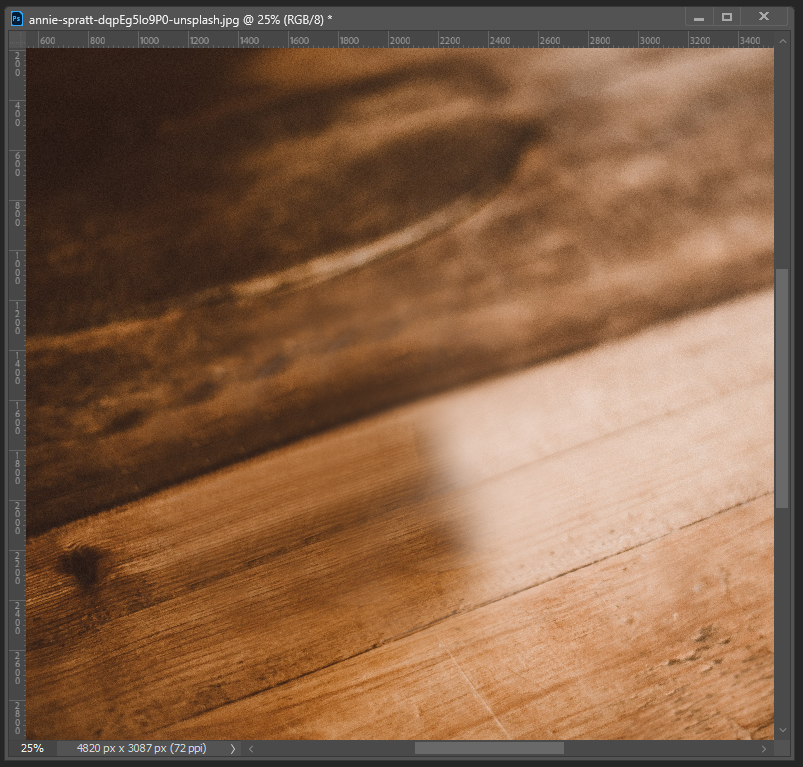
 木目を残してカップの部分を塗りつぶしました。
木目を残してカップの部分を塗りつぶしました。

今回は対象を消すために使いましたが、コピーして対象を増やすこともできます。


5. コンテンツに応じた塗りつぶし
塗りつぶしのオプションでコンテンツに応じた塗りつぶしを選択すると、選択範囲の周囲を参照して塗りつぶしを行います。
よぶんな被写体を消す場合にも利用できます。
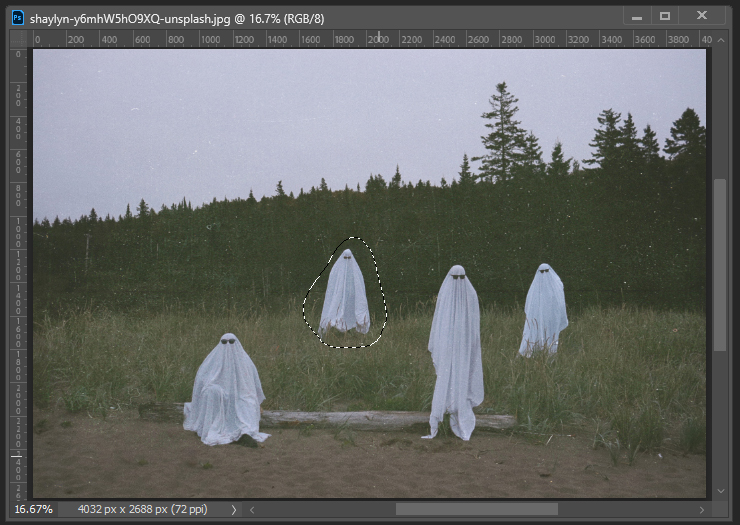
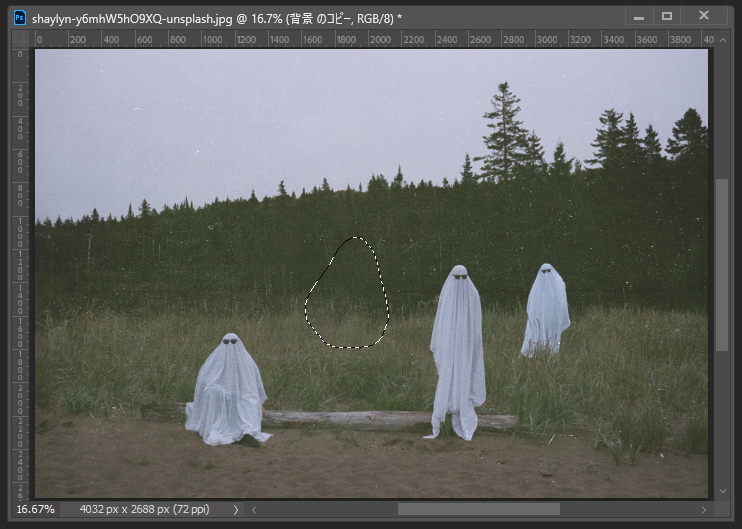
下の写真のおばけ(人物)を一人消してみます。まずは消したい対象を選択します。

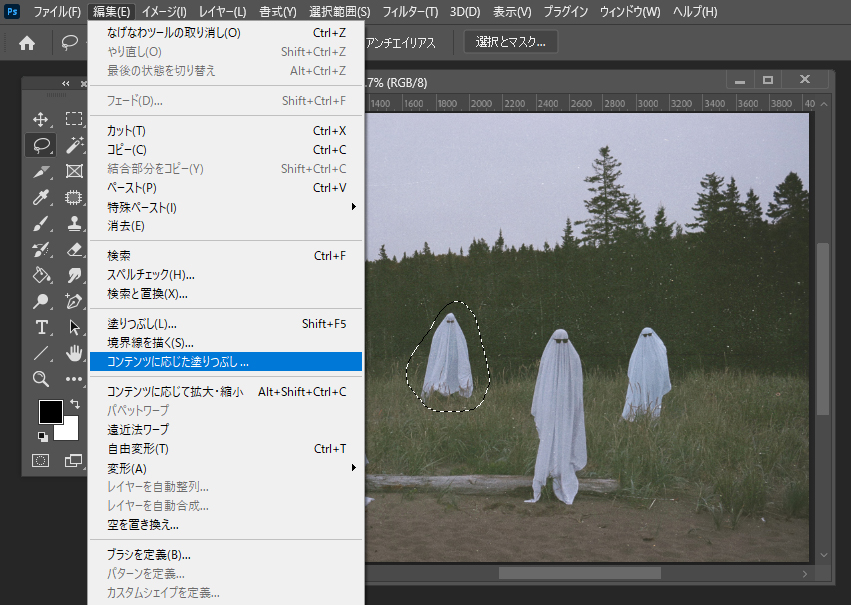
メニューバーより編集>コンテンツに応じた塗りつぶしを選択します。
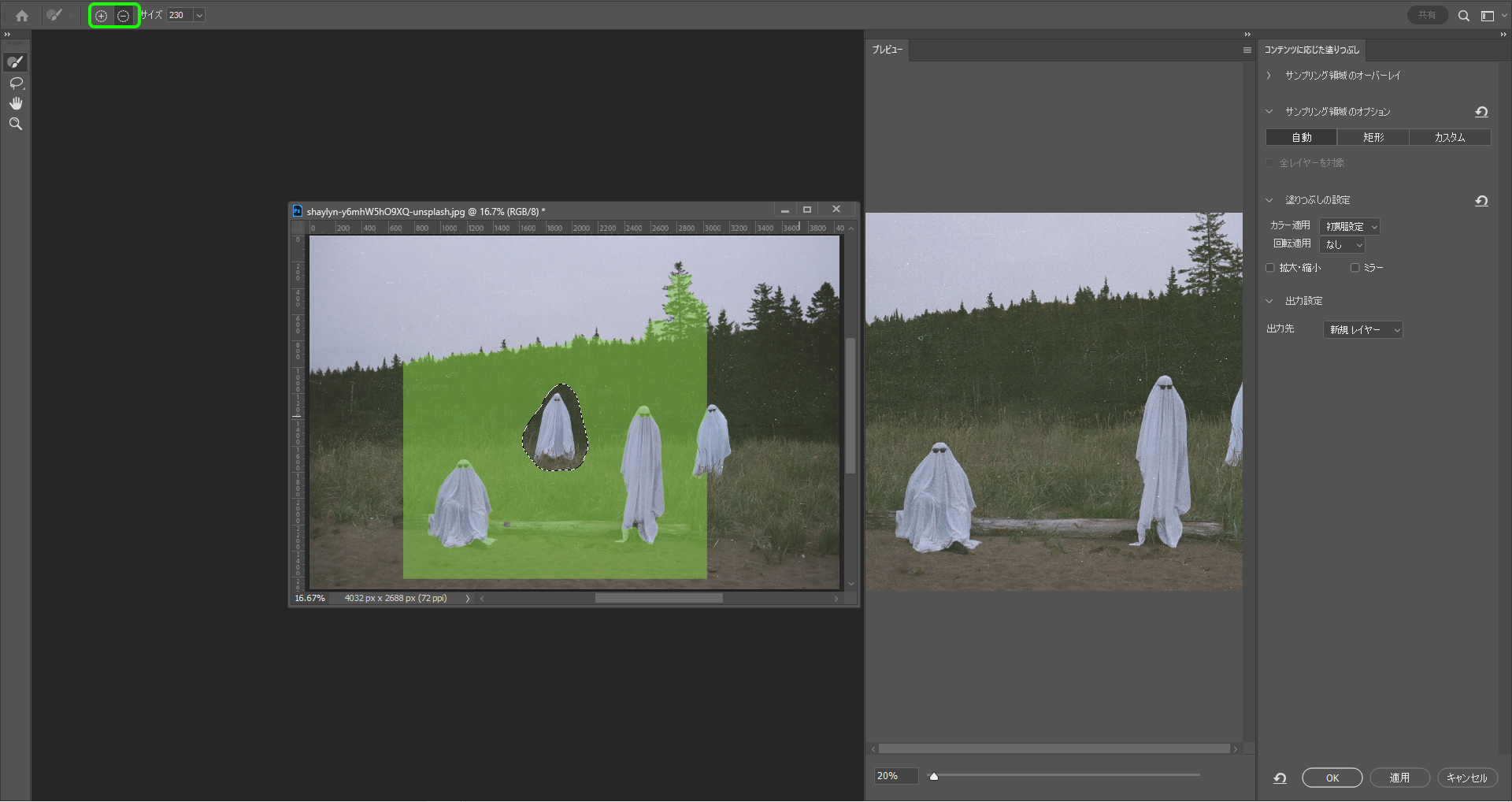
 コンテンツに応じた塗りつぶしワークスペースが開くので、左上のツールで+-を切り替えて参考にする範囲を編集します。
コンテンツに応じた塗りつぶしワークスペースが開くので、左上のツールで+-を切り替えて参考にする範囲を編集します。
出力先を新規レイヤーにすると、新しいレイヤー上で選択範囲を塗りつぶします。
元の選択範囲に手を加えずに残したまま、修正した部分を別のレイヤーに作成するので便利です。
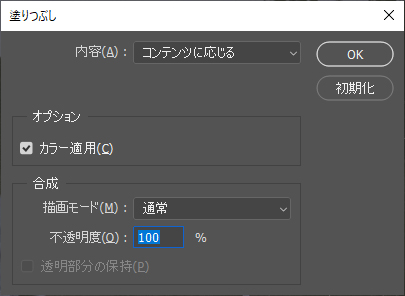
 もう一つのやり方として、Shift+F5キーを押下すると塗りつぶしのウィンドウが表示されるので、コンテンツに応じるを選択しても同じようにコンテンツに応じた塗りつぶしを行います。
もう一つのやり方として、Shift+F5キーを押下すると塗りつぶしのウィンドウが表示されるので、コンテンツに応じるを選択しても同じようにコンテンツに応じた塗りつぶしを行います。

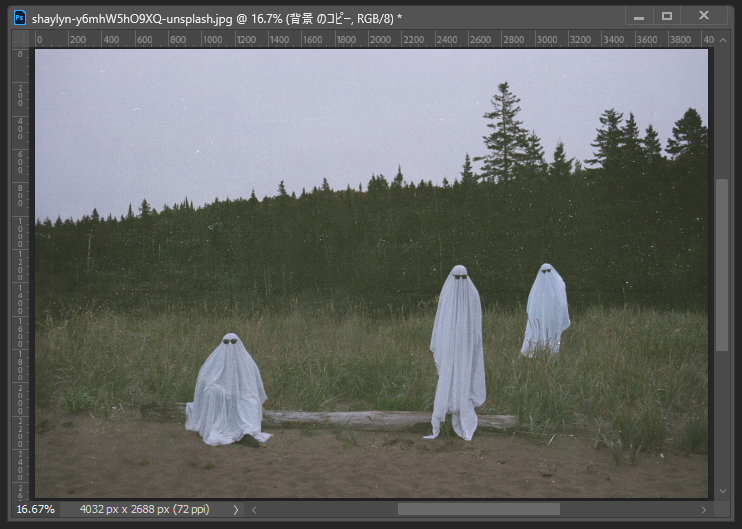
選択範囲がコンテンツに応じて塗りつぶしされました。
 背景に草や木がありますが、自然な感じで塗りつぶしされています。
背景に草や木がありますが、自然な感じで塗りつぶしされています。

仕事・働き方に悩んでいたら。『Salad』が強みを活かす就職のサポートをします
6. まとめ
手軽に修正できるツールを覚えよう
今回紹介しただけでも便利なツールや機能がたくさんありましたね。
ひと通り各ツールの使い方を知っておくと修正が手早くかんたんにできるようになりフォトレタッチ作業が効率よく行えるようになるので、ぜひ一度写真を使って実際に試してみてください。






 カスタマイズ就業って?
カスタマイズ就業って?

 ノウドー求人情報画面
ノウドー求人情報画面






