はじめに
これからPHPの勉強をしていく中で必要な開発環境の構築は終わりました。
もし開発環境の構築方法について確認されたい方は、「【第一回】PHPでシステム開発を実践!開発環境構築(前編)」と「【第二回】PHPでシステム開発を実践!開発環境構築(後編)」をご覧ください。
今回の記事では、PHPで開発していく前にVisual Studio Code上に新規のフォルダとファイルの作成をしていくことについて取り上げたいと思います。
保存先の確認と同期
まずはVisual Studio Code(略称:VSCode)の保存先を確認します。
PHPは、Webサーバー上で動くため、そのWebサーバーが管理している場所でファイルを作る必要があります。
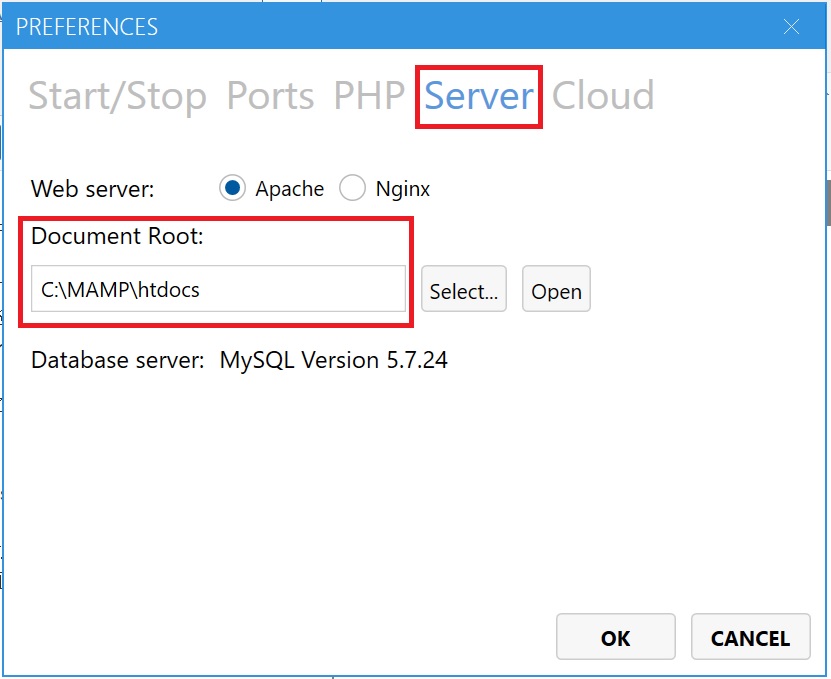
その場所というのが、Windows版のMAMPですと前回の記事で開きましたPreferences画面(設定画面)の「Server」タブ内にあります「Document Root」に指定されています。
確認しますと「MAMP」フォルダの中の「htdocs」フォルダが指定されていますので、「htdocs」フォルダの中に保存していきます。

Mac版のMAMPですと起動後に開かれるトップ画面に「Document Root」という項目があり、Windows版のMAMPと同様の場所が指定されているかと思います。
ここまでファイルの保存場所を確認しましたので、実際にフォルダでその場所を開きましょう。
Windowsでしたらエクスプローラーを開き、Cドライブの中にあります「MAMP」フォルダを開き、さらに「htdocs」フォルダを開きます。
以下画像のように何個かファイルが入っている場合がありますが、こちらは気にしないでいただいて問題ありません。

もし見つからない場合は、エクスプローラーの右上にあります検索項目入力欄にてフォルダ名で検索するとすぐに見つかります。
Macの場合ですと「アプリケーションズ」というフォルダを開き、その中にあります「MAMP」フォルダを開きます。
さらにその中に「htdocs」フォルダがありますので開きます。
Windows、Macともに「htdocs」フォルダの中にファイルなどを保存していきます。
Visual Studio Codeと同期
Visual Studio Codeには便利な機能がありまして、先ほどの「htdocs」フォルダをVisual Studio Code上で開きますとフォルダの操作などがVisual Studio Code上で行うことが出来るようになります。
まずはVisual Studio Codeを開きましょう。
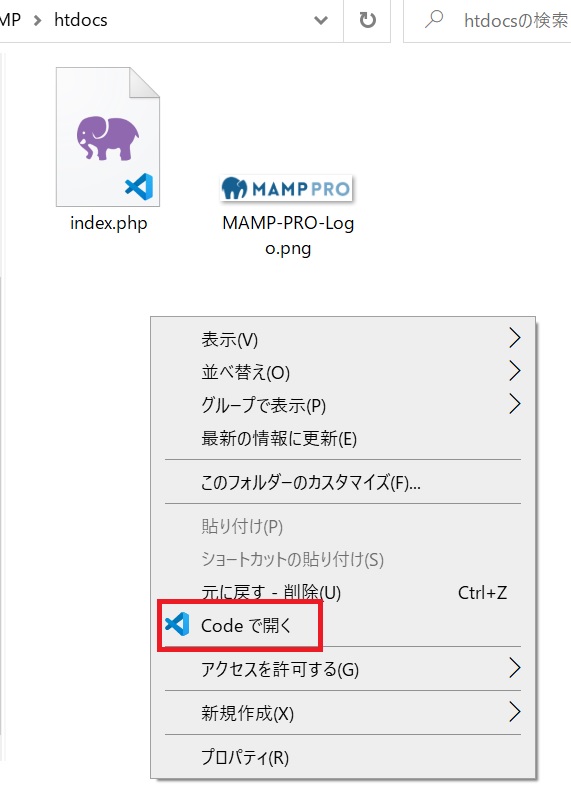
先ほどの「htdocs」フォルダ上で右クリックしますと「Codeで開く」をクリックします。

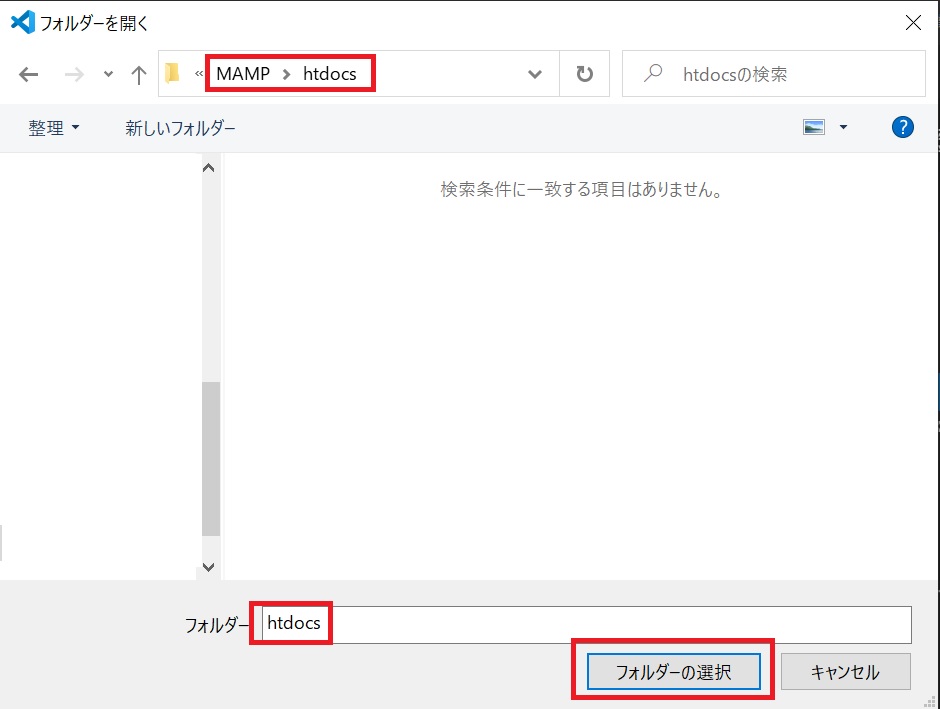
もし右クリックしても「Codeで開く」が無かった場合は、Visual Studio Codeの左上にあります「ファイル」をクリックし、「フォルダーを開く」をクリックします。

するとフォルダを指定する画面が開きますので、先ほど開いた「htdocs」フォルダを指定しましょう。

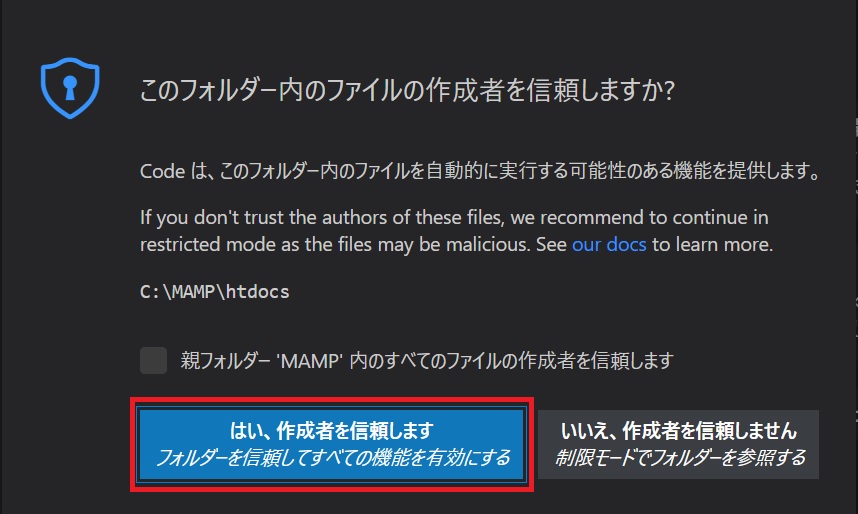
MAMP上でフォルダが開きましたら、以下画像のような画面が表示されるかと思いますので、「はい、作成者を信用します」をクリックします。

以上で同期することが出来ました。
Macでも多少の表記の違いがありますが、同様の作業で開くことが出来るかと思います。
同じように「htdocs」フォルダをVisual Studio Code上で開きましょう。
フォルダとファイルの新規作成
さてそれではフォルダとファイルを新規作成しましょう。
ここからはWindowsとMacの操作手順は同じとなります。
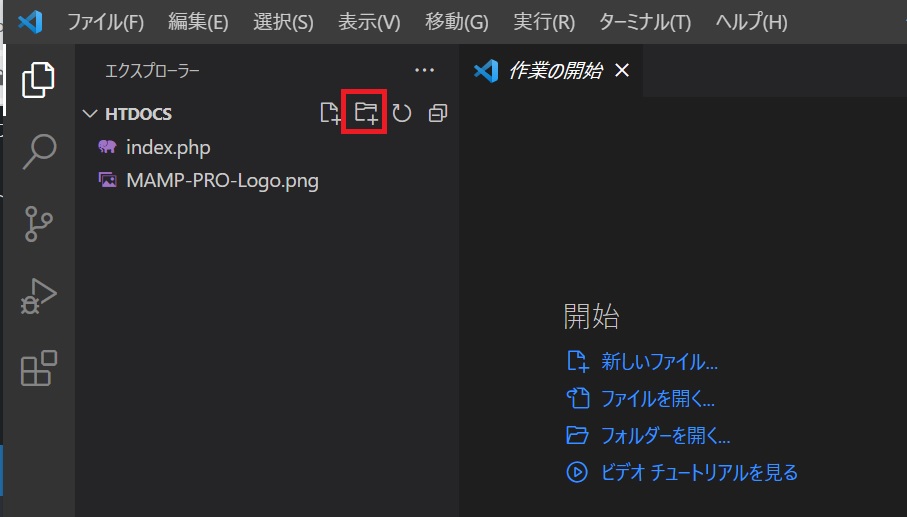
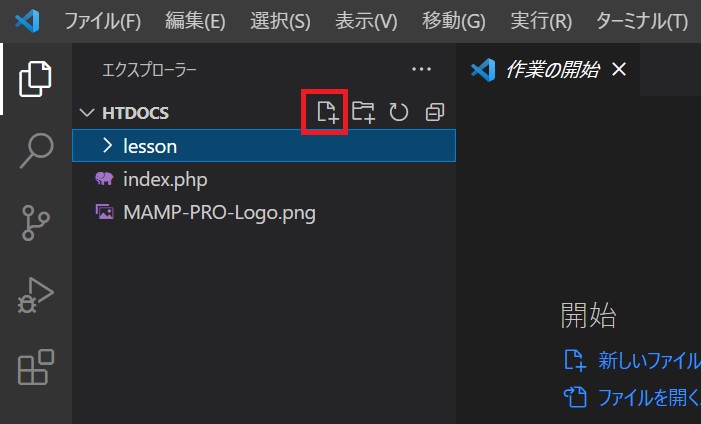
Visual Studio Codeの以下画像の場所にフォルダを新しく作るボタンがあります。

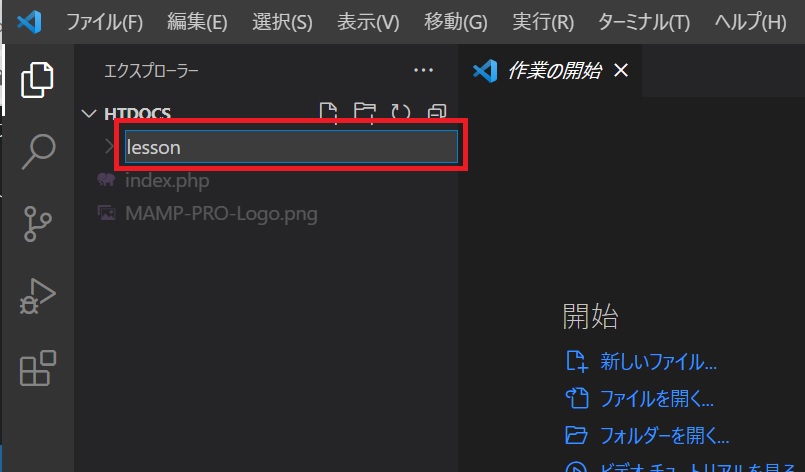
クリックしますとフォルダ名を登録できるようになりますので、適当な名前を入力しましょう。
今回はlessonという名前で登録しました。

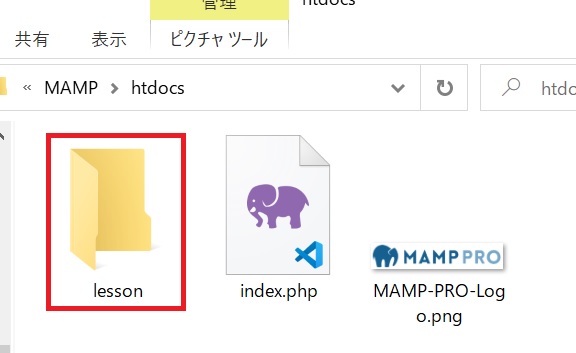
するとエクスプローラーの「htdocs」フォルダの中にも自動で「lesson」フォルダが作られました。

次に新規のファイルを作成します。
先ほど作ったフォルダを選択した状態で、以下画像の場所をクリックします。
こちらのマークは新しくファイルを作るボタンです。

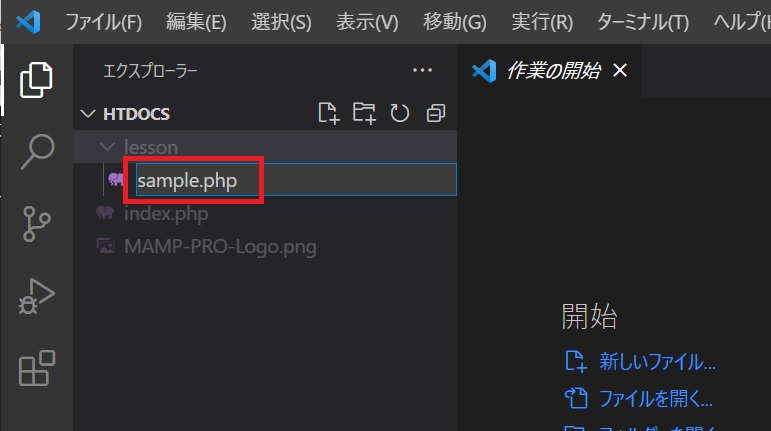
クリックすると新しいファイルができますので、ファイル名を入力します。
今回はsample.phpとしています。
ファイル名の最後に.phpという拡張子を付けないとPHPファイルとして読み込みませんので動作しません。
.phpと拡張子を付けるのを忘れないようにしましょう。

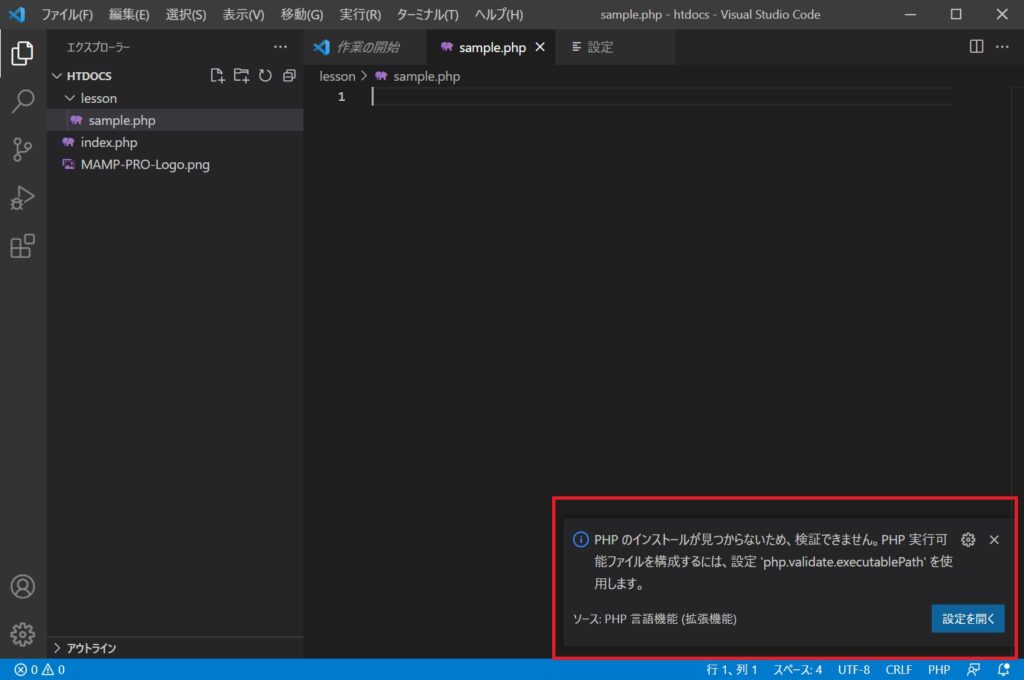
ファイルを作りましたら右側に先ほど作ったファイルが開きますので、こちらでプログラムを入力していきます。
ちなみにその際に右下に「PHPのインストールが見つからないため、検証できません。」というポップアップが表示された場合、その表示内の「設定を開く」をクリックしましょう。

こちらについて参考資料としてサイトURLを貼り付けましたので、こちらの手順に沿って設定をしていきましょう。
一部サイト内に書かれている内容と今回は違うので、その部分は以下に取り上げていこうと思います。
先ほど表示されましたポップアップ内の「設定を開く」をクリックしますと「settings.jsonで編集」というリンクがありますので、そちらをクリックします。
settings.jsonのファイルが開き、初期状態ですとカッコのみで何も書かれていないかと思います。
そこでPHPを動かすためにカッコ内にphp.exeがある場所までのパスを指定します。
まず最初に
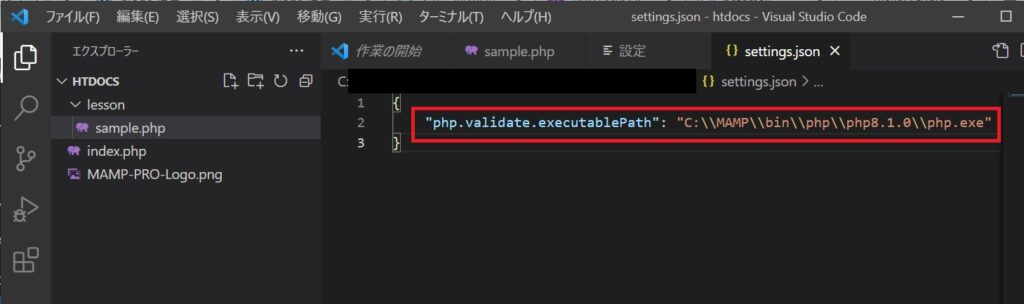
“php.validate.executablePath”:
と入力します。その後に””(ダブルクォーテーション)でパスを囲みます。
今回はMAMPを使用していますので、「MAMP」フォルダ内の「bin」フォルダの中にさらに「php」フォルダがありますので、その「php」フォルダの中にありますフォルダをさらに指定します。
ここで注意していただきたいのは、複数の「php〇.〇.〇」フォルダがあるかと思いますが、phpの後にある数字はバージョンを表しています。
ですので、MAMPで設定しましたPHPバージョンのフォルダを指定し、さらにその中にありますphp.exeまでを指定します。
私の方ではMAMPのPHPバージョンは、8.1.0で設定していますので、そのバージョンのフォルダ内のphp.exeを指定しています。
最終的に以下画像のように指定し、保存しています。

すると先ほどのポップアップは、消えるかと思います。
まとめ
今回の記事では、フォルダとファイルの作成方法について取り上げました。
フォルダやファイルの分類や名前などは、その時の状況に合わせて行ってください。
思ったよりも記事の量が多くなってしまいましたので、PHPの基本的な構文については次回の記事から取り上げていこうと思います。
覚えておかなくてはいけないことが色々ありますので、1つ1つゆっくりと進めていきましょう。






