Photoshopで塗りつぶすには
イラストなど、線画の一部に色を塗りたいときの方法をご紹介します。

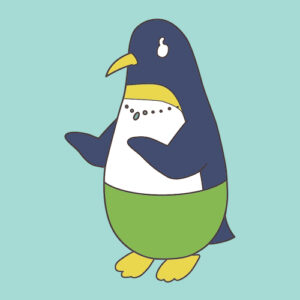
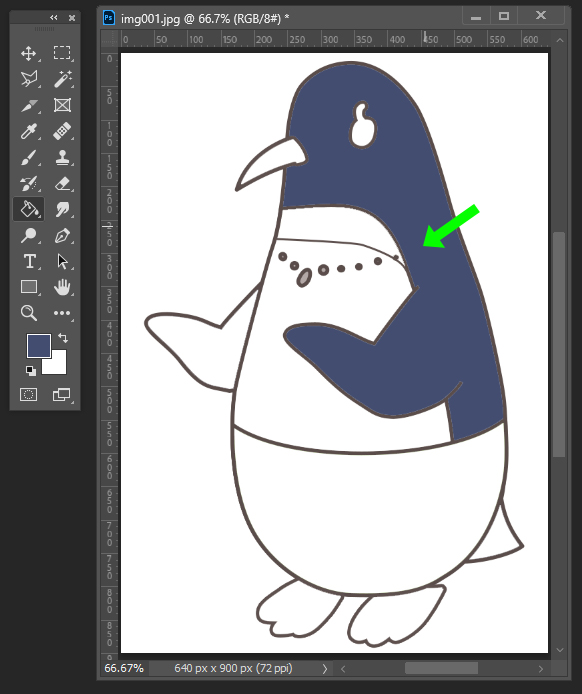
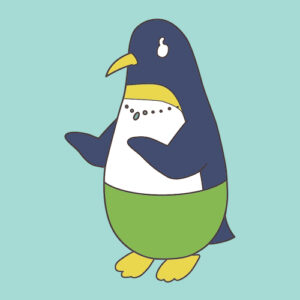
下のような線画に、上のように色をつけたい場合で説明します。

塗りつぶしツール
塗りつぶしツールとオプション
実際に試してみましょう。
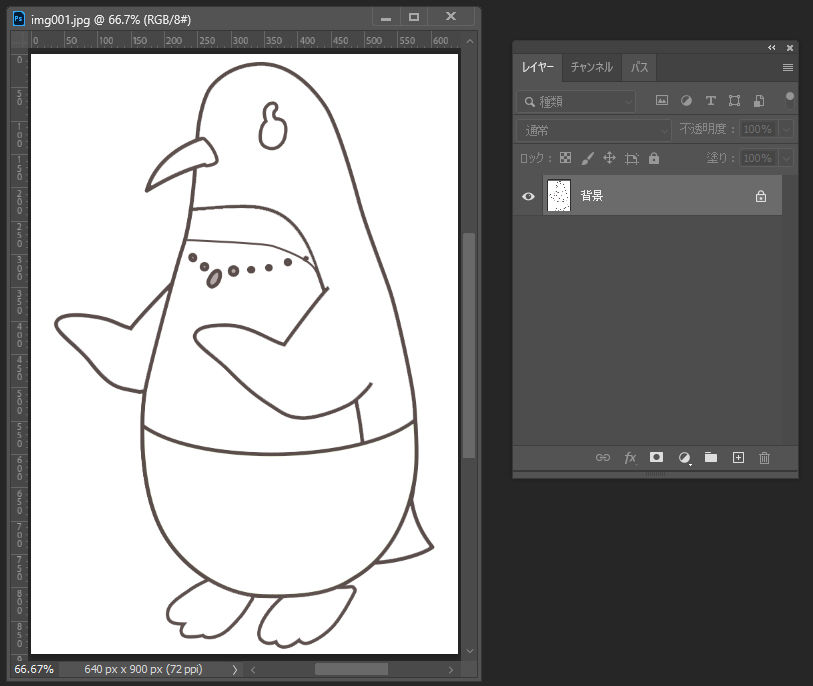
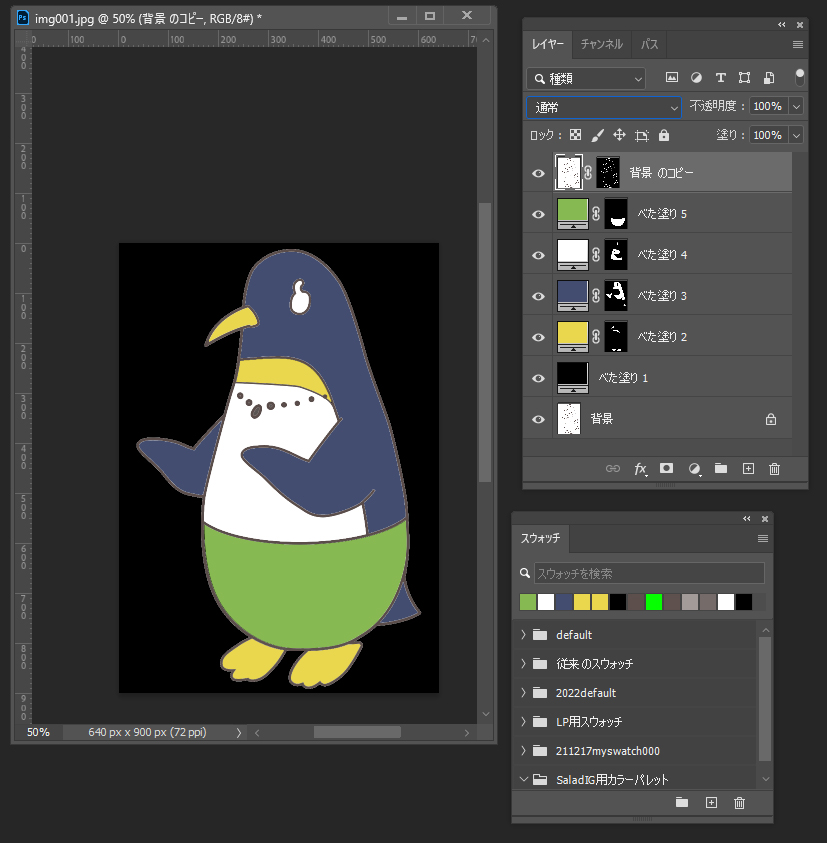
線画と背景が同じレイヤーにある画像を用意しました。

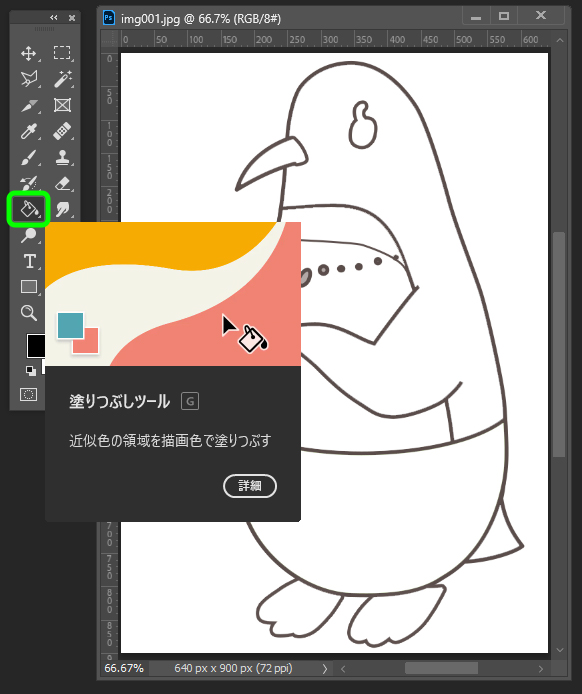
ツールボックスから塗りつぶしツールを選択します。
バケツのアイコンです。

線で囲まれた部分をクリックすると、描画色で塗りつぶされます。

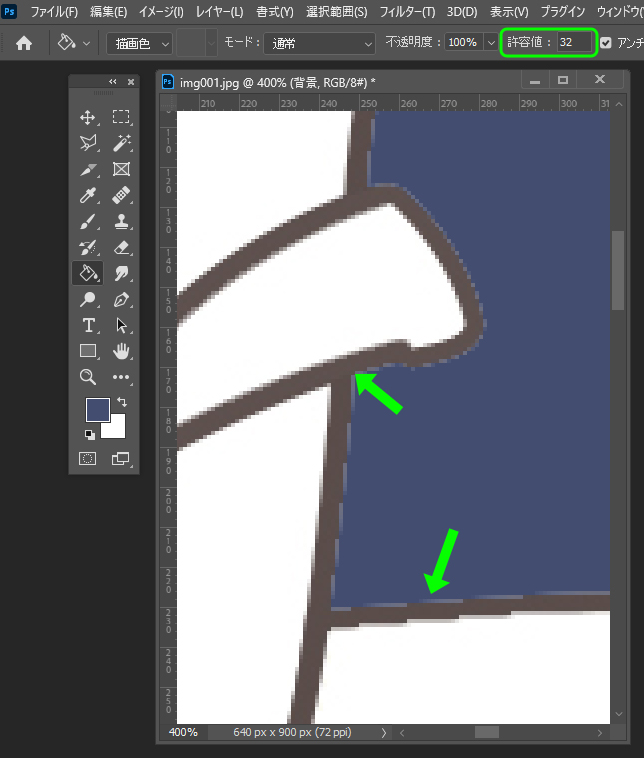
拡大すると、境界線と塗りつぶし部分の間にすき間がありました。塗りつぶしツールのオプション・許容値を大きくするとすき間が減ります。

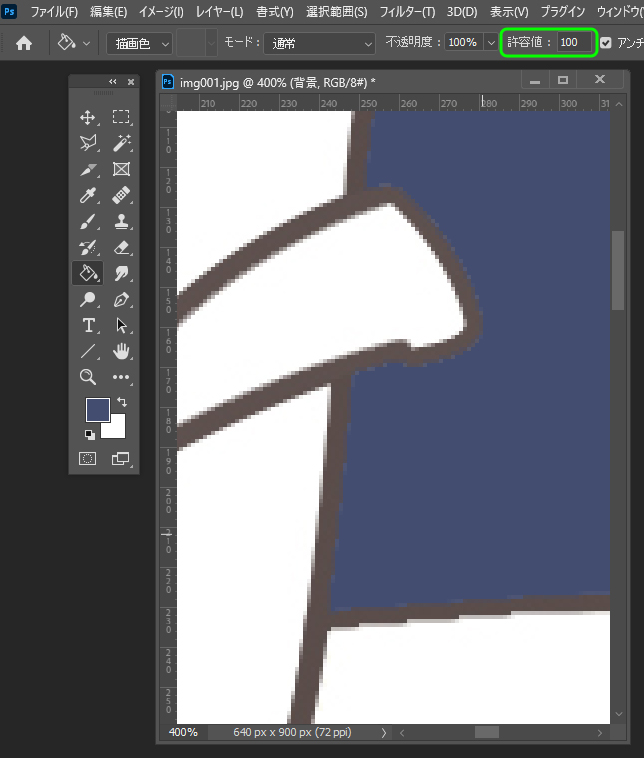
許容値を大きくしたのですき間が減りました。
(許容値を大きくしすぎると線まで塗りつぶした部分がはみ出します。)

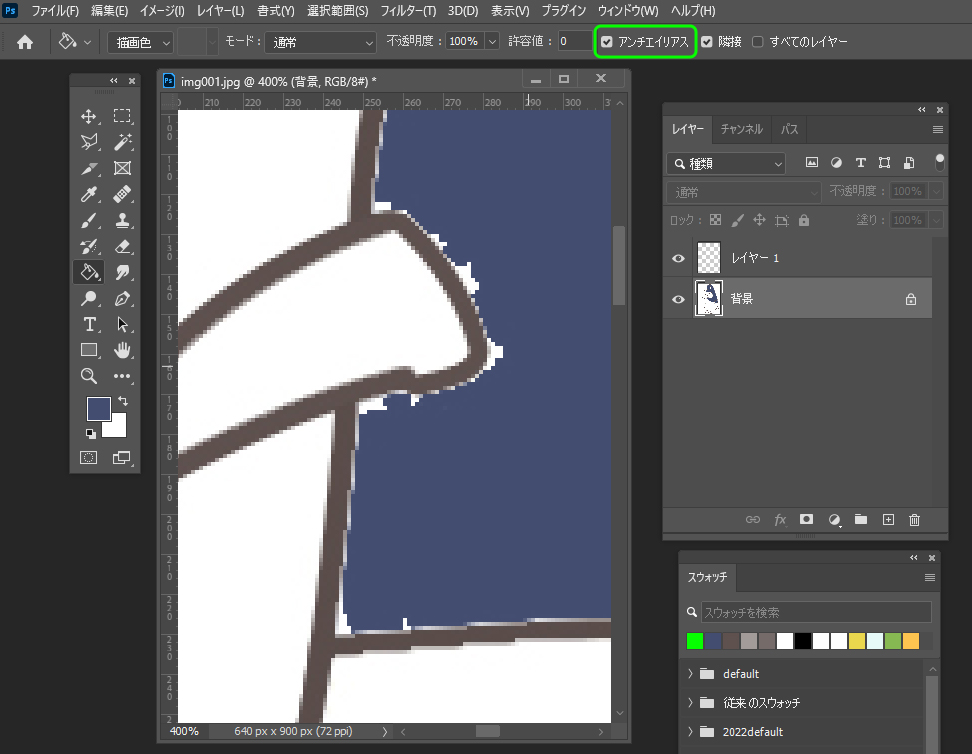
塗りつぶしツールのオプション・アンチエイリアスにチェックを入れると塗りつぶし部分の境界が滑らかになります。
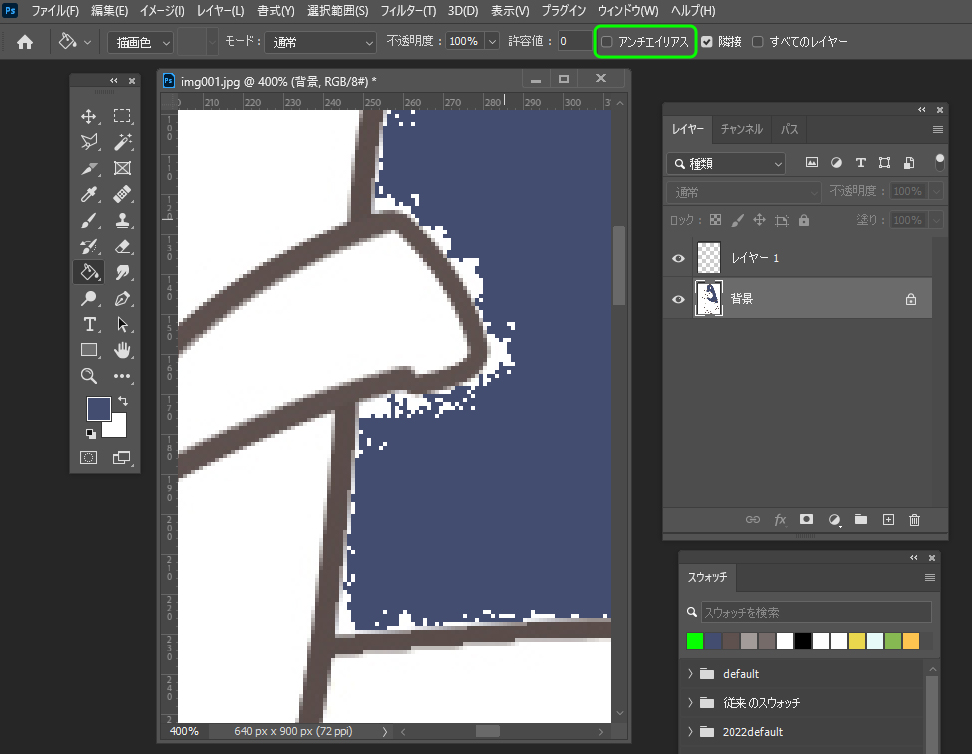
アンチエイリアスにチェックを入れていない場合はこうなります。

アンチエイリアスにチェックを入れるとこうなります。

塗りつぶし部分の境界が滑らかになりました。
参考:Photoshop での選択範囲、レイヤーおよびパスの塗りつぶしおよび境界線の描画|Photoshopヘルプセンター
すき間対策

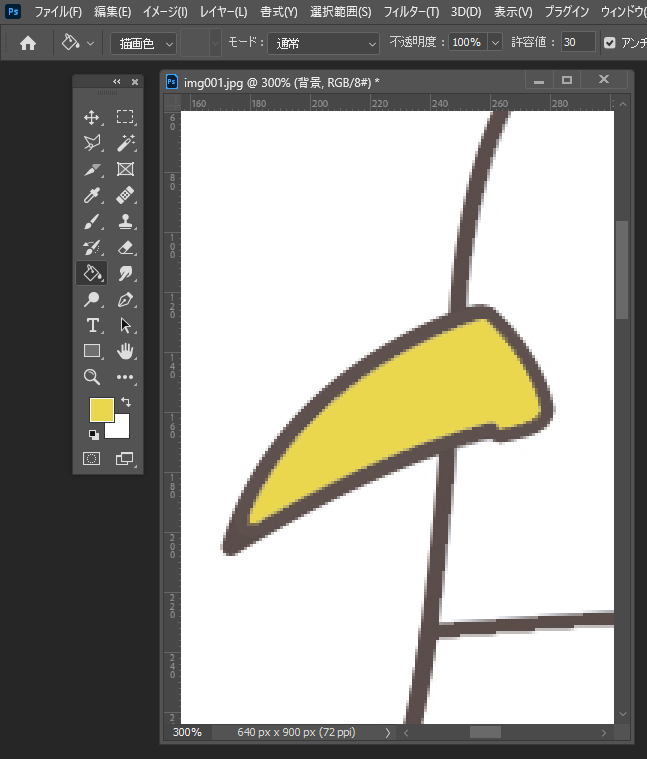
こちらは一見塗りつぶし部分と線の間がきっちり埋まって、きれいに塗れているように見えます。

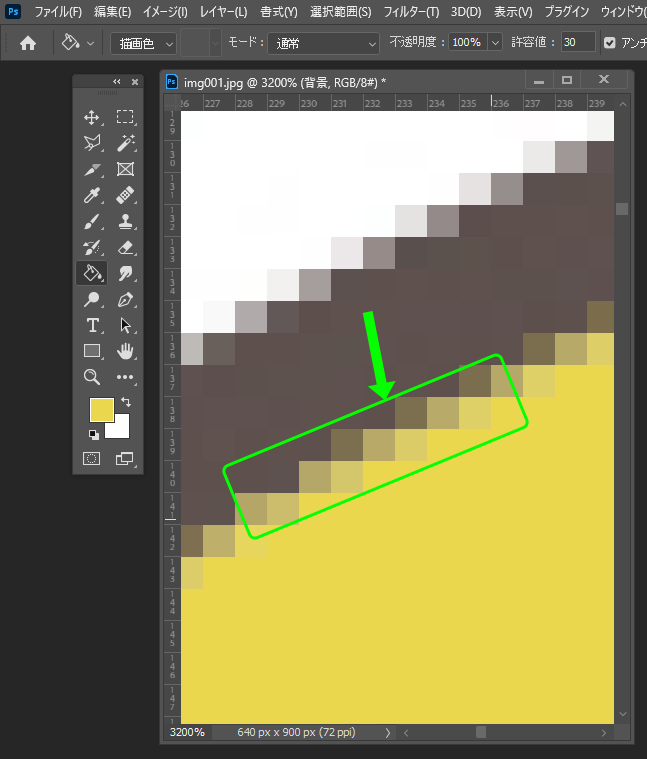
線と塗りつぶし部分の境界の部分を拡大してみると色の薄い部分があります。
これをなくす方法があります。

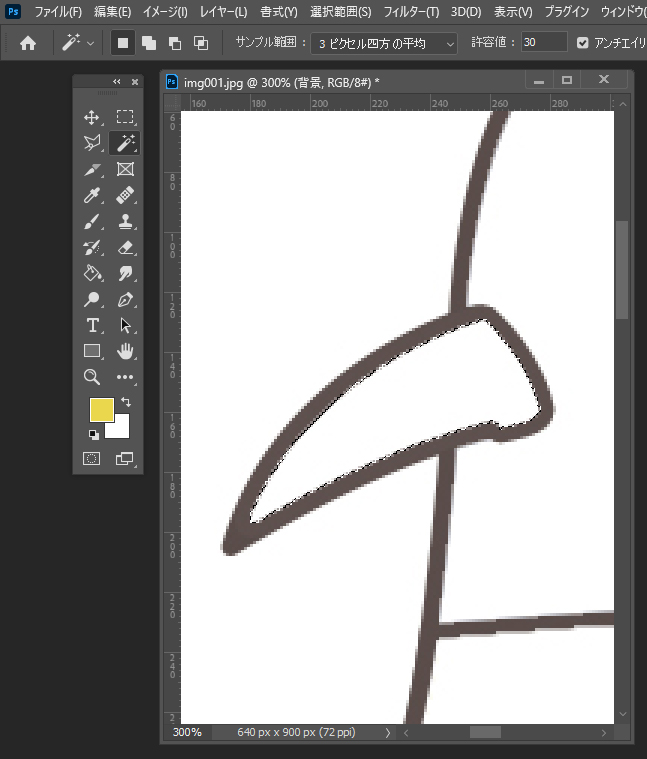
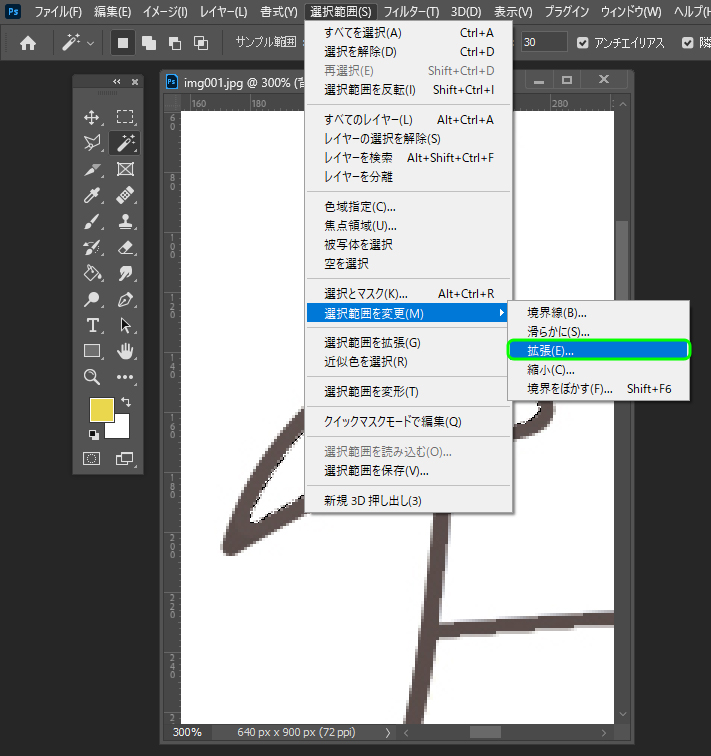
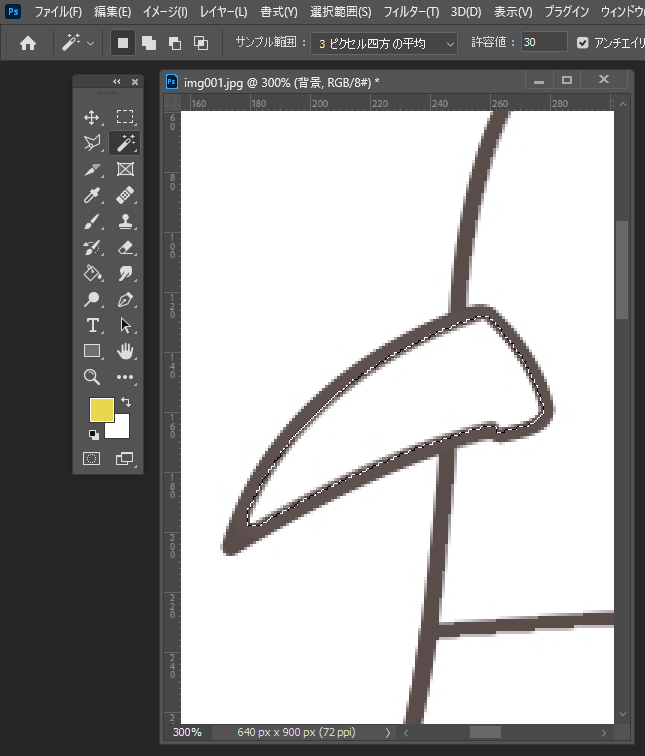
まずは塗りつぶしたい部分を自動選択ツールで選択します。

メニューバーから選択範囲>選択範囲を変更>拡張を選択し、拡張する値を1pixelに設定します。

選択範囲が1pixel大きくなりました。
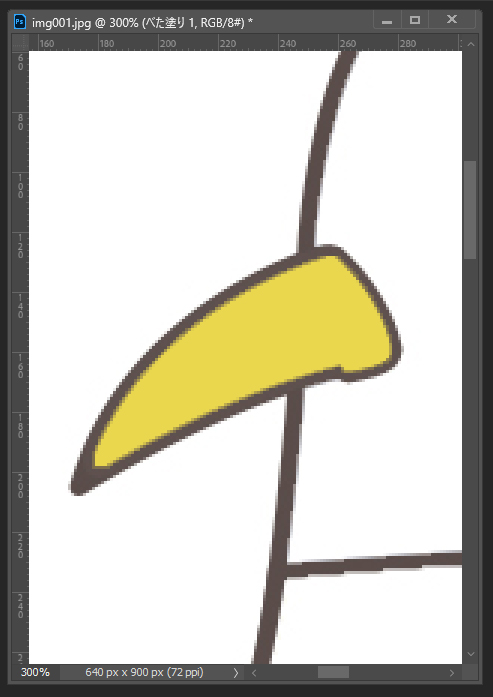
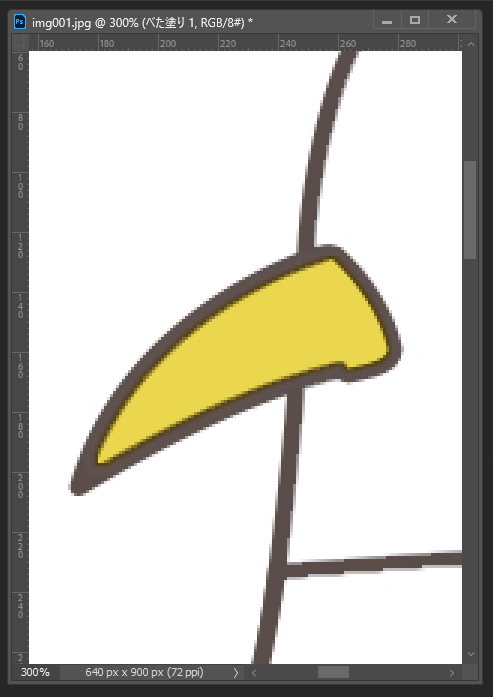
この状態で塗りつぶしレイヤーを作成すると、塗りつぶしたい範囲より一回り大きな塗りつぶし部分ができます。

線の色が濃い場合は、このまま塗りつぶしのレイヤーの描画モードを乗算にすればすき間なく塗りつぶしができます。

線と塗りつぶし部分が重なったところは少し線の色が濃くなりますが、絵全体を見て気にならなければこのままでもOKです。
線と背景を分ける
線画と背景に分ける
線と塗りつぶし部分が重ならないようにするためには、線画と背景を分け、線画のレイヤーを作成する方法もあります。

背景のレイヤーを複製します。

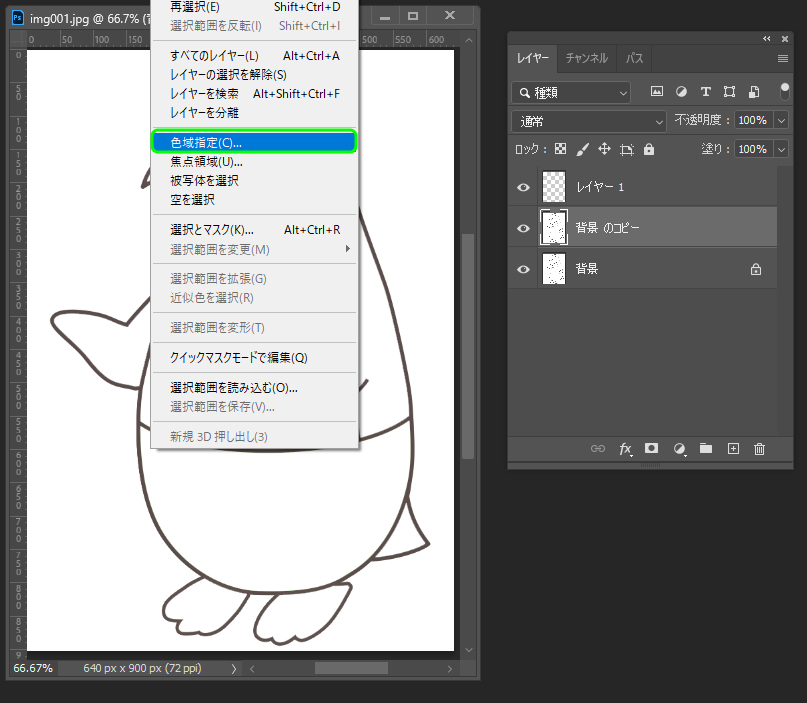
メニューバーの選択範囲>色域指定を選択します。

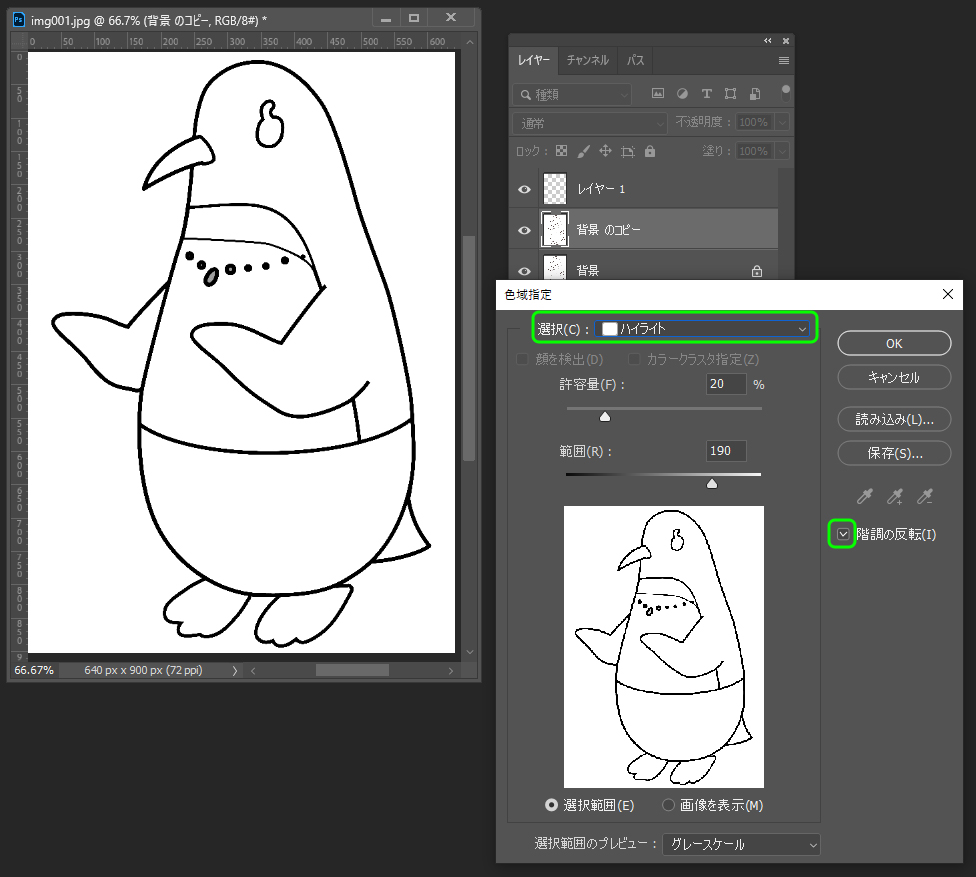
背景が白いので、色域をハイライトにして階調の反転にチェックを入れ、OKをクリックします。

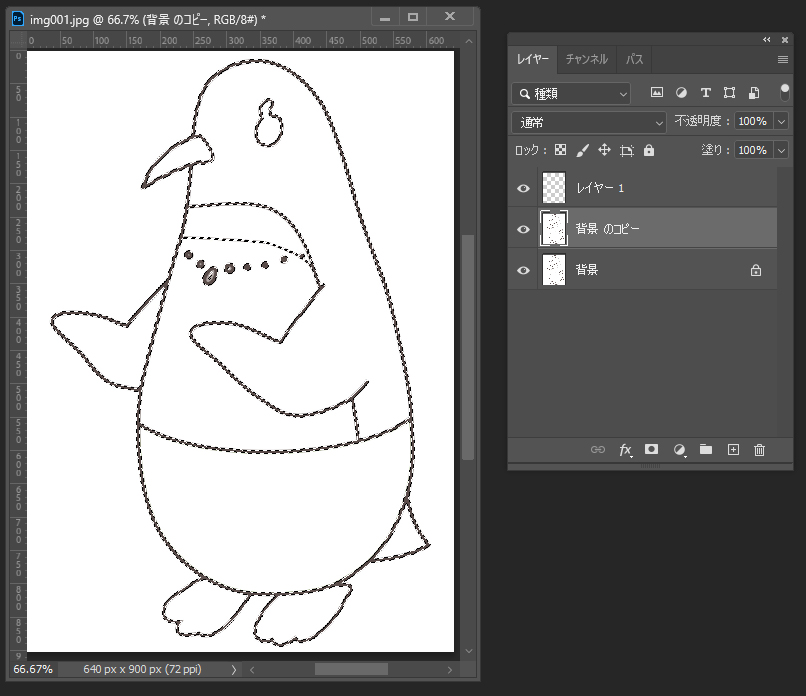
ハイライト(画像の中の明るい部分)=背景(白い部分)が選択され、反転されるので線画の部分を選択できます。

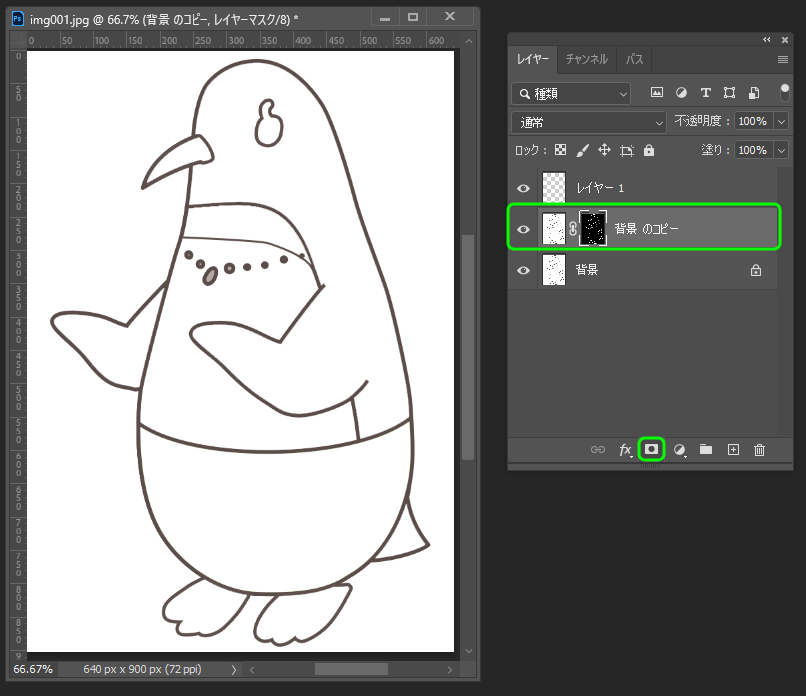
選択範囲でレイヤーマスクを作成します。

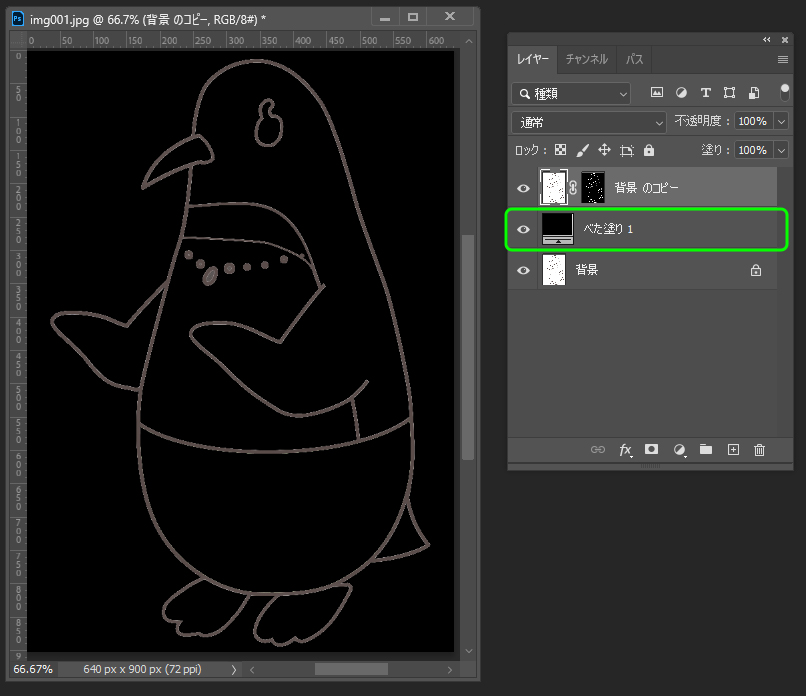
線画のレイヤーを背景に黒の塗りつぶしレイヤーの上に移動しました。
線が選択できていることがわかると思います。
線画レイヤーの下に塗りつぶしレイヤーを作成する
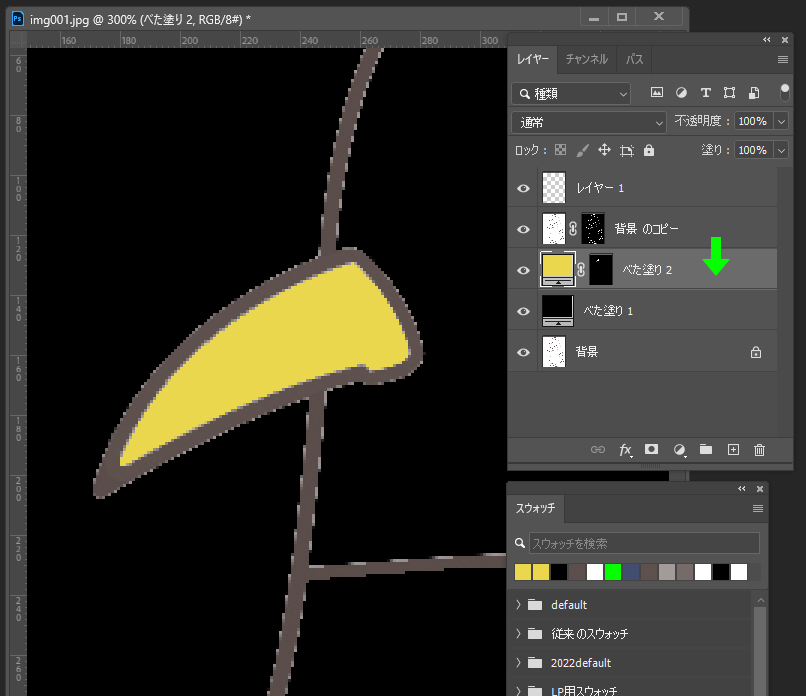
このように作成した線画レイヤーの下に塗りつぶしレイヤーを作成すれば、はみ出すことなく塗りつぶすことができます。

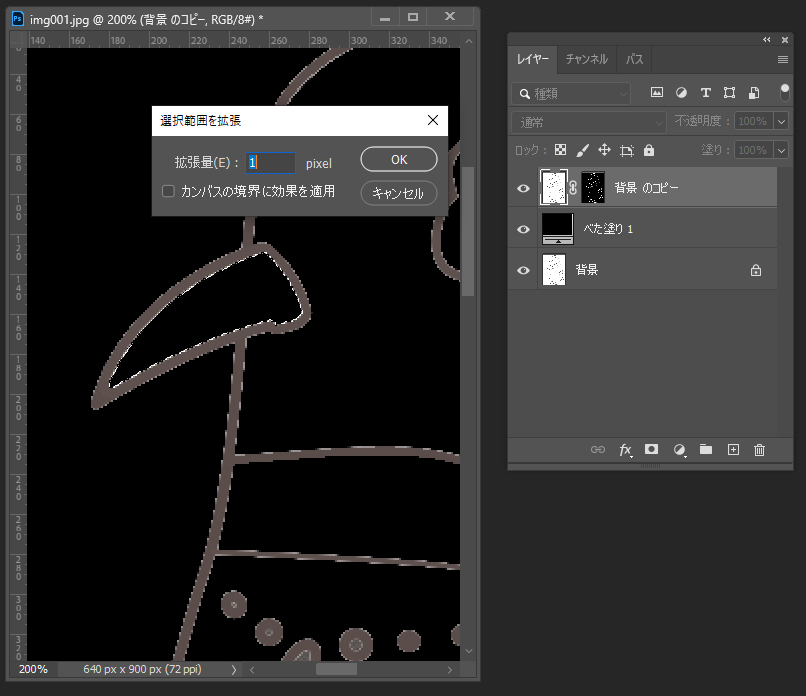
塗りつぶしたい部分を選択し、選択範囲を拡張して、塗りつぶしレイヤーを作成します。

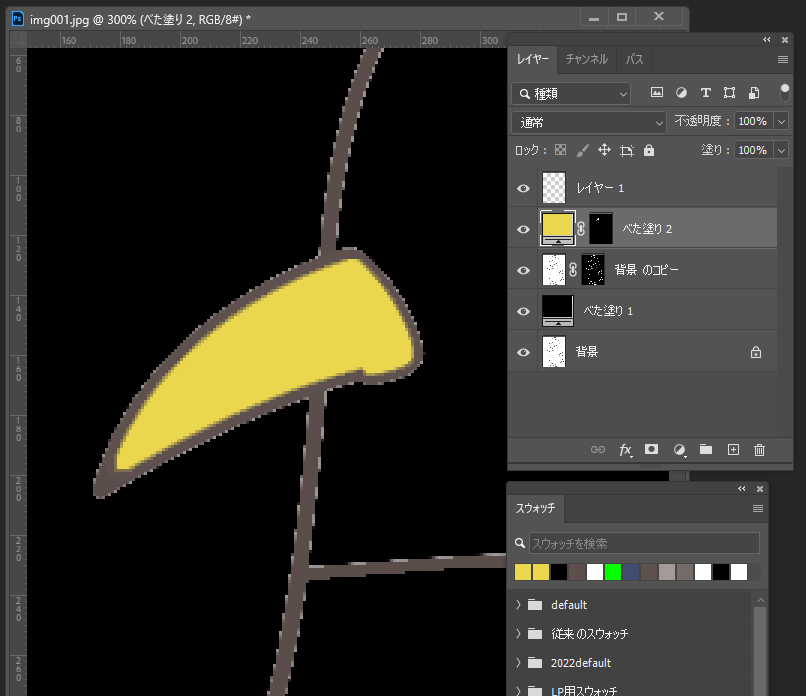
少し線をはみ出して塗りつぶしされました。

この塗りつぶしレイヤーを線画のレイヤーより下に移動すれば線にはみ出すことなく塗りつぶしできます。

他の部分も塗りつぶしできました。
線の端が塗りつぶし部分より明るくなってしまい、白っぽいすき間が見える場合は線画のレイヤーの描画モードを比較(暗)に変更すると目立たなくなります。
カラー以外の塗りつぶし
カラー一色で塗りつぶす以外にもグラデーションやパターンで塗りつぶすこともできます。
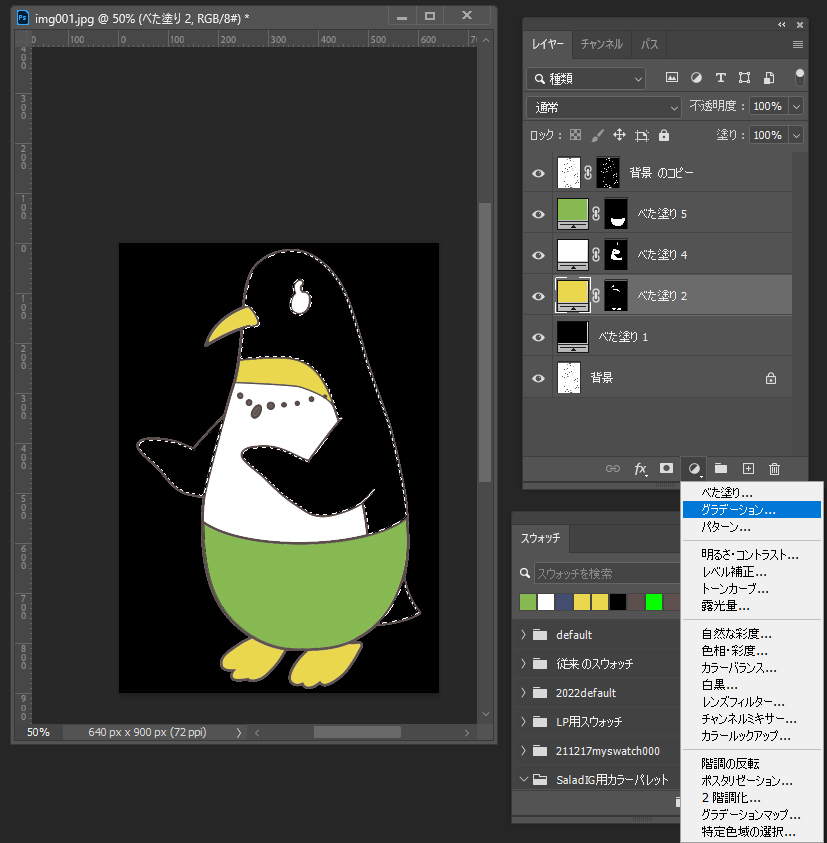
塗りつぶす範囲を選択したら、レイヤーのパネルの下の塗りつぶしまたは調整レイヤー新規作成のボタンをクリックし、グラデーションを選択します。

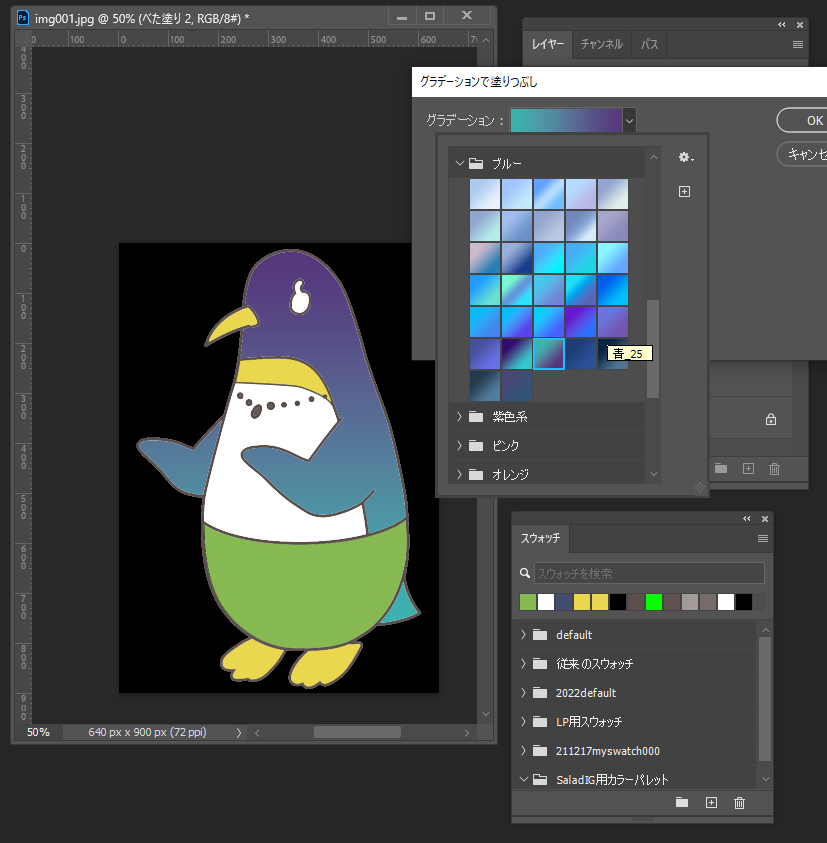
グラデーションの種類やオプションを選択して設定します。

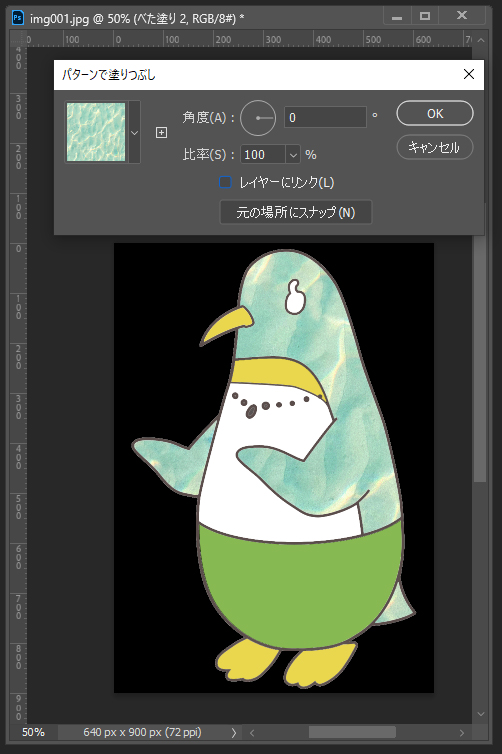
パターンを選択すると、選択範囲をパターンで塗りつぶしできます。

仕事・働き方に悩んでいたら。『Salad』が強みを活かす就職のサポートをします
まとめ

線画だけのレイヤーを最初に作成すると塗りつぶしやすい
背景と線画のレイヤーが同一の場合の塗りつぶし方を説明しましたが、絵を描く時に最初から線画だけのレイヤーを作成すると後で塗りつぶしやすいです。
絵を描くときはなるべく線やパーツごとにレイヤーを分けて作成すると、後から修正や変更がしやすくなるでしょう。
Photoshopの詳しい使い方などIT/Web系の技術を学べる就労移行支援事業所を探したい方はぜひ、Saladの就労移行支援事業所検索ページもごらんください。





 カスタマイズ就業って?
カスタマイズ就業って?

 ノウドー求人情報画面
ノウドー求人情報画面






