はじめに
今回からPHPを取り扱った記事を投稿していこうと思います。
PHPはプログラミング言語の1つで、とても良く使われるポピュラーな言語です。
習得しますとシステム開発の幅が広がりますので、ぜひ勉強していきましょう。
PHPとは?
Webサイトを閲覧する際、ユーザーが見る表示やユーザーの操作に対する対応部分などユーザーが目に触れる部分のことをフロントエンドといいます。
逆にユーザーの目に触れないサーバーサイドやデータベースのシステムに関する部分をバックエンドといいます。
PHPはバックエンドの言語です。
参考:PHPとは?基礎知識、できることを初心者にもわかりやすく解説します
参考:フロントエンドとバックエンドとは?意味の違いとエンジニアの仕事
PHPでできること
PHPはユーザーが入力した情報の処理やデータベースの連携といったことを行います。
Webアプリケーションの開発に特化しており、「お問い合わせフォームの作成」、「検索機能の作成」、「SNS」など私たちが普段何気なく使っている機能を作ることが出来ます。
ちなみにWebサイト作りのツールの1つとしてWordpressというものがありますが、このWordpressもPHPで作られているためPHPの知識があるとサイトを自由にカスタマイズすることが出来るようになります。
PHPによる実装で必要なもの
色々なツールが出ており、フレームワークといったソフトウェアもあります。
そのため本来であればPHP実装に必要なWebサーバーやデータベース、PHPモジュールといったものを個別で準備する必要がありますが、今はパッケージになって出ているものもありそちらを活用していこうと思います。
ただ最初はまずPHPの基本的なことから始めていこうと思いますので、ローカル環境でも開発できるフリーソフト「MAMP」(マンプ)とエディタも色々な種類があるのですが今回は「Visual Studio Code」というものを使っていきます。
MAMPの構築
まずはMAMPのダウンロード&インストールを行っていきます。
当方Windowsユーザーですので、Windowsでの操作をメインに取り上げることになりますが、できるだけMacでの操作にも触れていけるように努力いたします。
基本的にはWindowsやMacで大きく操作方法が変わるところはないです。
Windowsの場合
まずはWindowsの場合でのMAMPのダウンロードとインストールを行っていきます。
MAMPの公式サイトを開きましょう。
MAMP & MAMP PRO
開きましたらトップページにあります「Free Download」をクリックします。

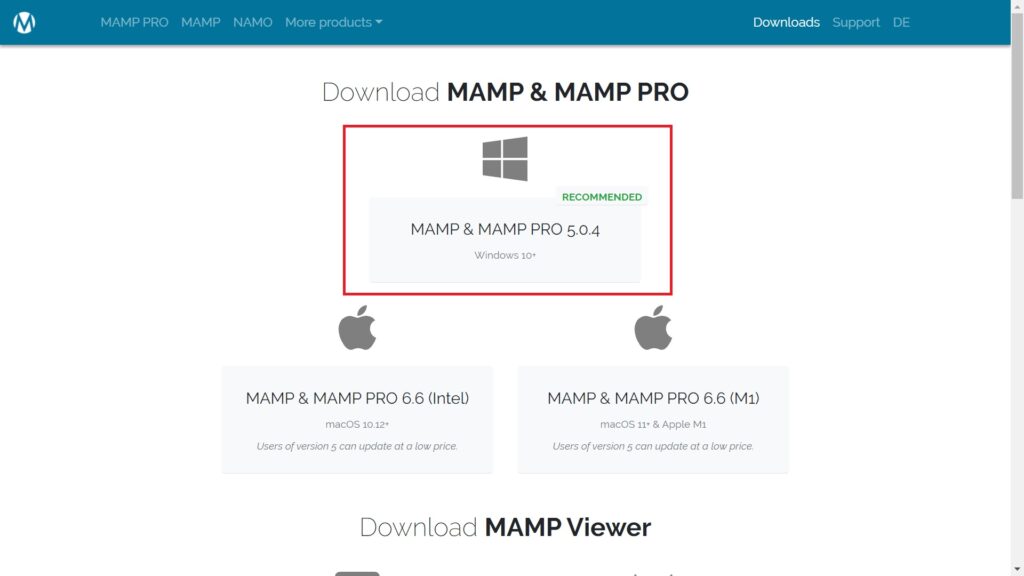
クリックしますと画面が遷移しますので、一番上にありますWndows版のMAMPをダウンロードしましょう。

クリックしますとダウンロードが開始されます。
その際に以下のような案内が表示されますが、こちらは特に気にしなくていいです。

ダウンロードが終わりましたら、次はインストールです。
ダウンロードしたファイルをダブルクリックします。
![]()
クリックし「ユーザーアカウント制御」という画面が表示された場合は「はい」をクリックします。
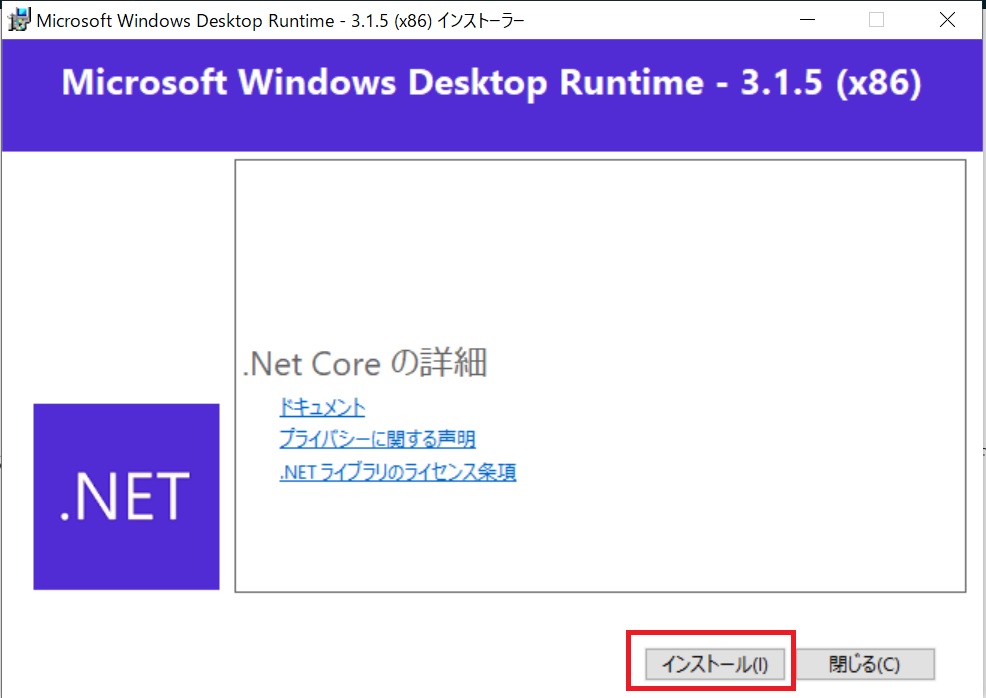
ここでMAMPをインストールする際、Microsoftの「.NET Core Framework」というソフトのインストールを求められる場合がありますので、インストールをしていないのであればインストールをしましょう。
もしインストール済みでしたら、こちらの手順は飛ばして下さい。


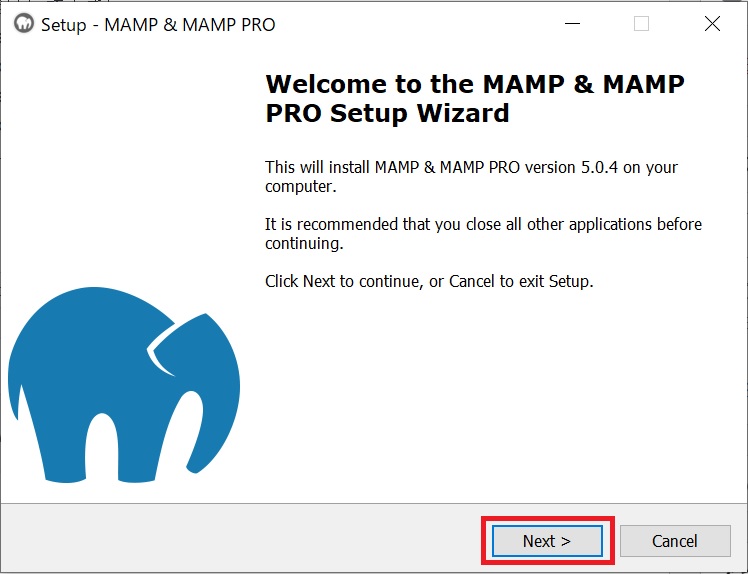
「.NET Core Framework」のインストールが終わりましたら、MAMPのセットアップ画面へと切り替わりますのでそれぞれ内容を確認しながら進めていきましょう。

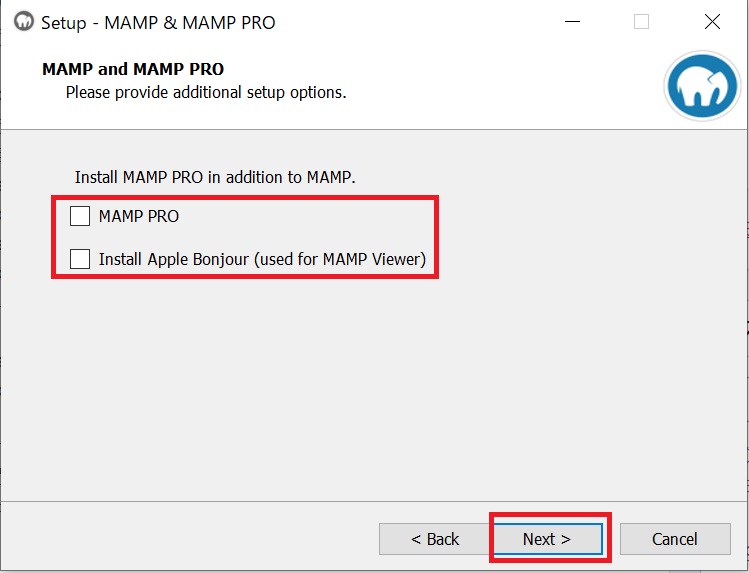
まずは以下画像のようにチェックボックスにチャックが入っているものもインストールしますかという画面が表示されますが、今回はこちらは2つともチェックを外しましょう。
「MAMP PRO」は有料版となりますが、無料版で進めていこうと思いますので外します。
2つ目の「Apple Bonjour」というのはMacでも作ったサイトを閲覧できるようにするためのものですが、今は必要ないのでチェックを外します。

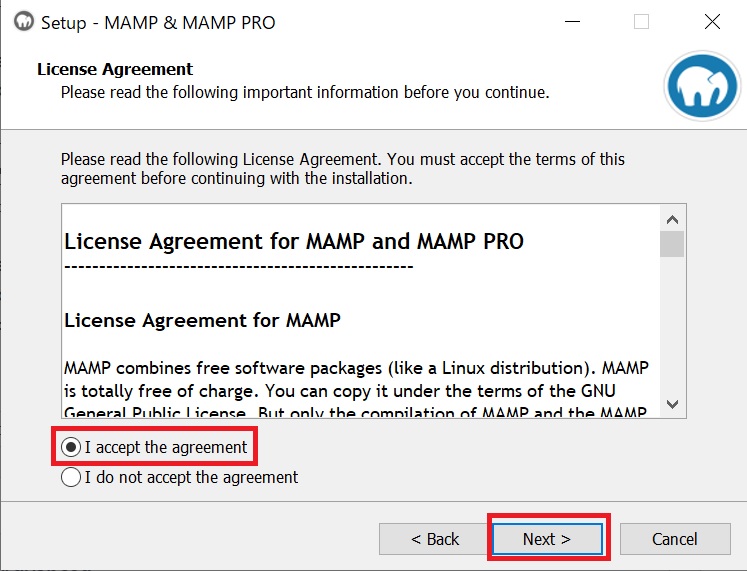
次に規約が表示されますので、確認をして同意するという意味の「I accept the agreement」にチェックを入れて「Next」をクリックします。

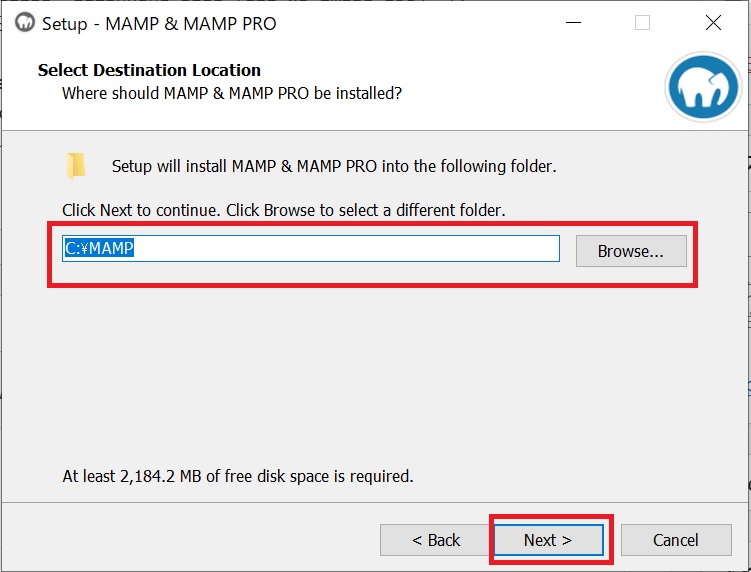
そしてインストール先を選択し、「Next」をクリックします。

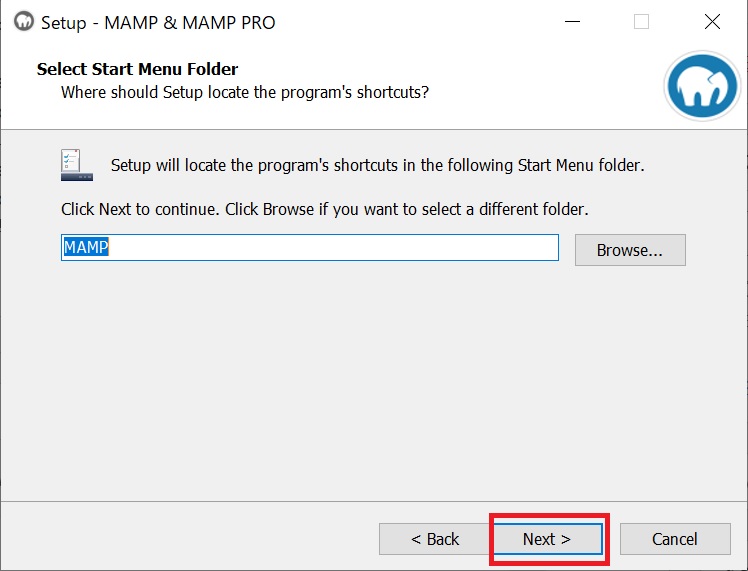
スタートメニューへの登録もそのままでいいかと思いますので、そのまま「Next」をクリックします。

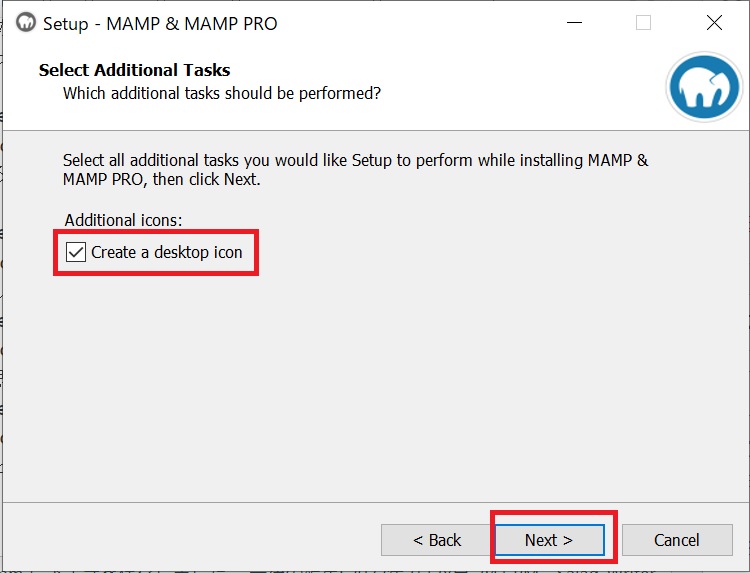
次は「Create a desktop icon」にチェックが入っていますので、こちらもそのままにし「Next」をクリックします。

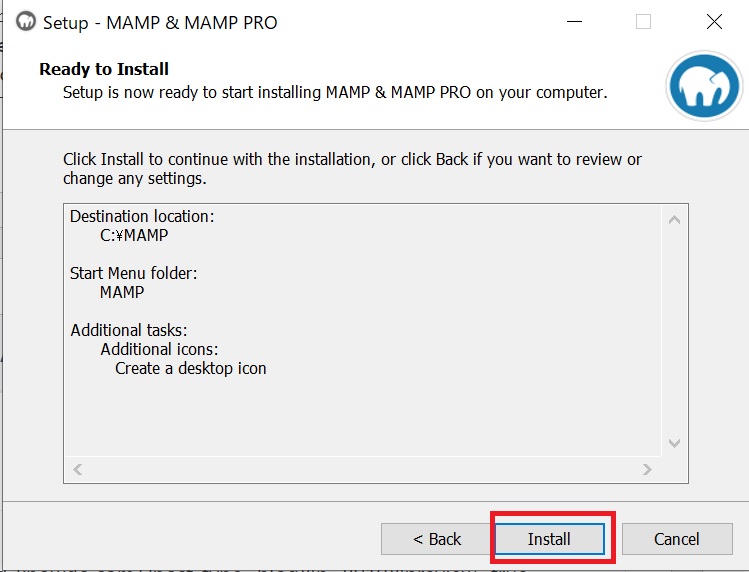
そして最後にインストールボタンをクリックしますとインストールが開始されます。

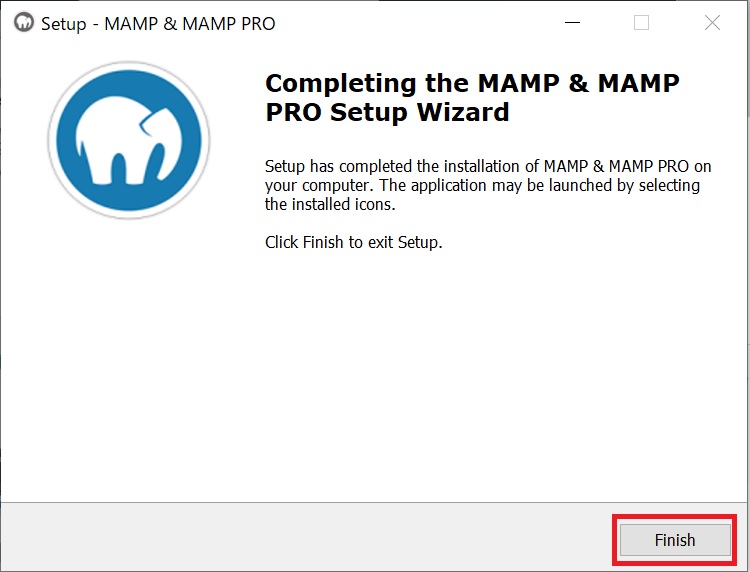
インストールが終わりましたら以下のような画像が表示されますので「Finish」をクリックします。

インストールしたMAMPを開くためにスタートメニューにありますMAMPをクリックするかデスクトップにありますMAMPのアイコンをダブルクリックして開きましょう。

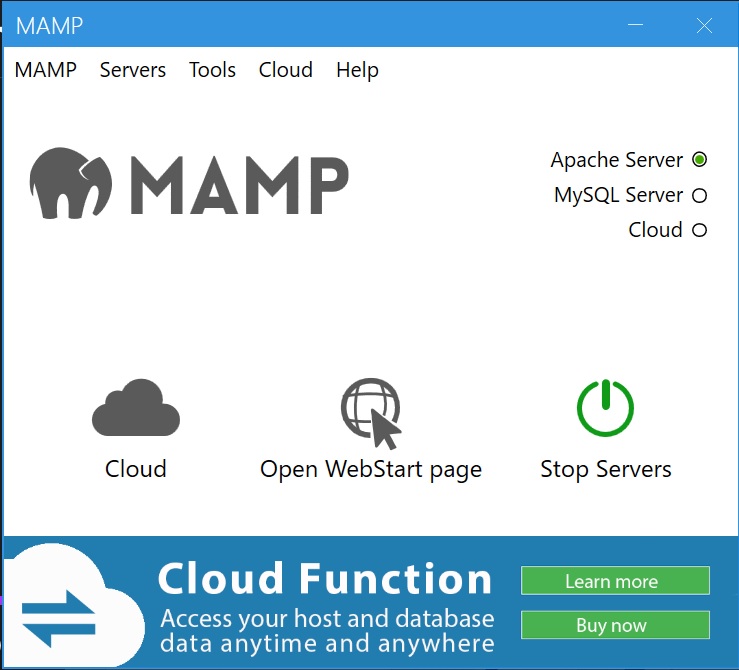
以下のような画面が表示されましたら正しくインストールされていることになります。

Macの場合
Macの場合も同じように公式サイトからMAMPのダウンロードとインストールを行います。
MAMPの公式サイトを開きましょう。
MAMP & MAMP PRO
Windowsの時と同じにように「Free Download」をクリックします。
すると画面が遷移しますので、macOS版のMAMPをダウンロードしましょう。
ダウンロードが終わりましたら、ダウンロードしたファイルをダブルクリックしますとセットアップ画面が表示されますので内容に沿って進めていきます。
基本的にWindows版の時と同様の内容となります。
表示された規約に同意し、インストールします。
インストールしましたらアプリケーションメニューの中にMAMPが出来ているのが確認できるかと思います。
同時にMAMP PROというのも入っているかと思いますが、こちらは有料版となります。
クリックして開いてもかまいませんが、最初の30日間は無料で使用でき、その後は有料となりますので購入する必要があります。
今回は無料版のMAMPを使用しますので、MAMPをダブルクリックし、その中にありますMAMPのアイコンをクリックし、正しく起動することを確認しましょう。
MAMPはこれから良く使うソフトですので、もしよろしければDockに登録しますとすぐに起動することが出来ます。
Visual Studio Codeのダウンロードとインストール
次はエディタの準備です。
エディタは色々なものが出ているので、使いやすいものを使っていただいてもかまいません。
今回のPHP実装では「Visual Studio Code」というものを使用していこうと思いますので、ダウンロードとインストールをし、使用できるようにします。
「Visual Studio Code」は無料のソフトです。
こちらでもWindowsとMacに分けて、ダウンロードとインストールの手順について記載していこうと思いますが、当方WindowsユーザーのためWindowsでの操作がメインとなります。
基本的にはWindowsとMacの操作に違いはあまりありませんので、そこまで問題はないかと思います。
Windowsの場合
ダウンロードをするために公式サイトを開きます。
Visual Studio Code
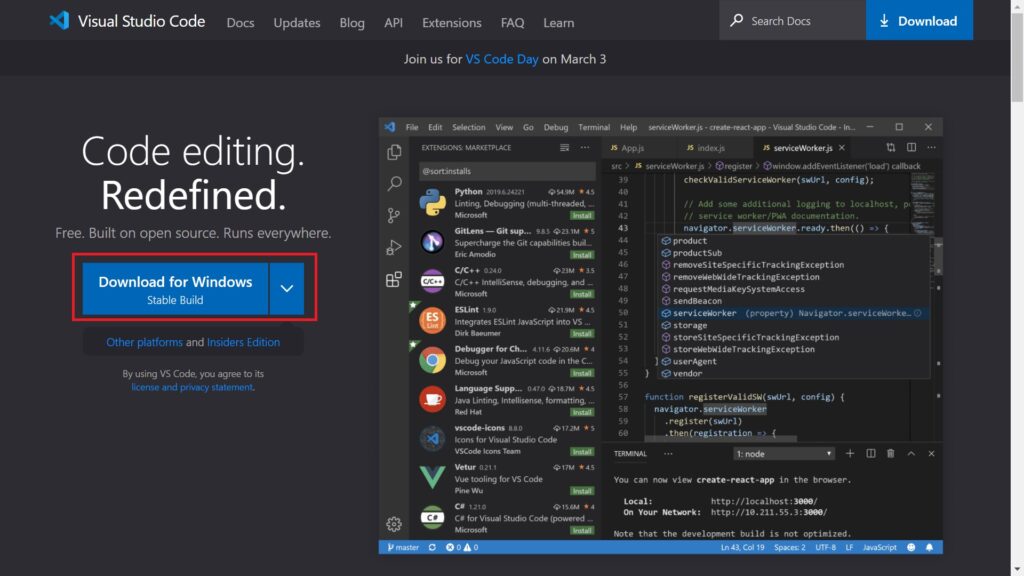
トップページの左側にありますダウンロードボタンをクリックしましょう。

ファイルがダウンロードされましたら、そのファイルをダブルクリックします。
![]()
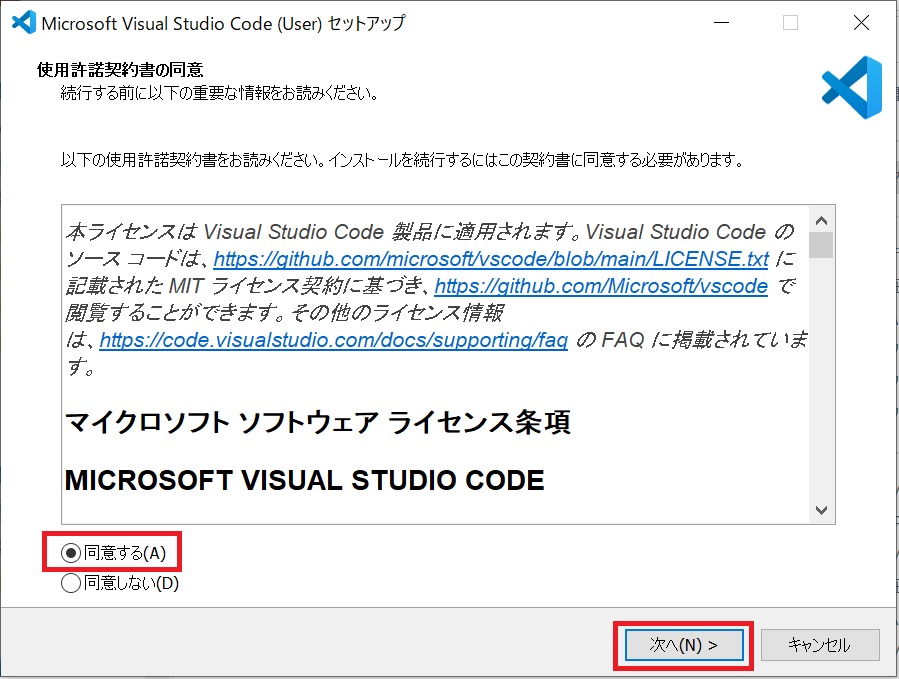
すると規約が表示されますので、内容を確認し「同意する」にチェックを入れたら「次へ」をクリックしましょう。

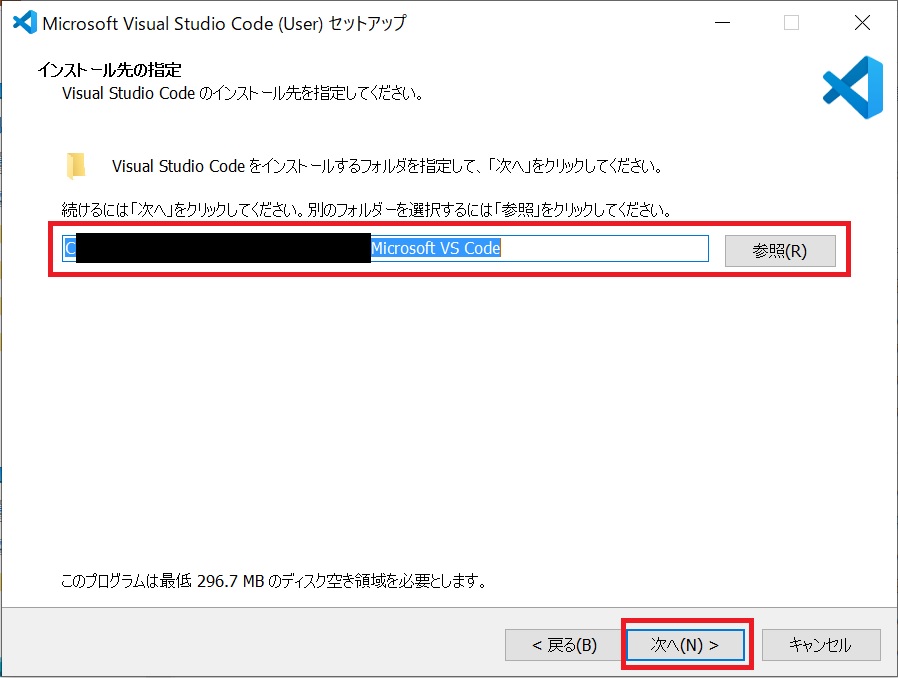
インストール先を指定する画面へ遷移しますので、確認し既に指定されている場所で問題なければ「次へ」をクリックします。

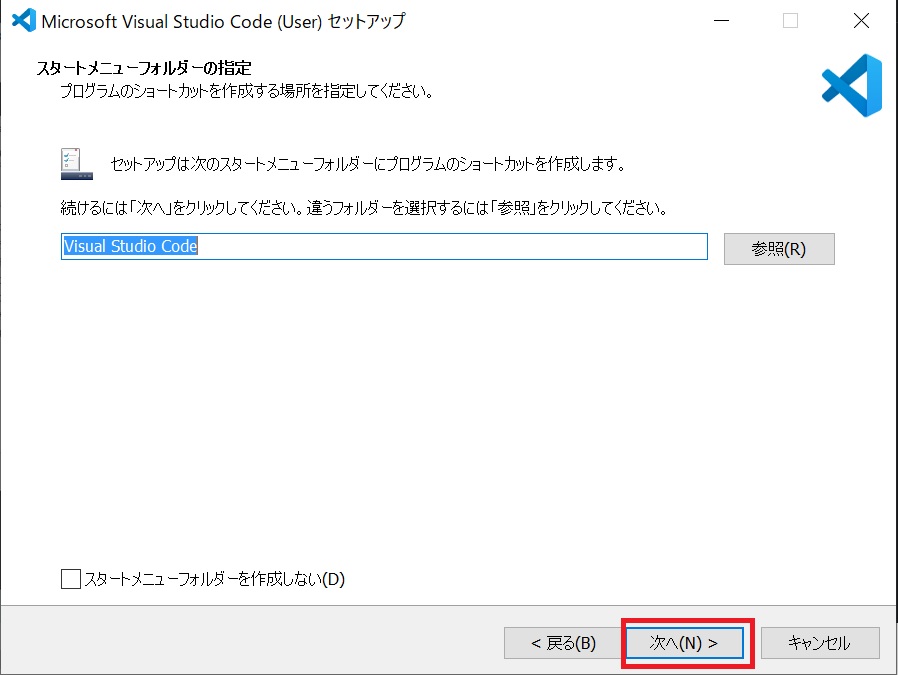
画面が遷移し、スタートメニューへの登録もそのままでいいかと思いますので「次へ」をクリックします。

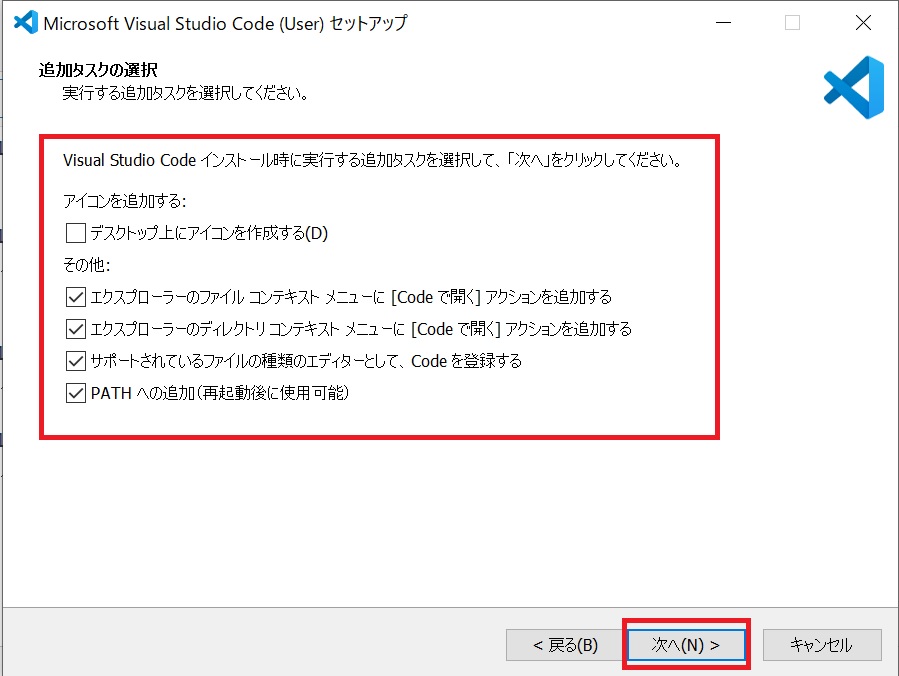
次の画面ですが、既にチェックが入っている項目でも良いですが、Windowsの場合ですとエクスプローラーに追加した方が便利ですので、そちらにもチェックを入れておきます。
こちらはお好みですので、いらないと思う方は外していただいてかまいません。
最後に「次へ」をクリックします。

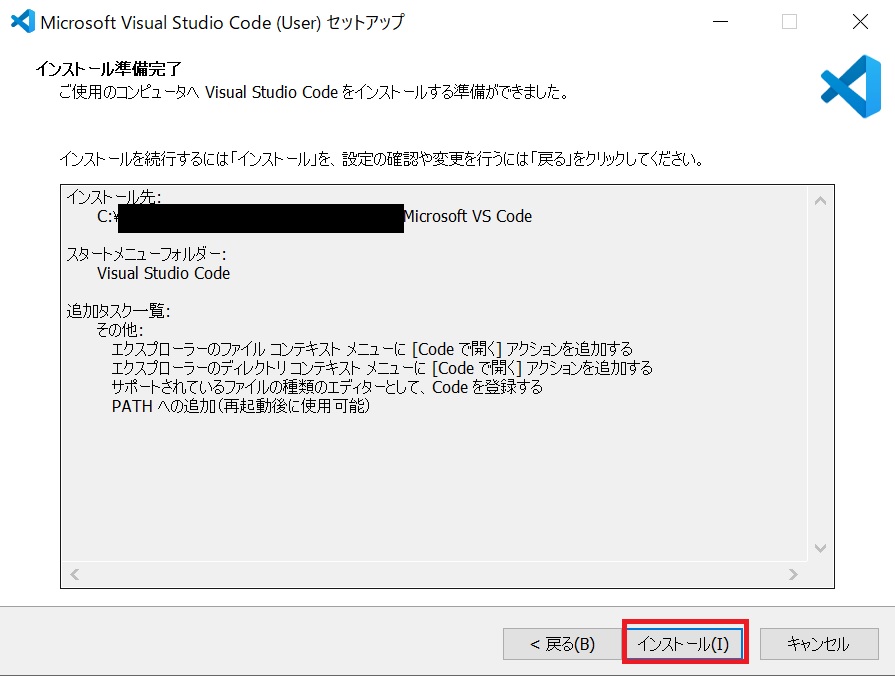
最後に確認画面が表示されますので、問題がなければ「インストール」をクリックしましょう。

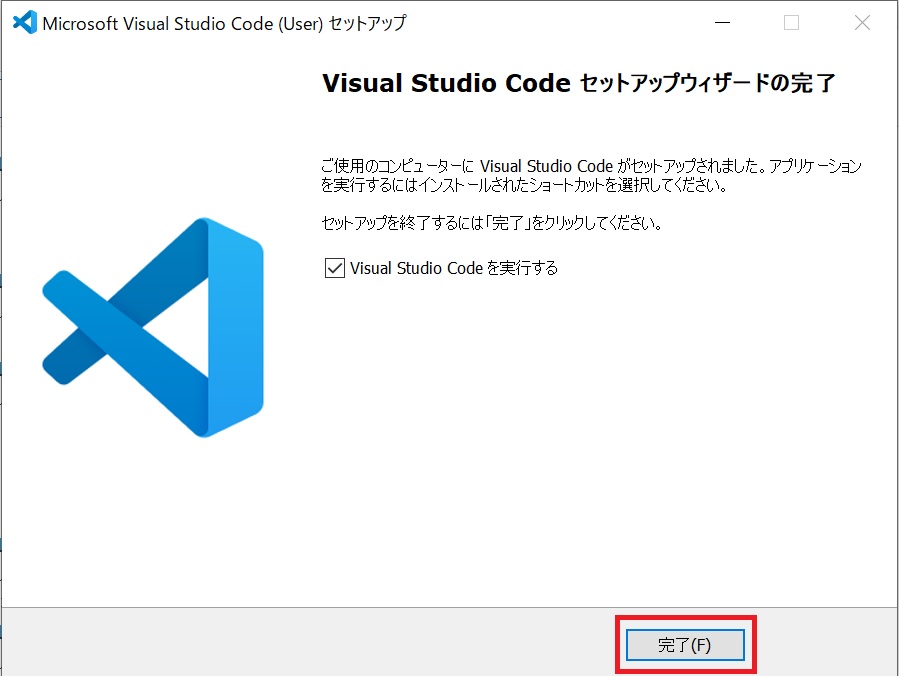
インストールが終わり、画面が切り替わりましたら「完了」をクリックしますと「Visual Studio Code」を起動することが出来るようになります。

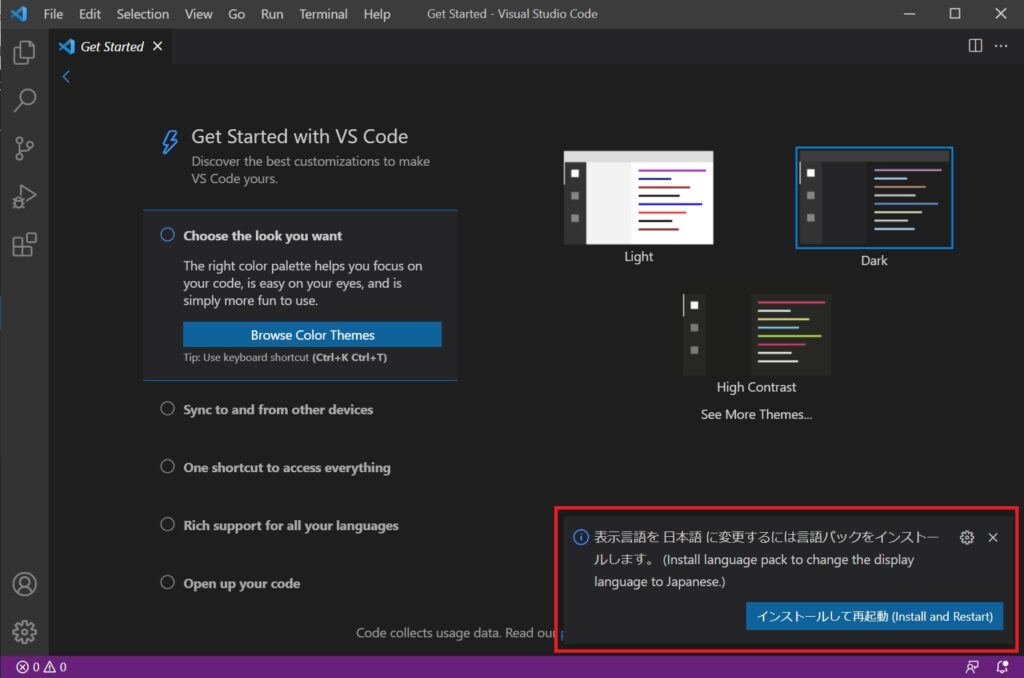
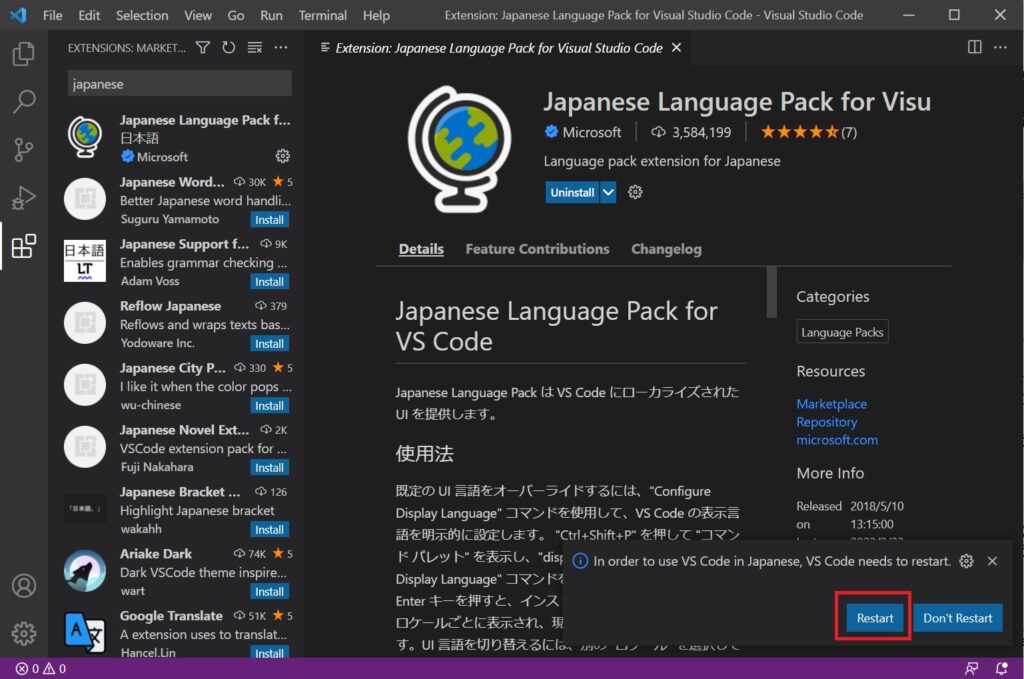
「Visual Studio Code」は標準ですと英語表記ですので、日本語に切り替えるために右下に表示されています「表示言語を日本語に変更するには言語パックをインストールします。」の中にあります『インストールして再起動』をクリックします。

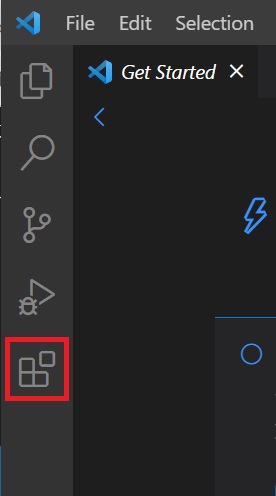
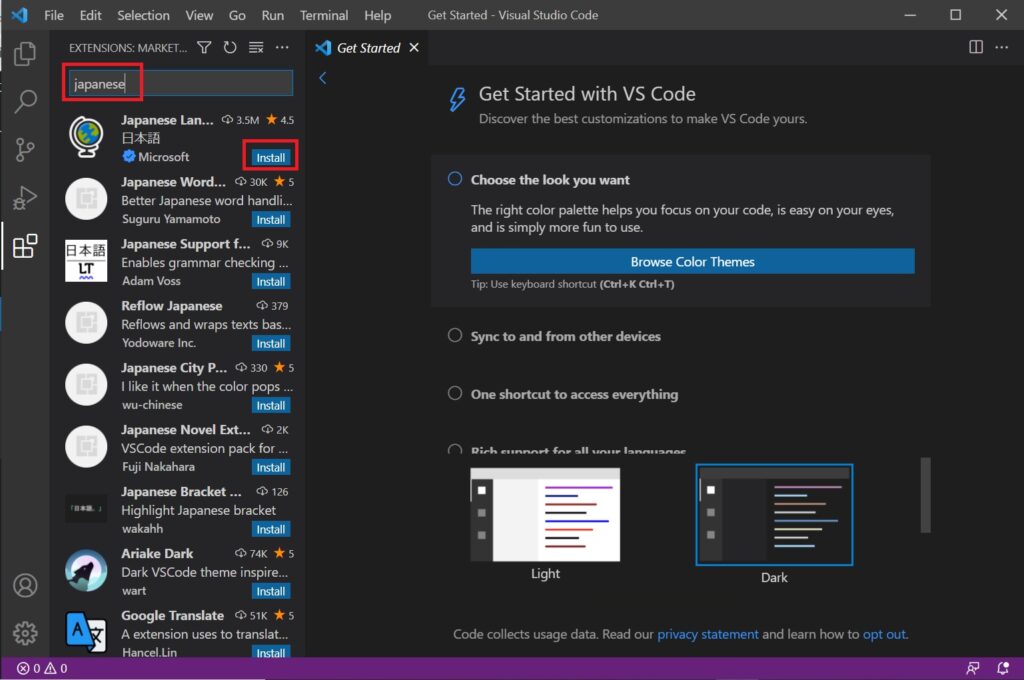
もし表示されていない場合は、左側に「エクステンションズ」というメニューがありますので、そちらをクリックします。

画面が切り替わりましたら左側にあります検索項目入力欄にjapaneseと入力しますと、「Japanese Language Pack for Visual Studio Code」というのがヒットするので、そちらの「Install」をクリックします。

すると右下に「Restart」ボタンが表示されますので、そちらをクリックしますと日本語になります。

Macの場合
こちらもWindows版と同様、ダウンロードをするために公式サイトを開きます。
Visual Studio Code
トップページの左側に表示されています「Download Mac Universal」をクリックしますとダウンロードが開始されます。
ダウンロードが終わりましたら、ダウンロードされたzipファイルを解凍し、開きます。
開きましたら「Visual Studio Code」というアプリケーションが入っていますので、そちらを「アプリケーション」というフォルダにドラッグ&ドロップで入れます。
こちらで作業は終わりです。
「アプリケーション」フォルダにあるアイコンをダブルクリックし、起動してみましょう。
「Visual Studio Code」は、標準では英語表記となりますので日本語に変えます。
こちらもWindows版の時と同様、起動しますと右下に「表示言語を日本語に変更するには言語パックをインストールします。」というポップアップが表示されていますので、そちらの中の『インストールして再起動』をクリックします。
もしこちらが表示されていない場合は、Windows版と同様、左側にありますエクステンションズというボタンがありますので、そちらをクリックし、左側にあります検索項目入力欄にjapaneseと入力後、ヒットした「Japanese Language Pack for Visual Studio Code」の中の「Install」をクリックします。
すると右下に「Restart」ボタンが表示されますので、そちらをクリックしますと日本語になります。
まとめ
今回の記事では、PHPとは何かから開発環境の構築の続きまで行いました。
次の記事では、使うブラウザやMAMPの設定を行っていきます。
引き続き「【第二回】PHPでシステム開発を実践!開発環境構築(後編)」をご覧くださいましたら幸いです。






