Photoshopのブラシの作成と応用
ブラシツールの使い方と設定について
ブラシツールの設定の変更方法とオリジナルのブラシを作成する方法をご紹介します。

目次
1. ブラシの設定を変更する
ブラシツールの設定変更
ブラシツールを使用中にブラシの設定を変更する方法をご紹介します。

ブラシツール使用中に[キーを押すとブラシサイズが小さくなり、]キーを押すとブラシサイズが大きくなります。

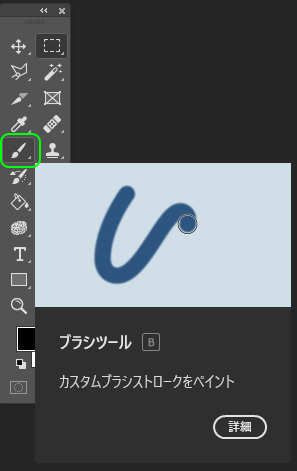
またはブラシツール使用中に右クリックするとブラシのオプションが開きます。
ブラシサイズと硬さ、種類の変更ができます。
使用したブラシのヒストリーも残ります。

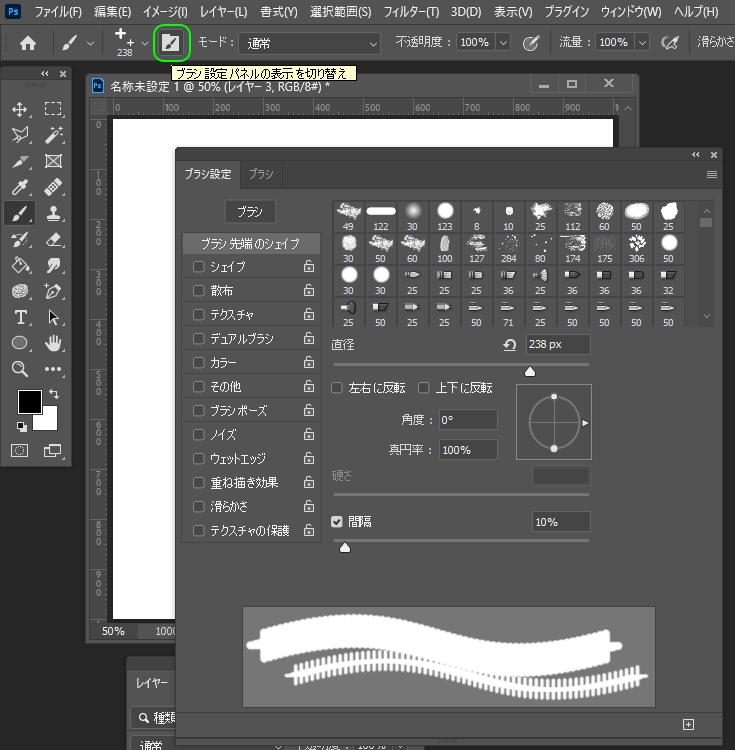
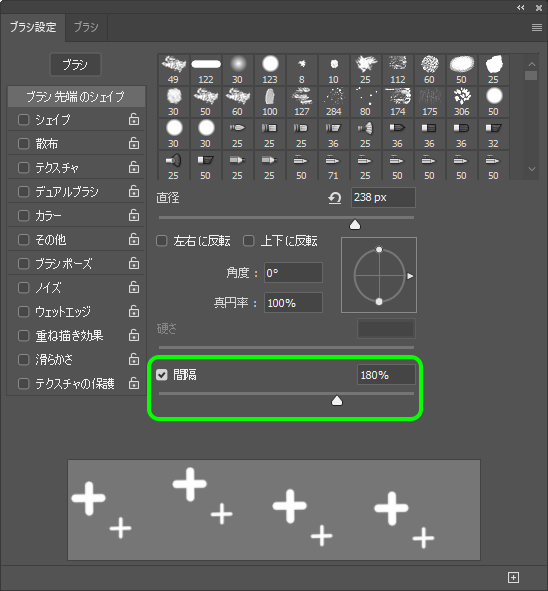
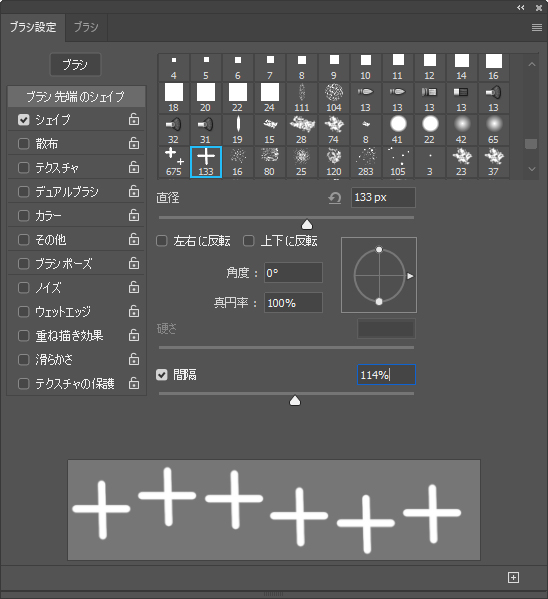
また、ブラシツール使用中にオプションバーのブラシのマークの付いたフォルダのアイコンをクリックするとブラシの詳細な設定が変更できます。

ブラシ先端のシェイプではブラシの間隔を変更することができます。

間隔の値を大きくすると破線( – – – )のようにブラシの間隔が広がります。
2. ブラシを作成する方法
Photoshopブラシの新規作成
ブラシを新規作成するには、ブラシの画像を作って登録します。


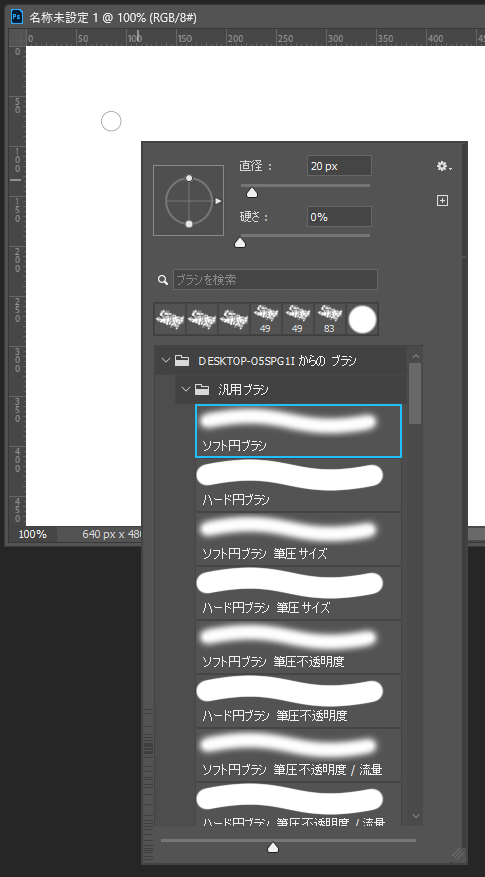
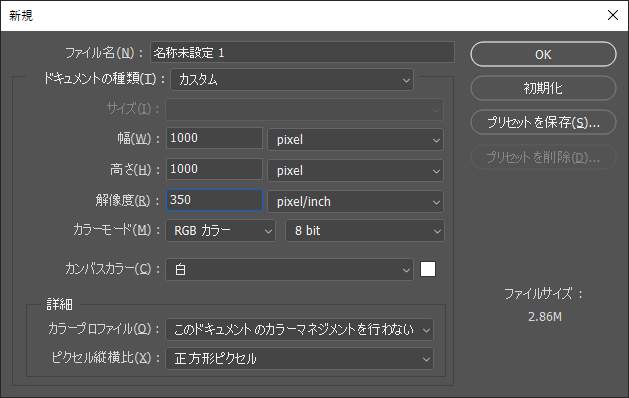
まずキャンバスを新規作成します。
ブラシを作成する際はキャンバスの背景色は透明または白、描画色は黒で作成します。
(黒が不透明、白または透明が透明としてブラシが登録されます。)

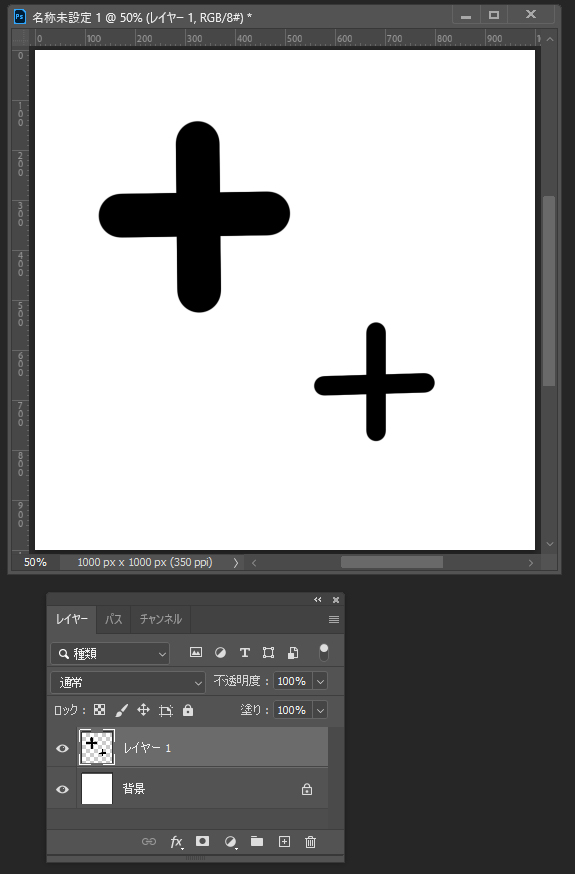
レイヤーを新規作成し、ブラシにしたい画像を描きます。

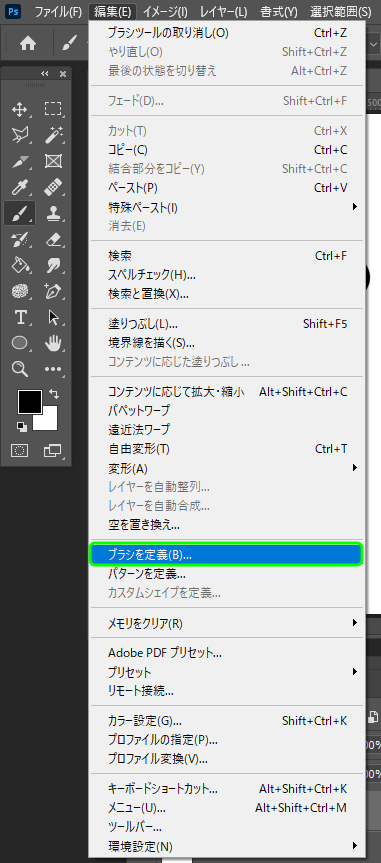
キャンバスを選択し、メニューから編集>ブラシを定義を選択します。

ブラシ名を入力してOKをクリックします。
これでブラシが登録できました。すぐに登録したブラシで描けるようになります。

必要に応じてブラシの詳細設定を変更します。
3. パスに沿ってブラシで描く
パスとブラシを組み合わせて使う
ブラシはフリーハンドで描く以外にパスの軌跡を描くこともできます。
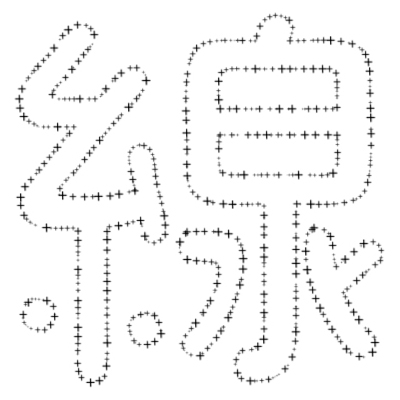
今回はテキストの輪郭に沿って作成したブラシで線を描きます。

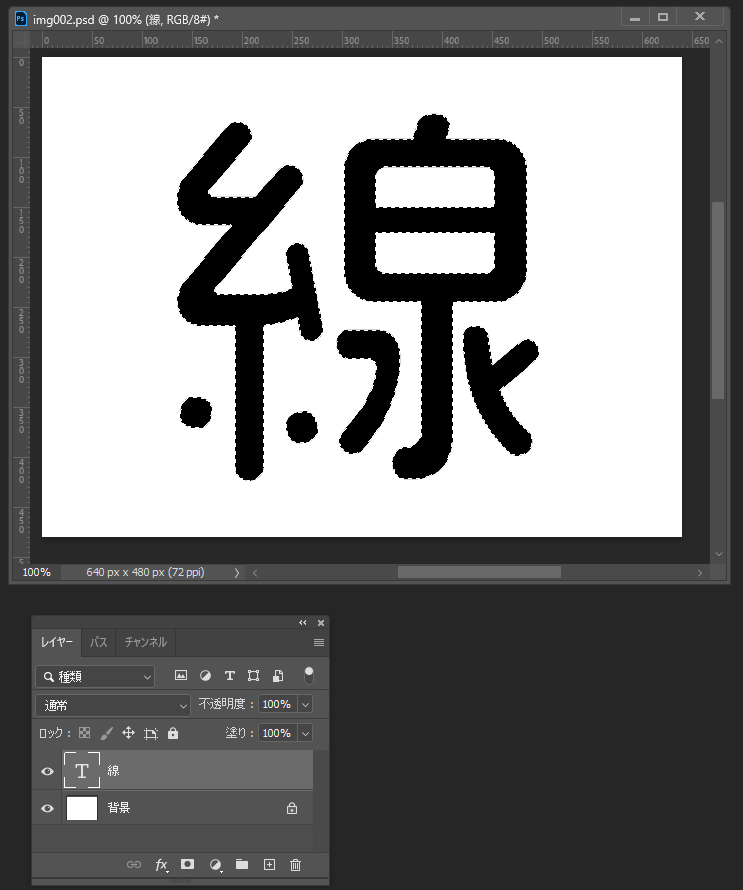
テキストを入力し、レイヤーのウィンドウでテキストのレイヤーをCtrlを押しながらクリックします。

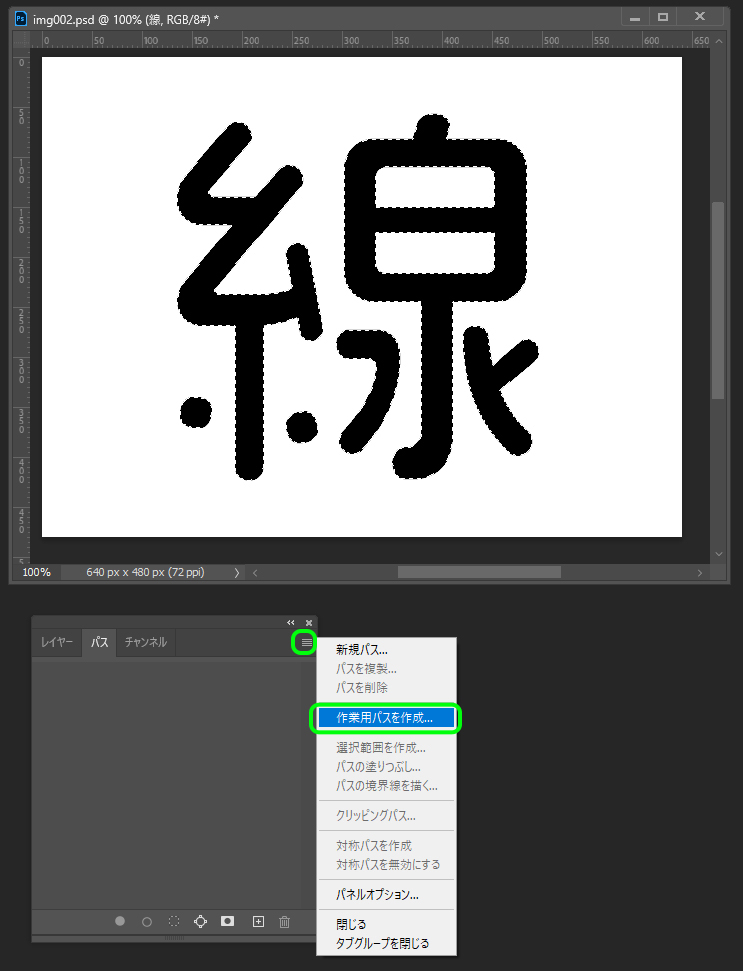
パスのウィンドウを開き、右上の三本線のメニューをクリックして作業用パスを作成を選択します。

許容値を入力してOKをクリックします。今回は1.0pixelにします。

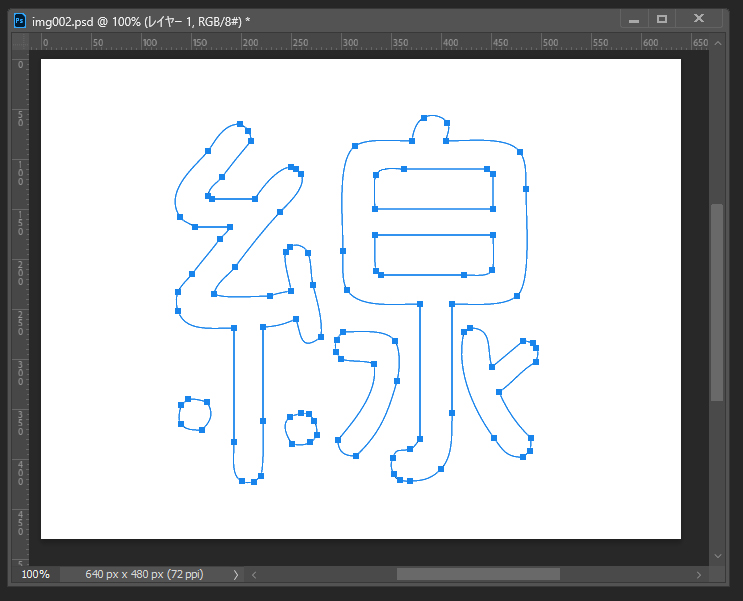
選択範囲に沿ってパスが作成されます。

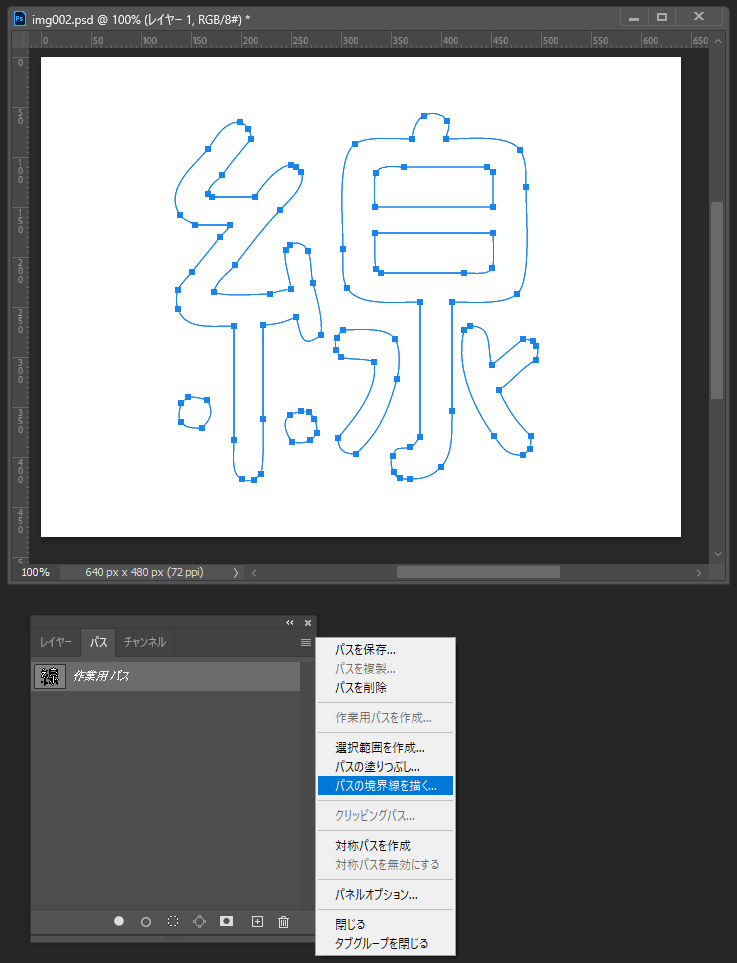
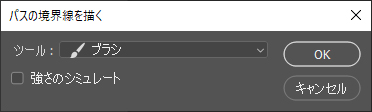
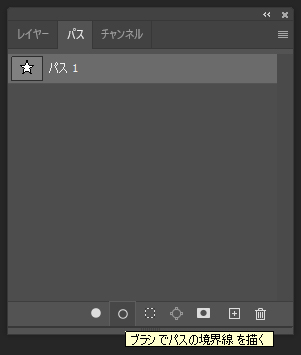
パスのウィンドウ上で作業用パスを右クリックしパスの境界線を描くを選択します。

ブラシが選択されていることと現在のブラシ(作成したブラシ)、描画色(今回は黒)を確認してOKをクリックします。

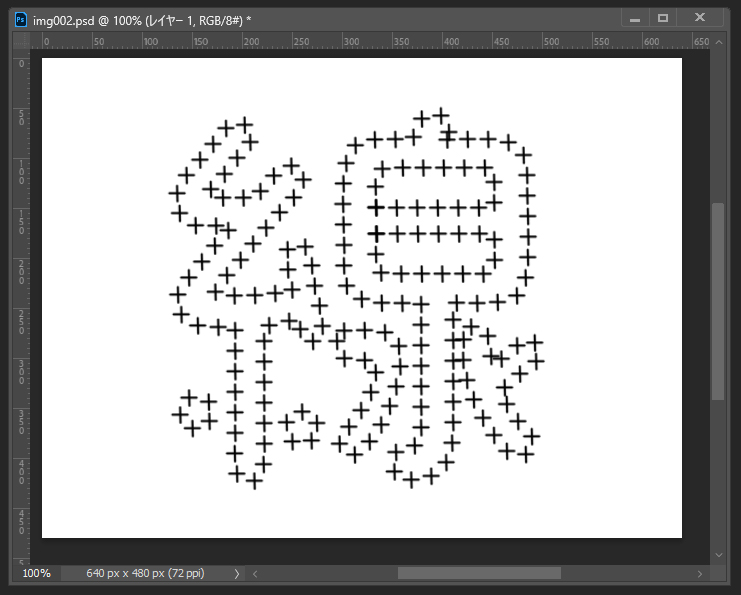
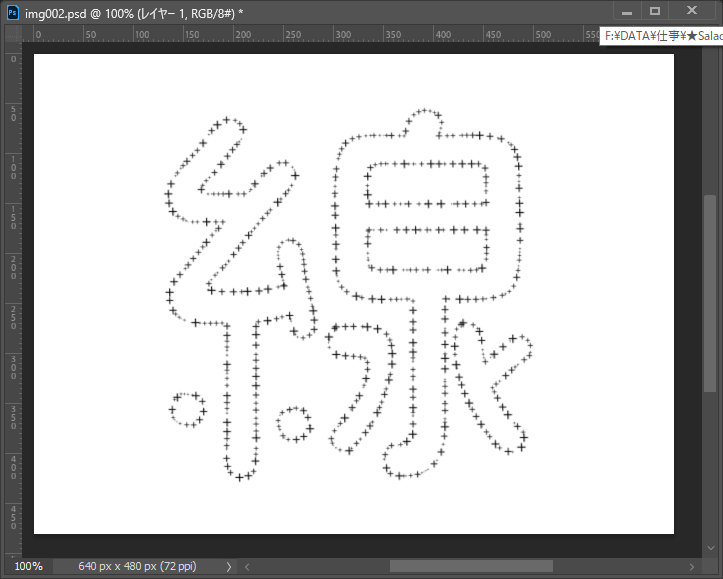
パスに沿って選択したブラシで線が描かれます。
少しブラシサイズが大きかったので文字が読みにくいですね。

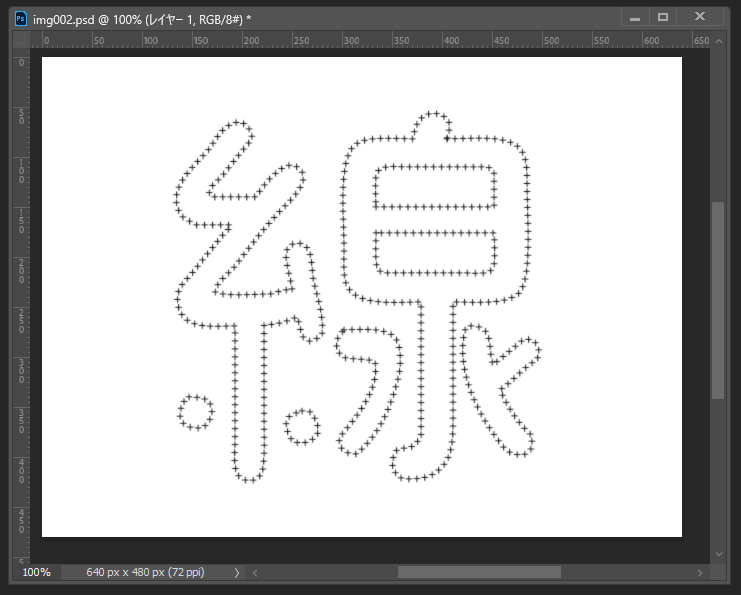
ブラシサイズを少し小さくしたので読みやすくなりました。
線にニュアンスを加える
ブラシの詳細設定を変更して線に変化をつけてみましょう。

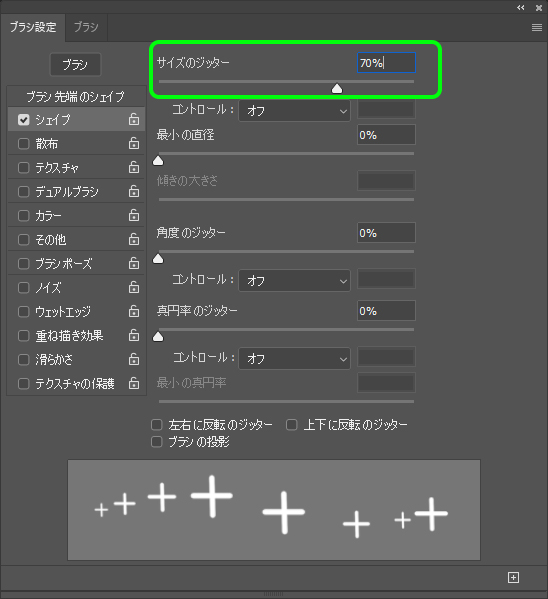
サイズのジッターを変更するとブラシのサイズにばらつきが出ます。

ブラシの先端のサイズに変化が生まれ、線に強弱が出ました。
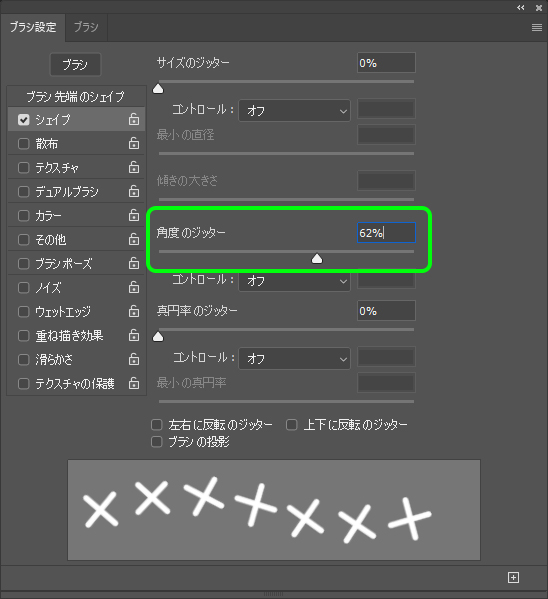
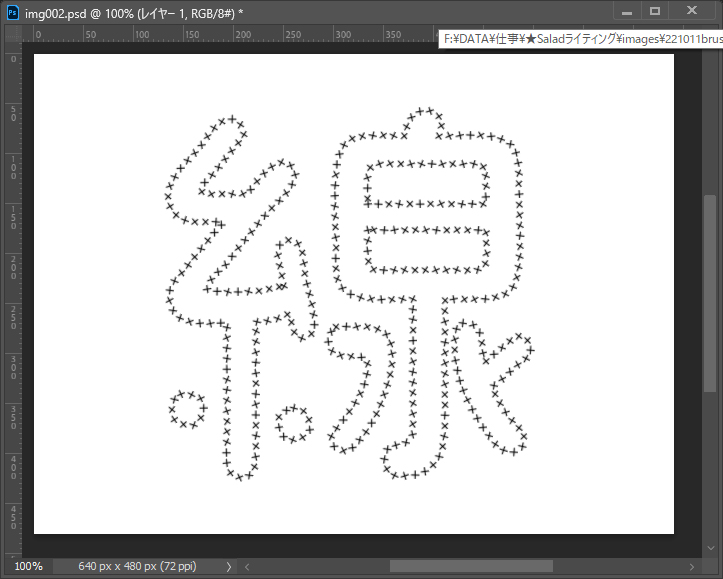
角度のジッターの値を変更するとブラシ先端の角度にばらつきが出ます。

プレビューでもブラシの先端が回転しているのがわかると思います。

ブラシ先端に角度がつくので線に表情が生まれます。
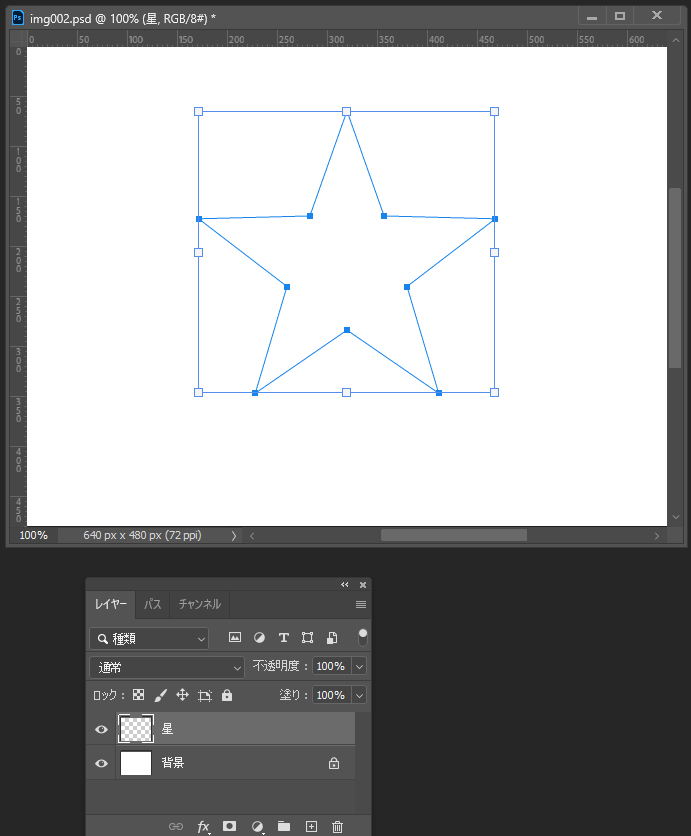
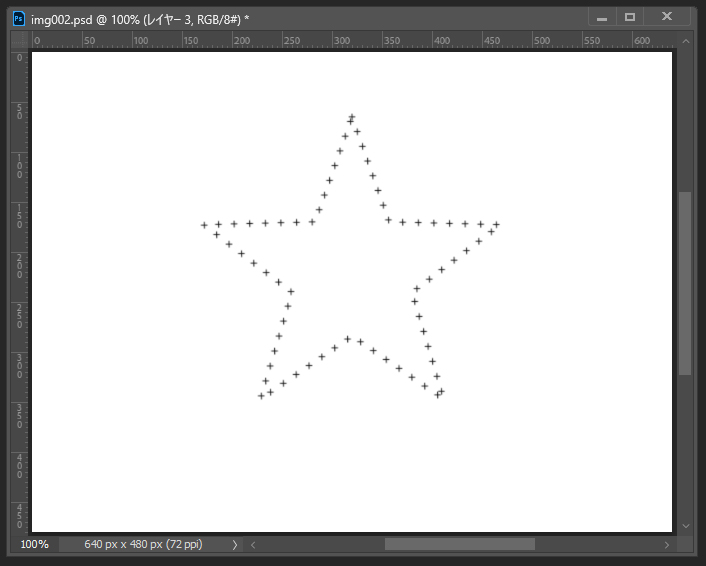
シェイプでも同じように境界線をブラシで描くことができます。

パスのウィンドウから、下部の〇マーク(ブラシでパスの境界線を描く)をクリックします。

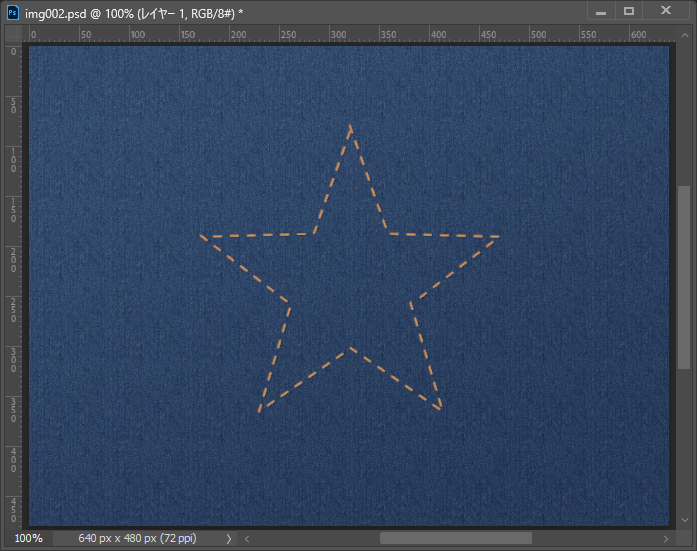
シェイプに沿って描けました。

テクスチャと組み合わせて利用することでいろいろな表現ができます。

仕事・働き方に悩んでいたら。『Salad』が強みを活かす就職のサポートをします
4. まとめ
ブラシの設定の利用
ブラシの設定の基礎を一通り見てきましたが、図形作成や描画に生かせそうな機能はありましたか?
パスの境界線を描くでパスに沿ってブラシで描けるのは便利に使えそうですね。
ブラシの先端のシェイプの設定で間隔の値を大きくすれば、模様・スタンプのようなブラシを登録して使うのも便利そうですね。
ぜひいろいろ試してみてください。
Photoshopのより詳しい使い方など、IT/Web系の技術を学べる就労移行支援事業所をお探しの方はSaladの就労移行支援事業所検索ページもごらんください。






 カスタマイズ就業って?
カスタマイズ就業って?

 ノウドー求人情報画面
ノウドー求人情報画面