Photoshopのスウォッチパネルの機能と使い方
スウォッチの機能とスウォッチパネルの便利な使い方

Photoshopのスウォッチの機能と使い方をご紹介します。
スウォッチパネルにはカラーを保存する以外にも便利な機能があるので利用して画像編集の効率化に利用していきましょう。
目次
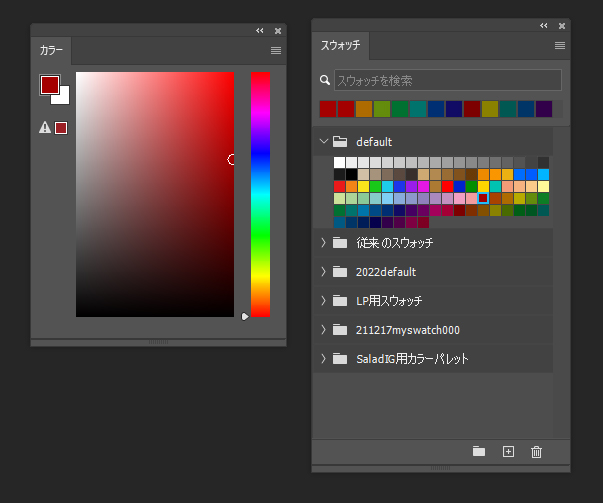
1. カラー・カラーピッカーとの違い
カラーとスウォッチの異なる点
カラー・カラーピッカーは連続の中から選びますが、スウォッチは登録すると同じ色を再度使うことができます。
 そのため、繰り返し同じ色を使いたいときにスウォッチを利用すると便利です。
そのため、繰り返し同じ色を使いたいときにスウォッチを利用すると便利です。

カラーピッカーはスポイトで画像の任意の場所からカラーを取得したり、その色に限りなく近い色や微妙に彩度や明度などを変えた色を選んだりすることができます。
2.スウォッチの登録/読み込み
スウォッチの新規登録
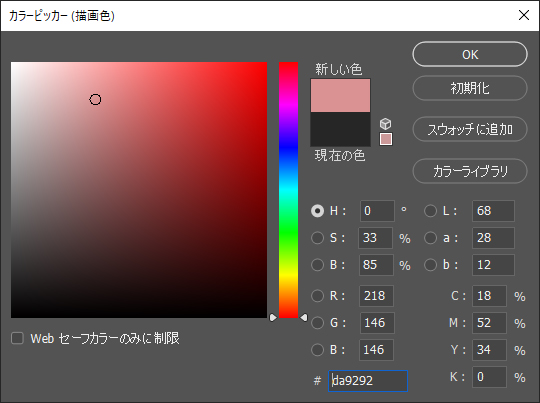
現在使用中の色をスウォッチに追加することができます。

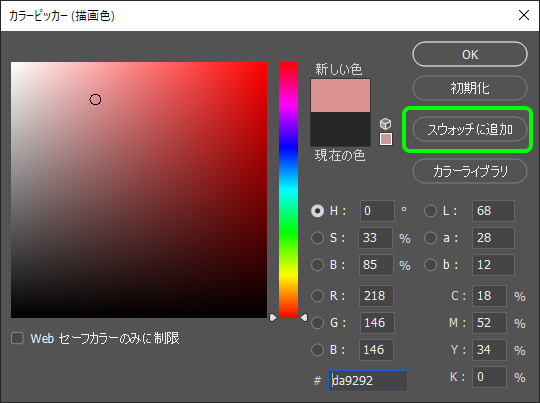
カラーピッカー上でスウォッチに追加をクリックします。

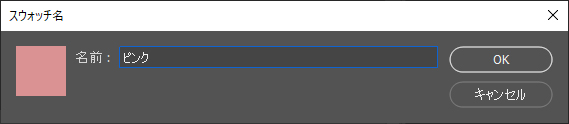
スウォッチ名を入力してOKをクリックします。

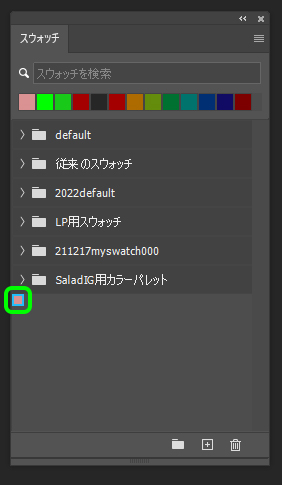
スウォッチに追加されました。
青い枠線はスウォッチが選択中であることを示します。
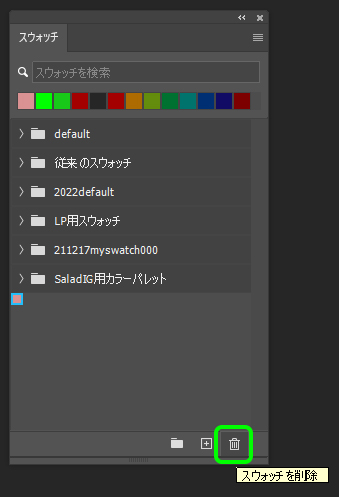
スウォッチの削除

スウォッチを削除するにはスウォッチを選択して右下の削除ボタンをクリックします。
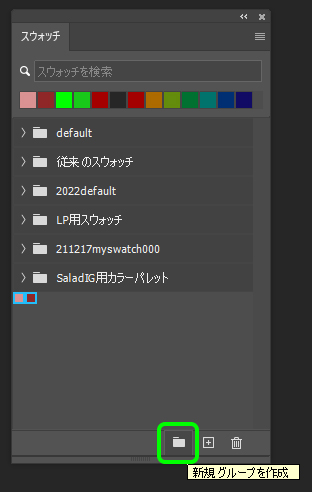
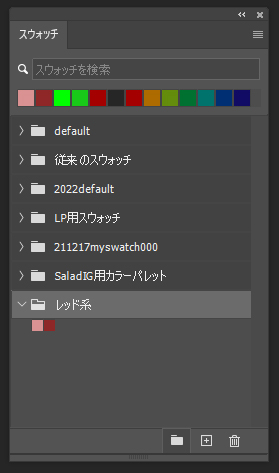
スウォッチのグループを作成
たくさんのスウォッチを管理するためにはグループを利用すると便利です。

グループにしたいスウォッチを選択したら、右下のフォルダのアイコンをクリックして新規グループを作成します。
Shiftキーを押しながらクリックすると複数のスウォッチを選択できます。

グループ名を入力してOKをクリックします。

グループが作成されました。
スウォッチの読み込み
スウォッチは.aseという拡張子のファイル(ASEファイル)でエクスポート・インポートすることができます。
ASEファイルはAdobeのPhotoshop、Illustratorなどで利用することができます。
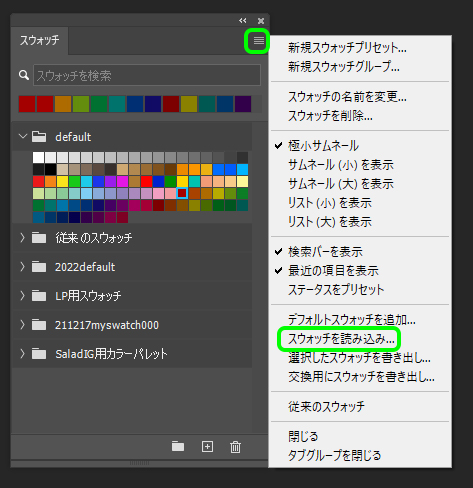
PhotoshopでASEファイルをインポート(読み込み)するには、スウォッチのウィンドウの右上の三本線をクリックして表示されたメニューからスウォッチを読み込みを選択します。

スウォッチの書き出し
PhotoshopでASEファイルをエクスポート(書き出し)するには、スウォッチのウィンドウの右上の三本線をクリックして表示されたメニューの選択したスウォッチを書き出しまたは交換用にスウォッチを書き出しを利用して書き出しを行います。
Adobe Colorからのスウォッチの読み込み

Adobeのサービス Adobe Color のカラーパレットからもスウォッチに登録することができます。
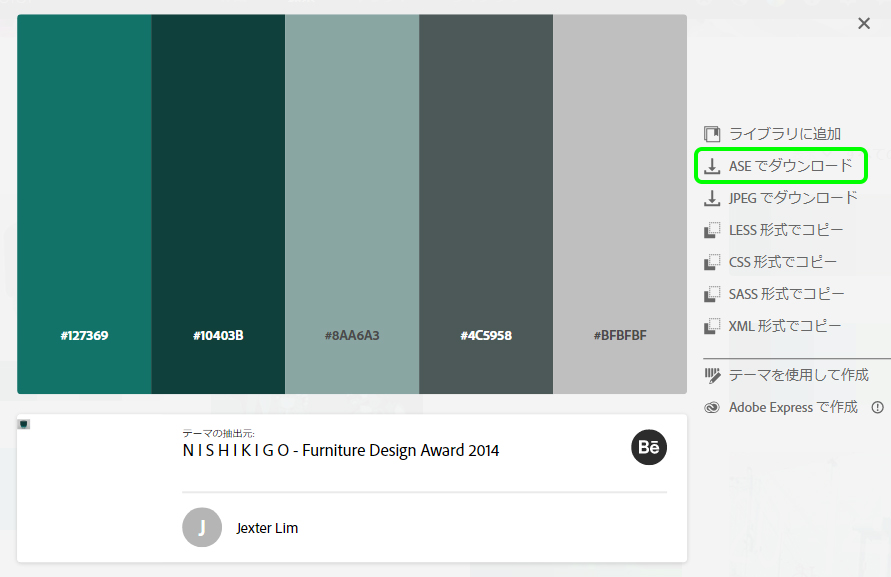
 カラーパレットのメニューを開きASEでダウンロードをクリックします。
カラーパレットのメニューを開きASEでダウンロードをクリックします。

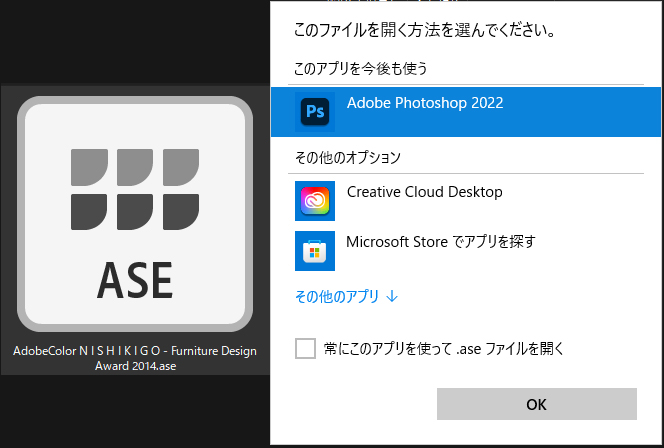
ダウンロードしたファイルを右クリックし、プログラムから開くでファイルを開くプログラムを選択します。
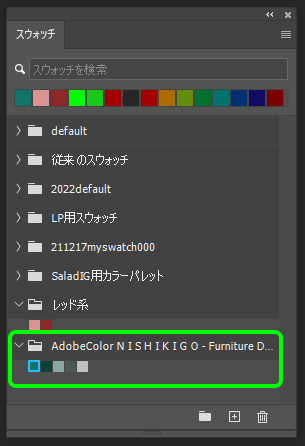
ASEファイルをPhotoshopで開くとカラーパレットがスウォッチに登録されます。
 スウォッチに追加されないときはスウォッチのウィンドウの右上のメニューからスウォッチを読み込みを選択し登録してください。
スウォッチに追加されないときはスウォッチのウィンドウの右上のメニューからスウォッチを読み込みを選択し登録してください。
参考:Adobe Color
3. スウォッチパネルの活用
スウォッチのパネルから対象へドラッグ
スウォッチはカラーを保存するフォルダだけではなく、保存されているカラーを便利に取り出して利用することができます。
使い方は対象の上へドラッグするだけです。

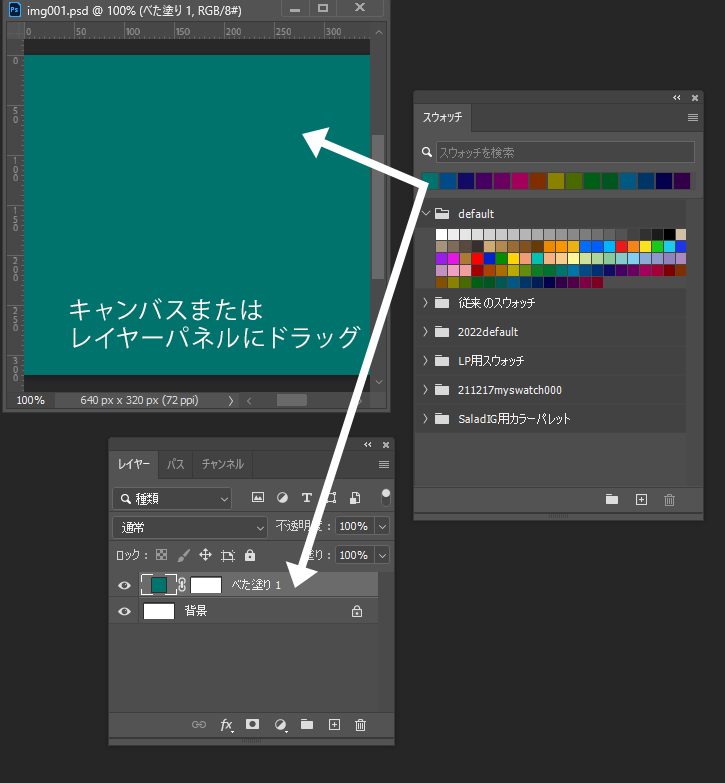
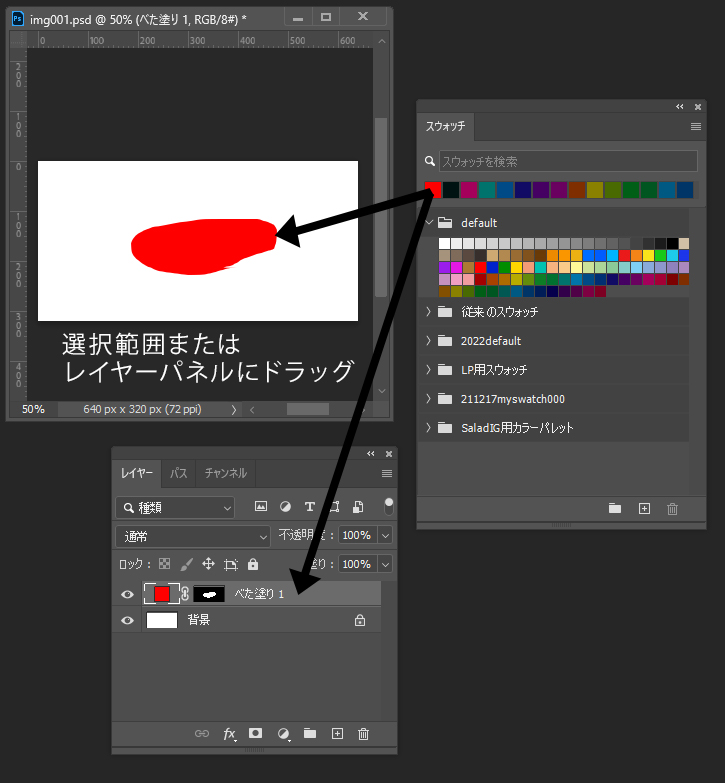
スウォッチのパネルからキャンバスへドラッグ
スウォッチを一つ選択し、スウォッチパネルからマウスでスウォッチをキャンバス上へドラッグします。

選択中のスウォッチの色で新規塗りつぶしレイヤーが作成されます。
レイヤーパネルにスウォッチパネルからドラッグしてもできます。

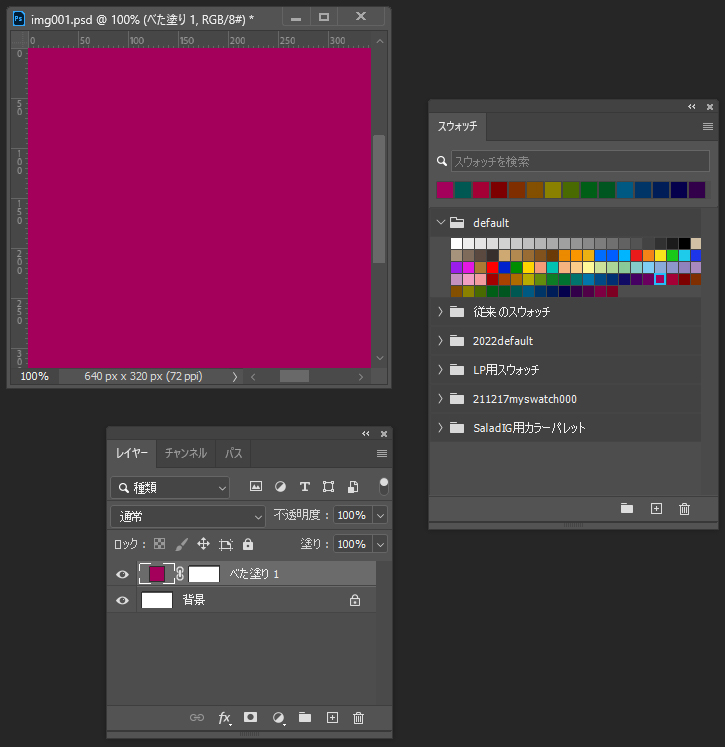
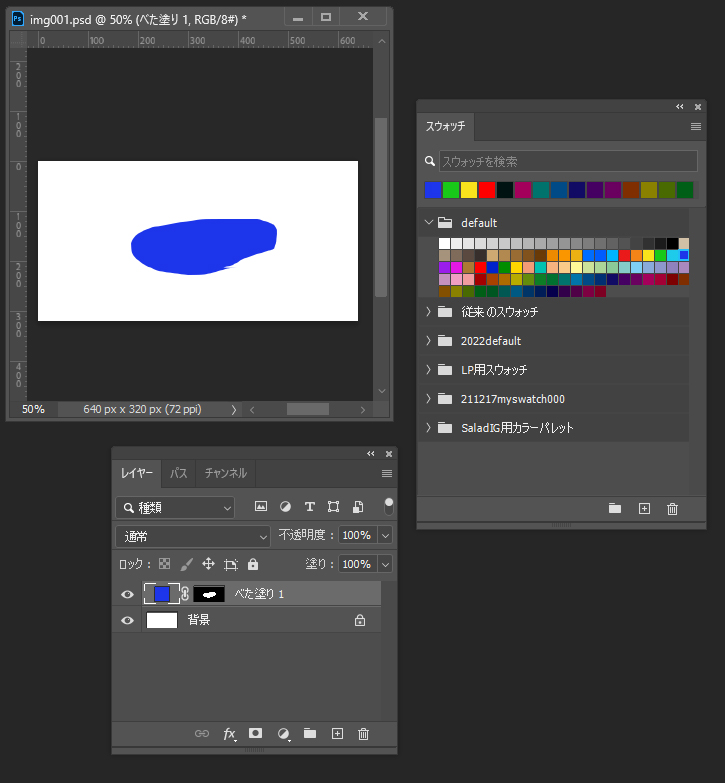
作成した塗りつぶしレイヤーを選択中にスウォッチをクリックするとクリックしたスウォッチにカラーを変更できます。

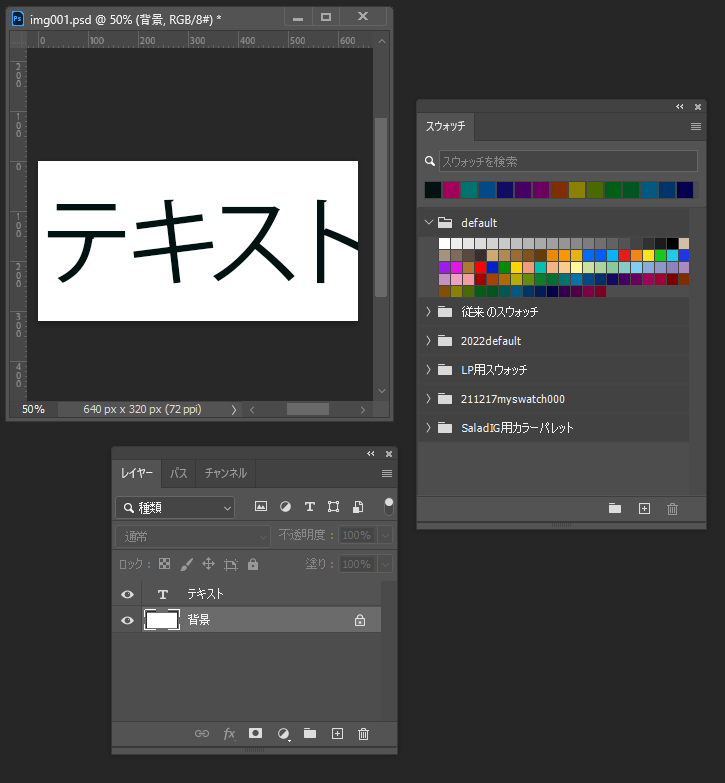
テキストにドラッグ
テキストを作成し、キャンバスの上にスウォッチをドラッグします。
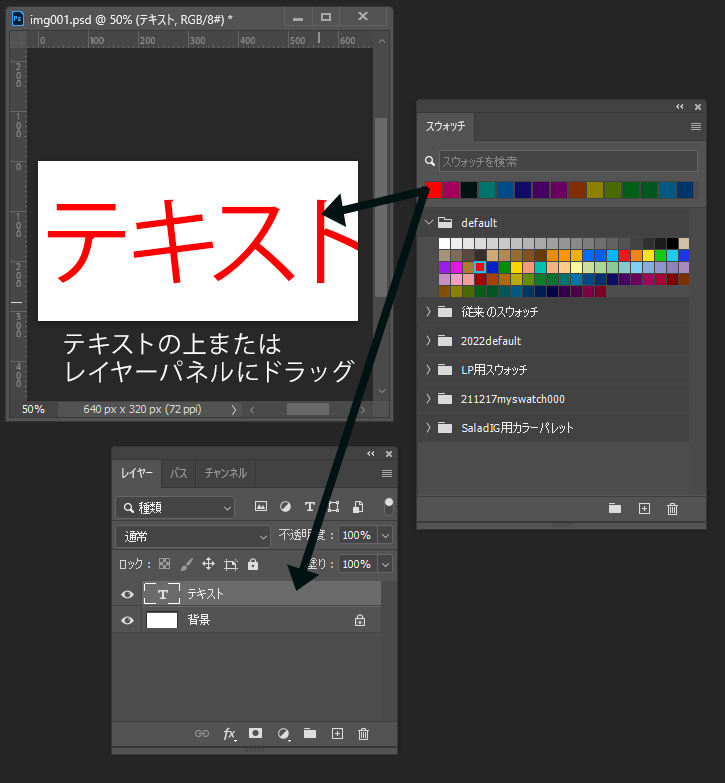
もしくはレイヤーパネルのテキストのレイヤーの上にスウォッチパネルからマウスでスウォッチをドラッグします。

テキストの色が選択したスウォッチのカラーに変更されます。

テキストを選択中に別のスウォッチを選択するか、テキストを選択して別のスウォッチをキャンバス上にドラッグするとテキストのカラーを変更できます。
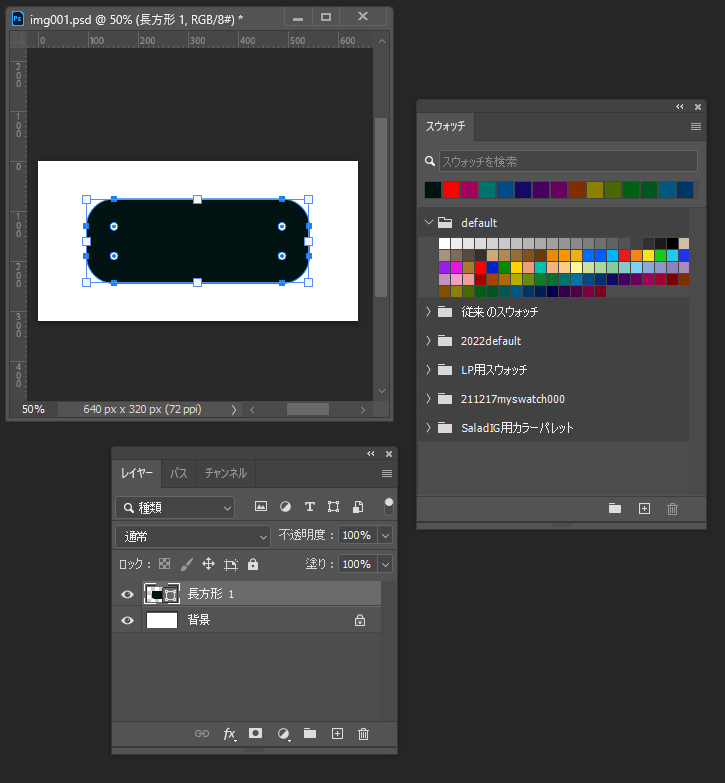
シェイプにドラッグ
シェイプを作成し、選択した状態でスウォッチをクリックするとクリックしたスウォッチにシェイプのカラーを変更できます。
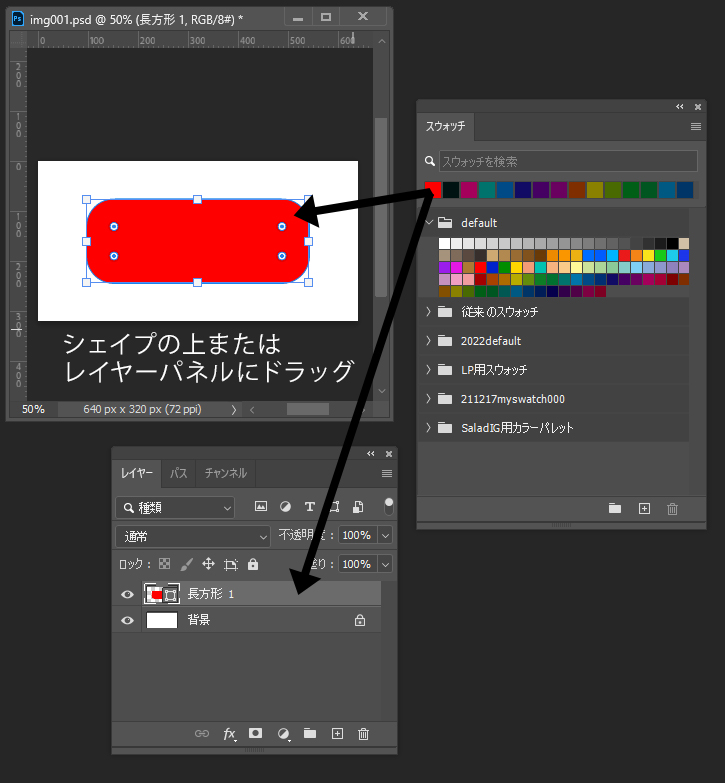
もしくはシェイプを作成し、スウォッチを選択しキャンバスのシェイプの部分にスウォッチパネルからマウスでスウォッチをドラッグするか、レイヤーパネルのシェイプのレイヤーの上にスウォッチをドラッグします。

シェイプの上にスウォッチをドラッグ、もしくはレイヤーパネルのシェイプのレイヤーの上にスウォッチをドラッグするとシェイプの色を変更できます。

シェイプを選択中に別のスウォッチを選択するか、シェイプを選択して別のスウォッチをキャンバス上にドラッグするとテキストのカラーを変更できます。
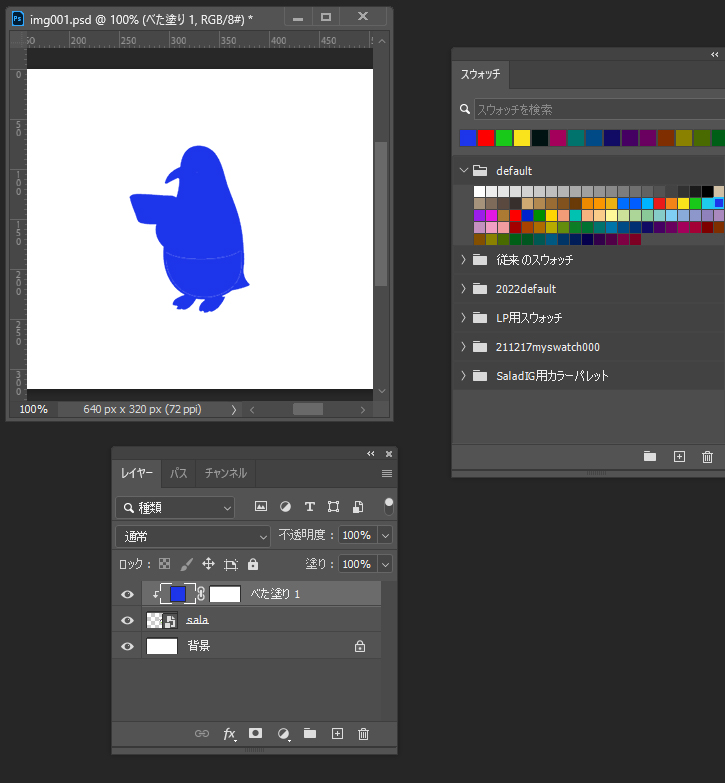
レイヤー(スマートオブジェクト)の上にドラッグ
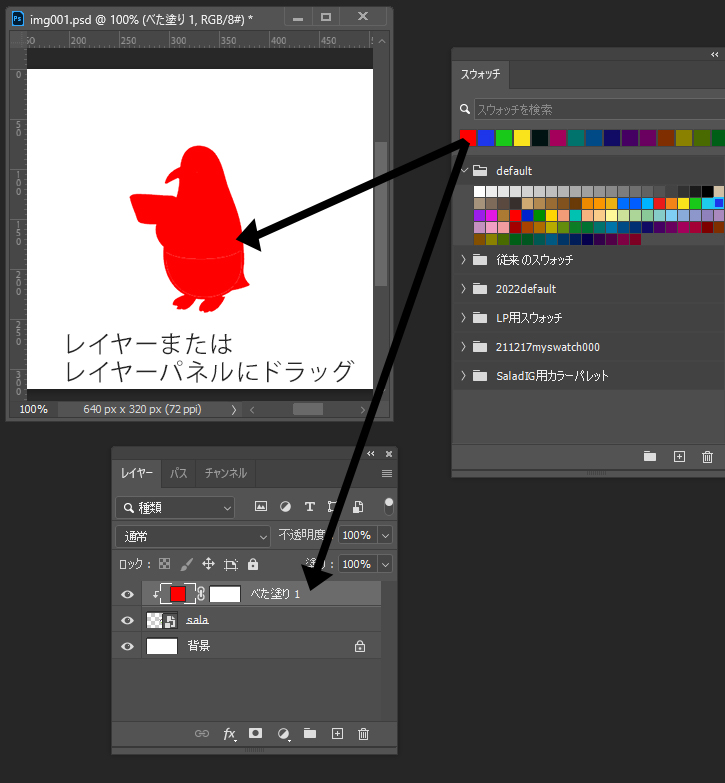
レイヤー(スマートオブジェクト)を配置し、キャンバスにスウォッチパネルからマウスでスウォッチをドラッグするとどうなるか見てみましょう。

下のレイヤーになるレイヤー(スマートオブジェクト)をクリッピングマスクにして新規塗りつぶしレイヤーが作成されます。

この場合も新規塗りつぶしレイヤーを選択した状態で別のスウォッチをクリックするとカラーが変更できます。
別のスウォッチをキャンバス上にドラッグしても同じことができます。

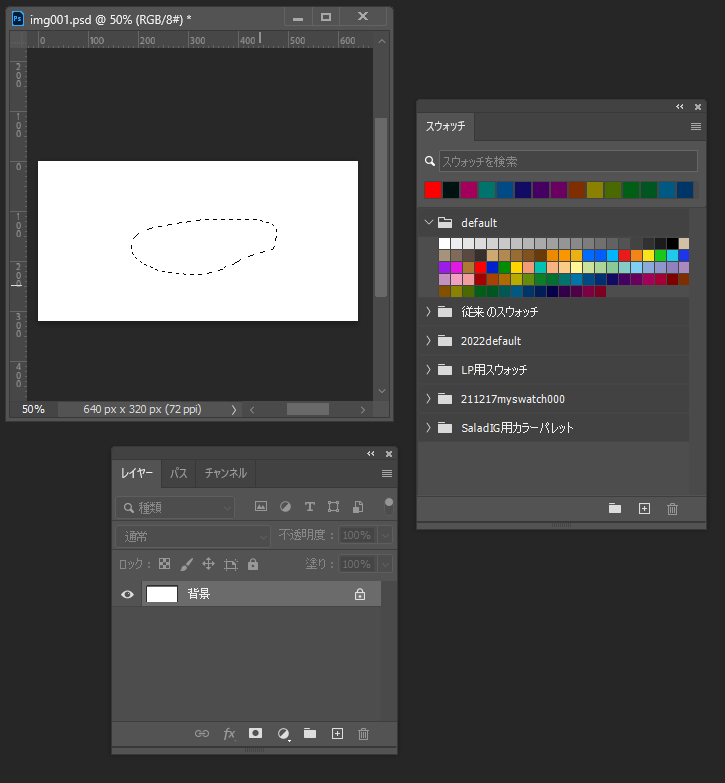
選択範囲にドラッグ
つぎは選択範囲にスウォッチをドラッグしてみます。
適当な選択範囲を作成して、スウォッチを1つ選択し、キャンバスの上にスウォッチパネルからマウスでスウォッチをドラッグします。

選択範囲をレイヤーマスクにして新規塗りつぶしレイヤーが作成されます。

この場合も新規塗りつぶしレイヤーを選択した状態で別のスウォッチをクリックするとカラーが変更できます。
別のスウォッチをキャンバス上にドラッグしてもカラーを変更できます。

仕事・働き方に悩んでいたら。『Salad』が強みを活かす就職のサポートをします
4. まとめ
スウォッチでカラーを便利に使おう

シェイプ・テキストなどの色の変更や塗りつぶしレイヤーの新規作成など、スウォッチパネルを利用するとすばやくできます。
カラーピッカーやスポイトツールなど、一時的に色を取得するツールと併用して効率よく画像編集を進めていきましょう。
Photoshopのより詳しい使い方やWebデザインなど、IT/Web系の技術を学べる就労移行支援事業所をお探しの方はSaladの就労移行支援事業所検索ページもごらんください。





 カスタマイズ就業って?
カスタマイズ就業って?

 ノウドー求人情報画面
ノウドー求人情報画面






