Photoshopでできるモノトーンの表現

モノトーンとは
モノトーンとはモノ(単一)のトーンで表現する=単色での表現、無彩色の白、グレー、黒のみの表現のことを指します。
新聞紙や雑誌などの印刷物の写真やイラストのような見た目になります。
目次
1. モノトーン(白黒)にする
画像の彩度を下げ、モノトーン(無彩色)にする

普通に撮影した写真など、通常の画像には明度(明るさ)と彩度(色の鮮やかさ)の情報が含まれています。
このうち彩度(色の鮮やかさ)の情報を少なくするか無くすとモノトーン(無彩色)の画像になります。
彩度を下げる

Photoshopで画像を開き、Shift+Ctrl+Uキーを押下します(またはメニューバーよりイメージ>色調補正>彩度を下げるを選択)。
二階調化

画像を白と黒の2つの階調(グラデーション、段階)で表現する二階調化のやり方をご紹介します。

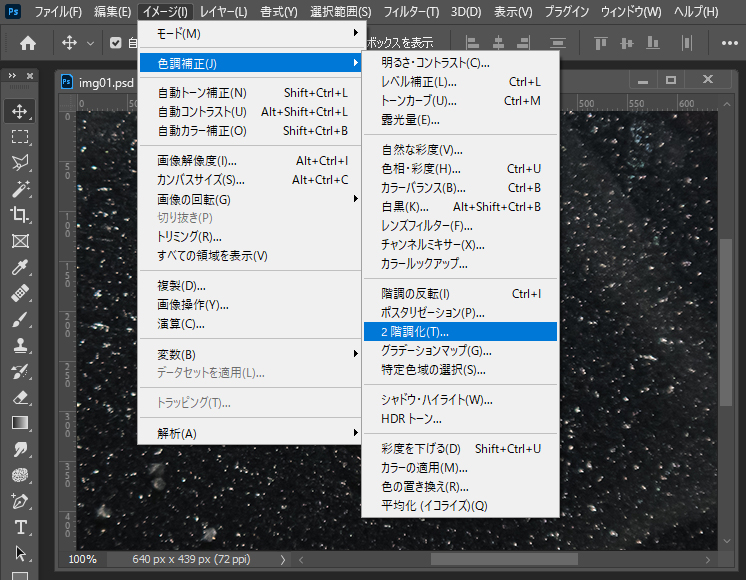
メニューバーのイメージの中から色調補正>二階調化を選択します。

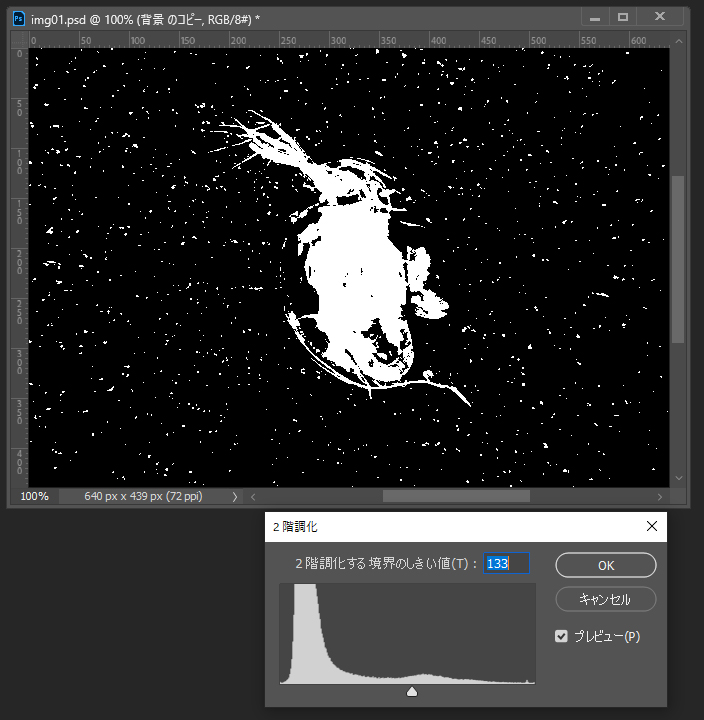
2階調化する境界のしきい値を選択するウィンドウが現れます。
スライダーの矢印を左右に動かすか値を入力して決めましょう。
値は0~255の間で、初期設定では中央値の128に設定されています。
2. ハーフトーンパターン
ハーフトーンパターンとは
ハーフトーンパターンとは、画像の色の濃淡(明暗)を様々なサイズのパターン(点や線など)を並べて表現する表現方法です。

こちらもPhotoshopで手軽に作成することができるので、やり方をご紹介します。

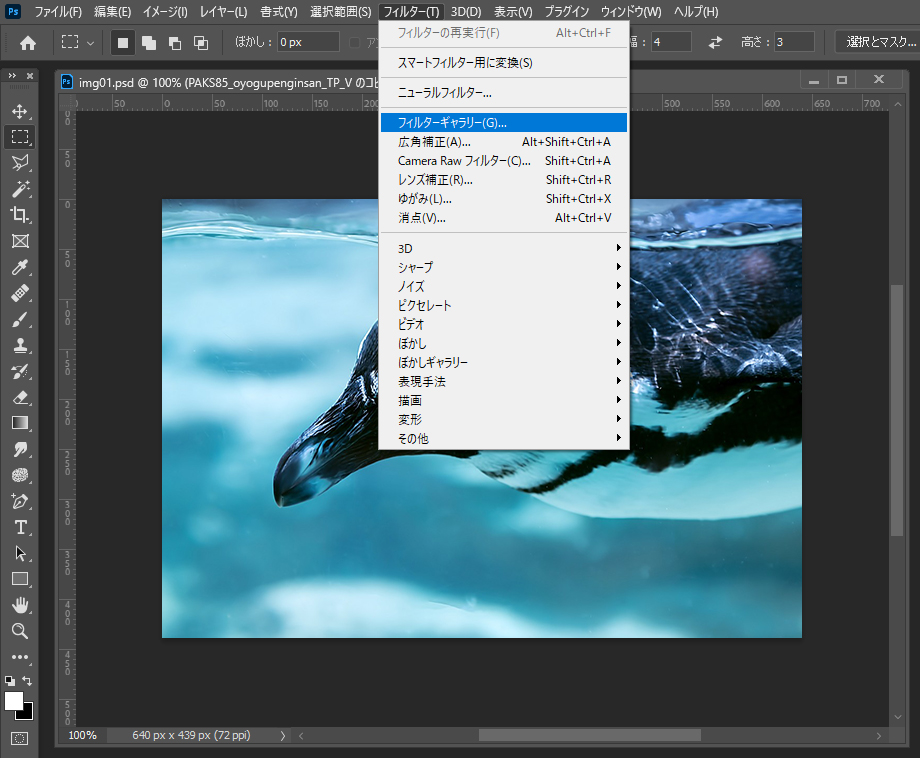
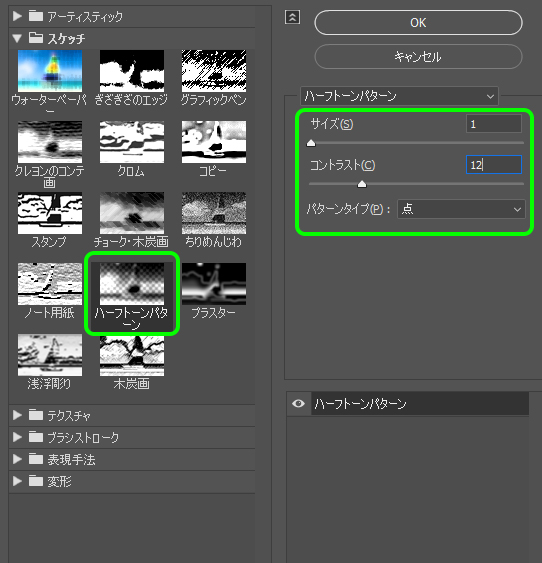
メニューバーのフィルターよりフィルターギャラリーを選択します。
フィルターギャラリーのダイアログボックスが開きます。

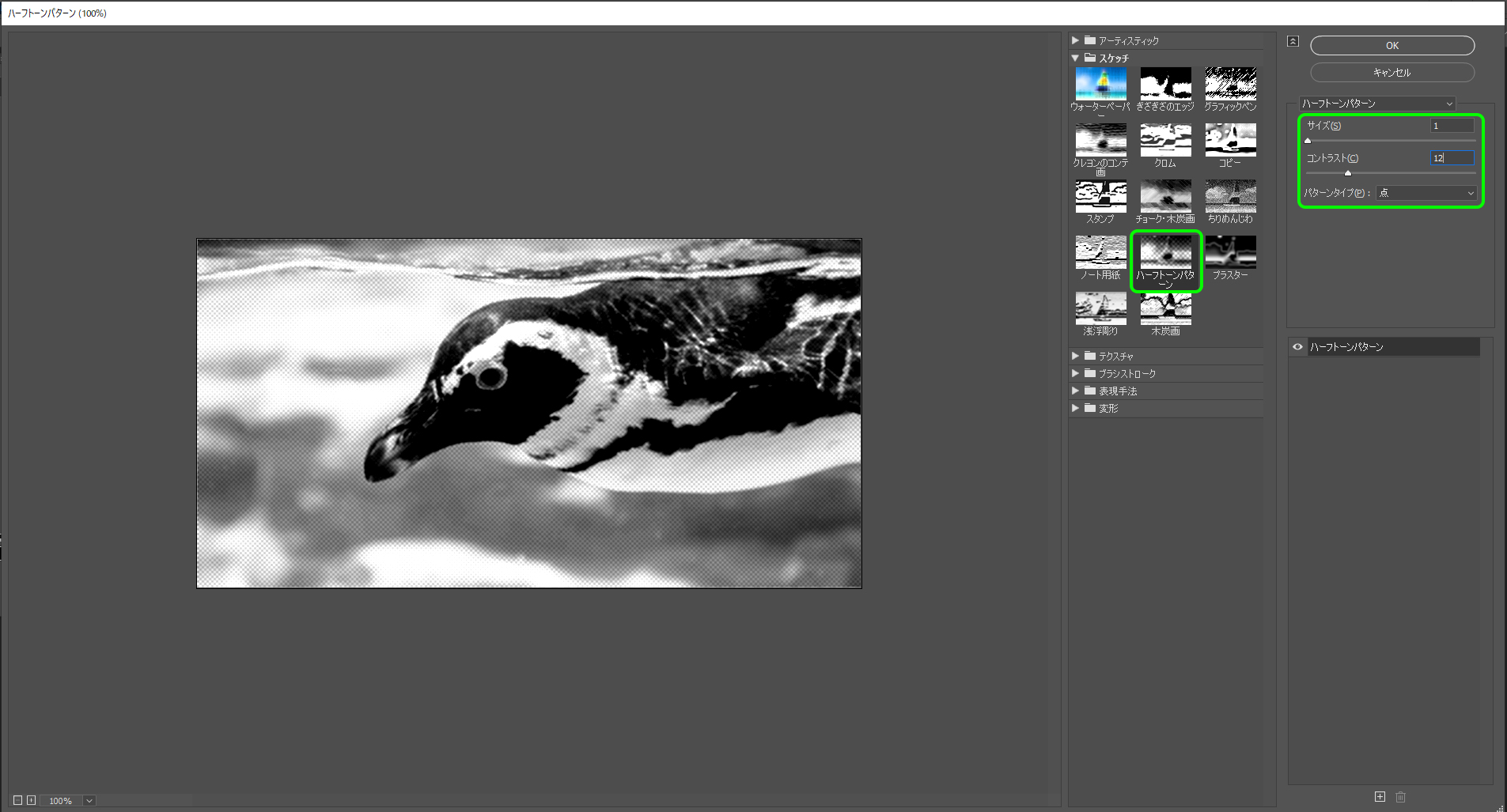
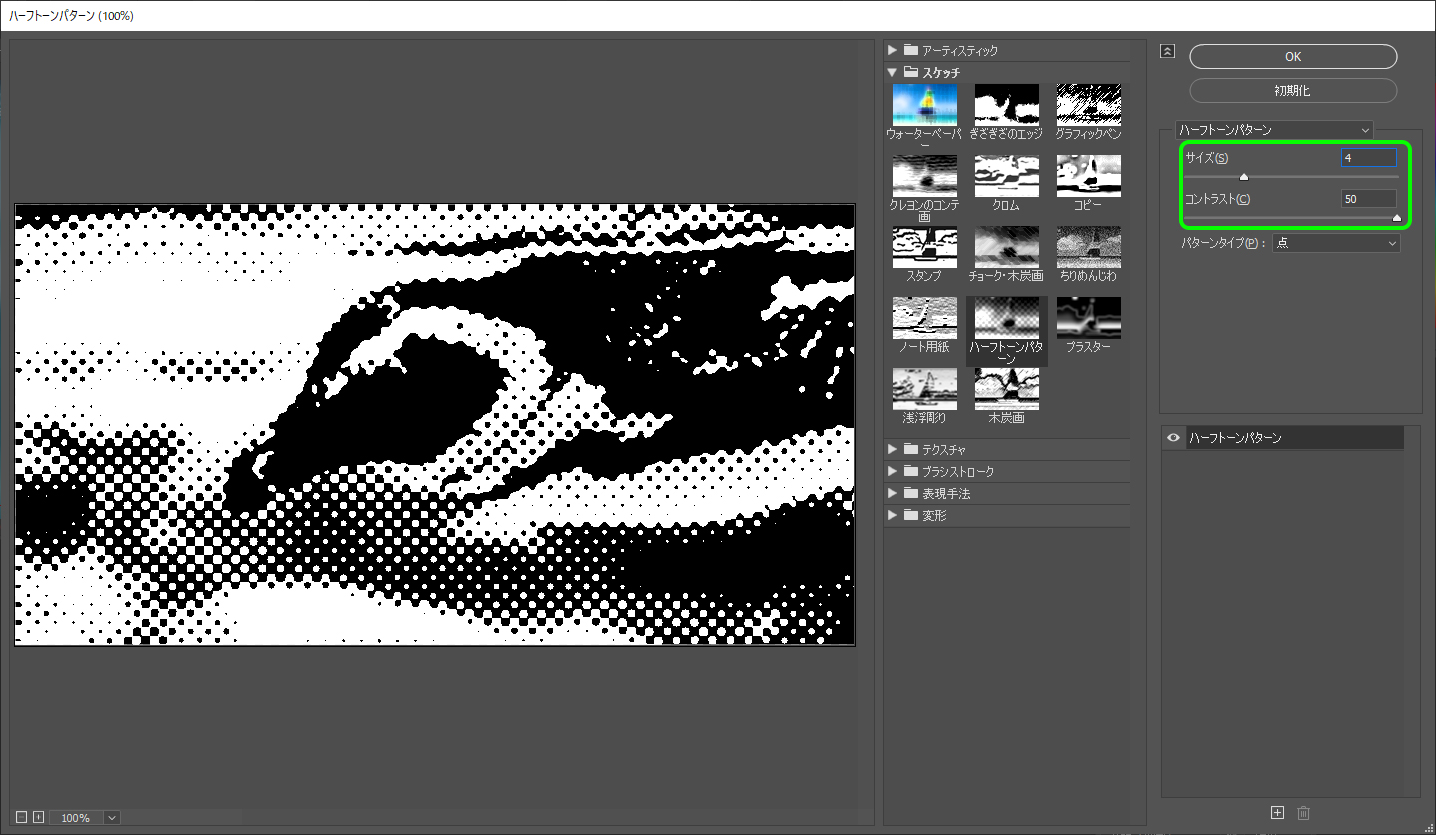
ダイアログボックスのスケッチからハーフトーンパターンを選択し、今回はパターンタイプから点を選択します。
パターンタイプを点にしたので、今回は点(ドット)を並べて表現するハーフトーンパターンの画像が作成されます。

サイズは画像を構成するパターンのサイズ、コントラストは画像全体のコントラストの値です。


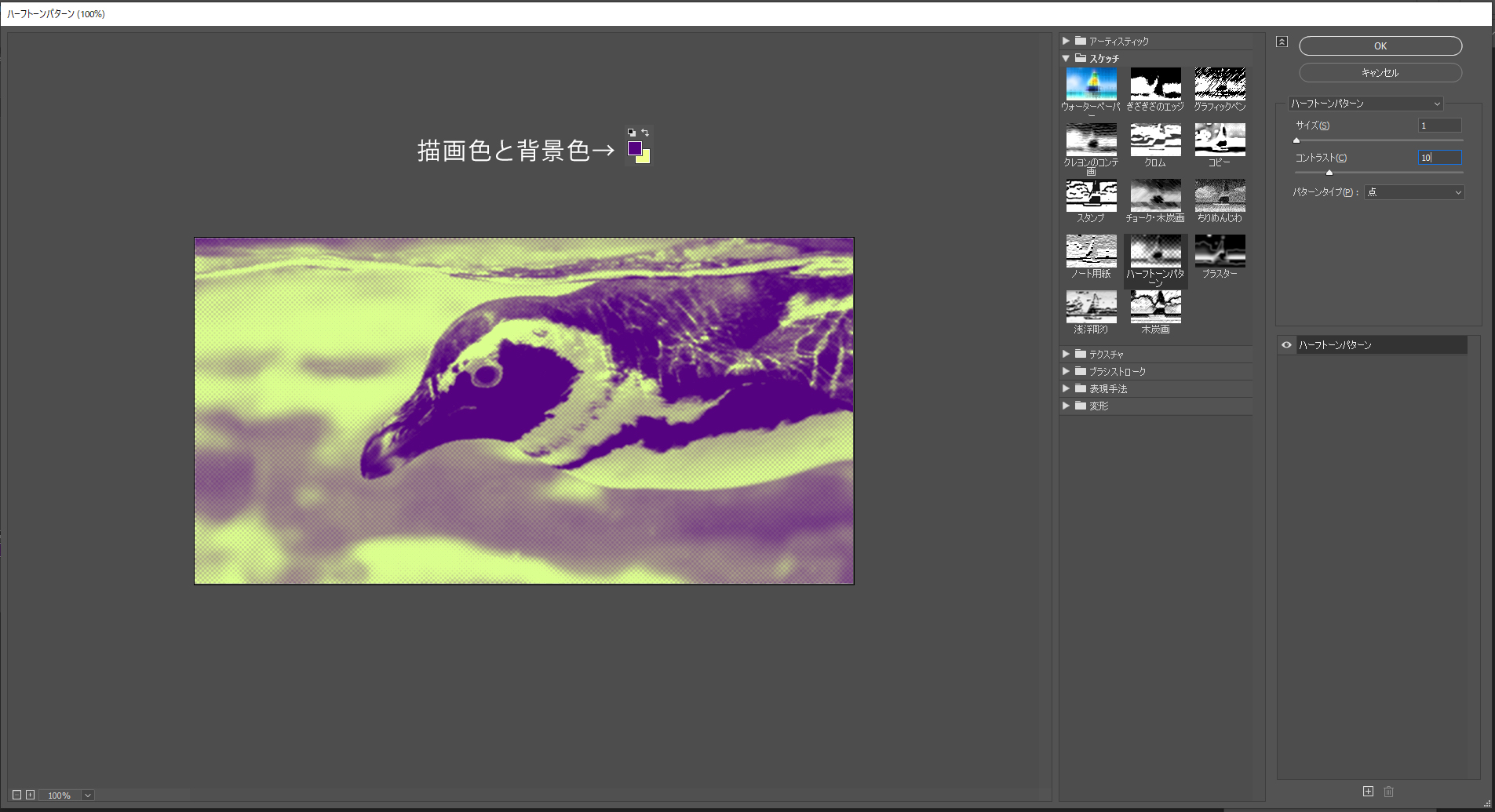
ハーフトーンパターンは描画色と背景色で描画されるので、描画色と背景色を白や黒以外の色に変更することも可能です。

フィルターギャラリーを適用する前に描画色と背景色に任意の色を設定すれば、有彩色でハーフトーンパターンを作成することができます。

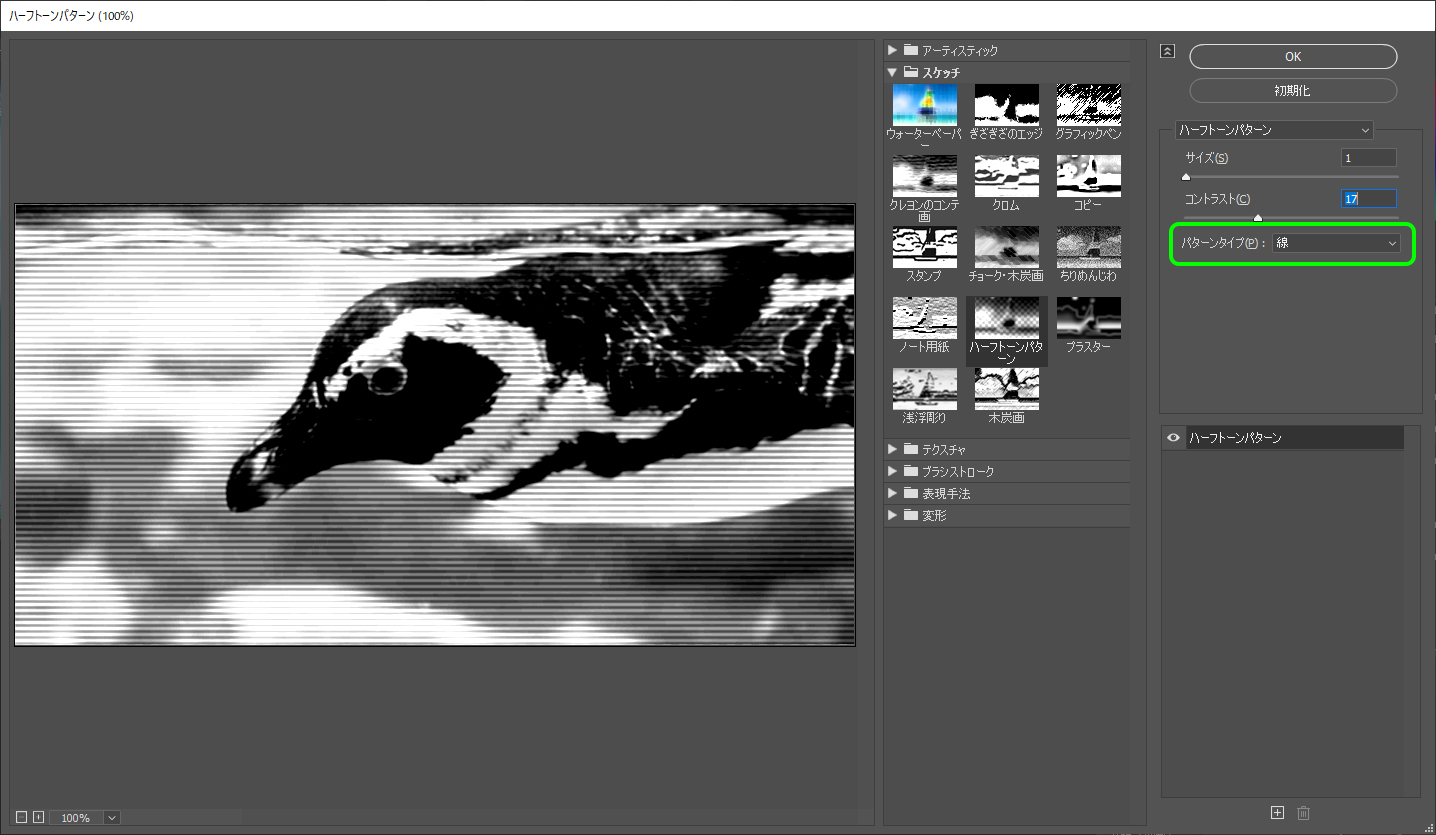
パターンタイプ-線

パターンタイプを線に設定すると、版画のような線の密度で濃淡を表す表現を作成することができます。


3人の見知らぬ人をもてなすアブラハム(ギュスターヴ・ドレ)
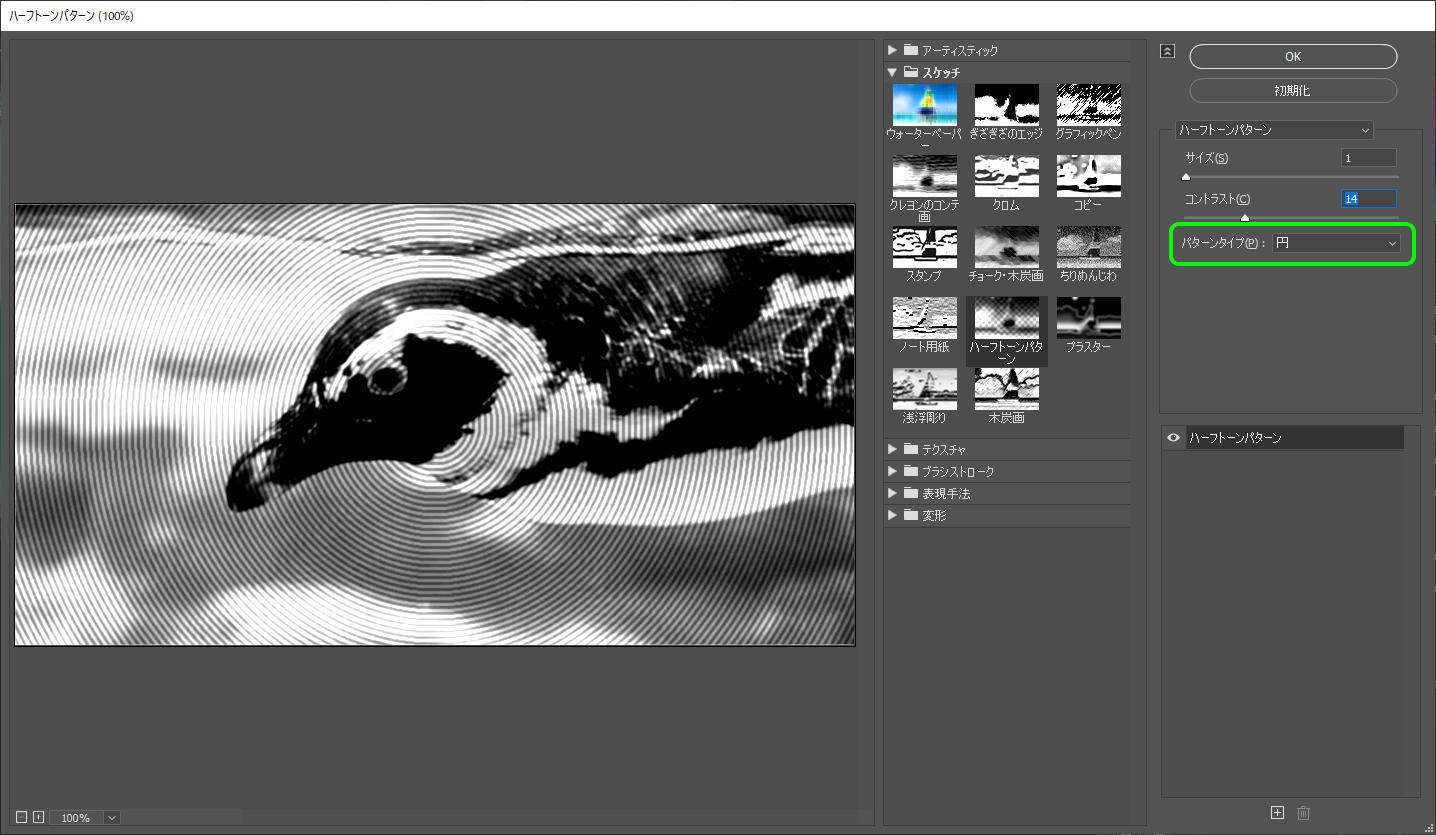
パターンタイプ-円

パターンタイプを円に選択すると、レトロな映画ポスターのようなインパクトの強い表現を作成することができます。

3. カラーハーフトーン
カラーハーフトーンでドットを並べたグラデーションを作成する

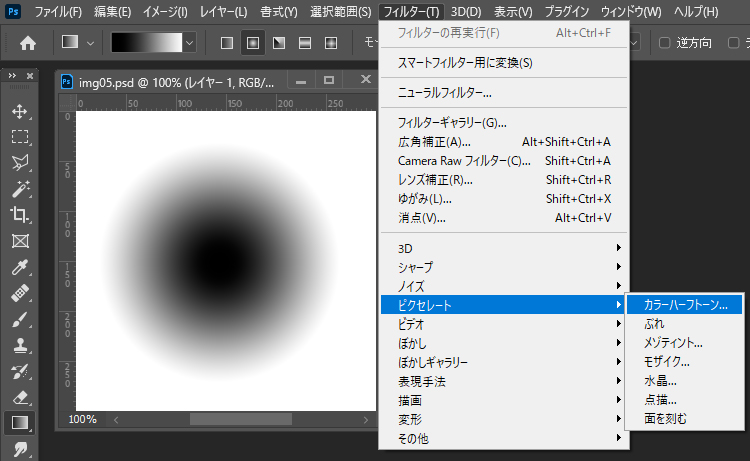
メニューバーのフィルターの中のピクセレート>カラーハーフトーンで、画像を上のようなドットを並べた表現に変換することができます。

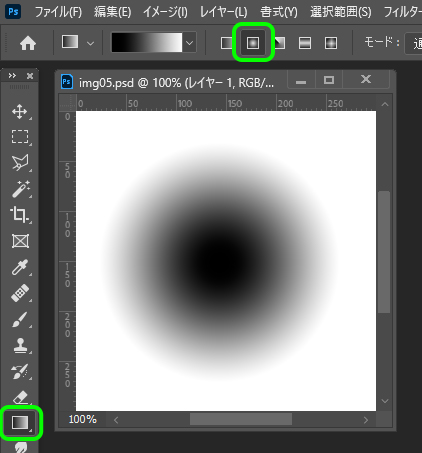
グラデーションツールで描画色が黒、背景色が白の円形グラデーションを作成します。

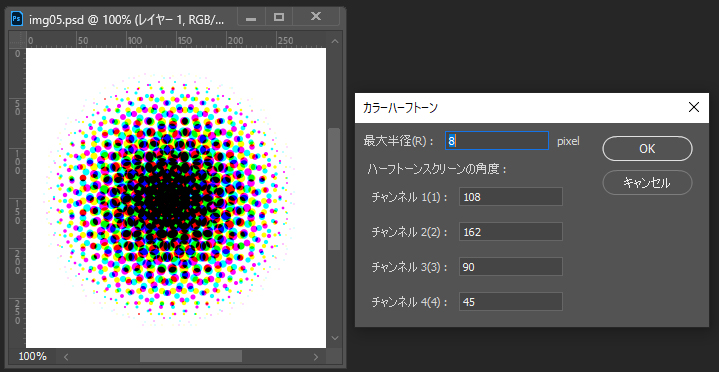
フィルター>ピクセレート>カラーハーフトーンを選択します。

半径を8pixel、チャンネル1~4の角度の値を既定のままにした場合、チャンネルごとに角度がずれたサイズの異なるドットでできたグラデーションが作成されます。

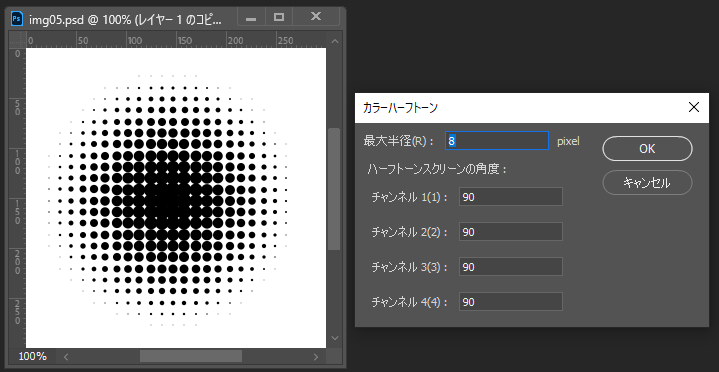
チャンネル1~4の角度に同じ値(90°)を入力すると、すべてのチャンネルが重なるため黒一色に見えるようになります。
角度やサイズによっては色が残ることがあるので、その場合は彩度を下げます。

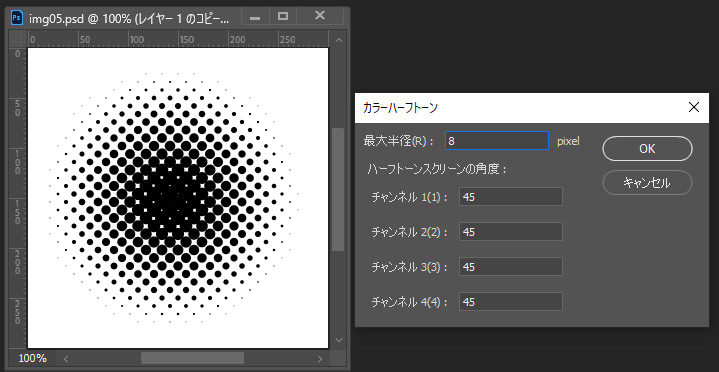
最大半径を変えずに角度のみ変更した場合がこちらです。

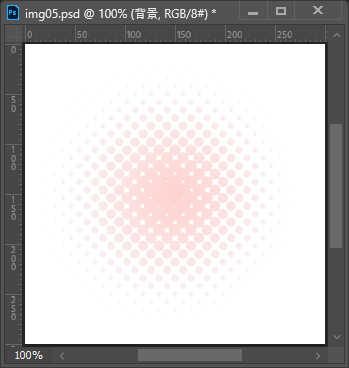
レイヤー効果でカラーオーバーレイやグラデーションオーバーレイを適用すると色を付けることができます。

テキストと組み合わせたり、

シェイプをコピーして下のレイヤーにぼかし(ガウス)を適用し、

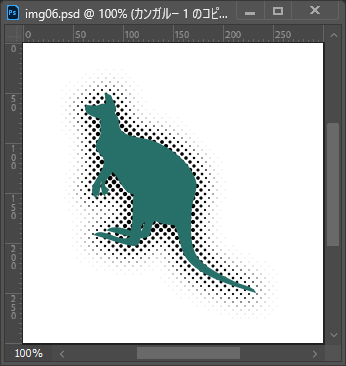
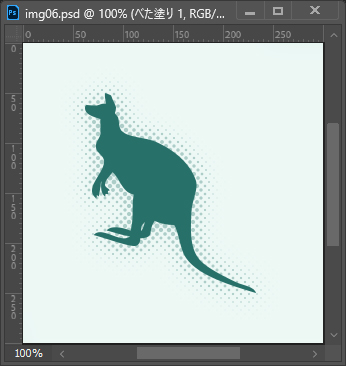
さらにカラーハーフトーンを適用し、

レイヤー効果のカラーオーバーレイで色を変更したものがこちらです。

最大半径を大きくすればポップな水玉模様風の表現も作成できます。
サイズを変えて試してみてください。
4. カラーモードをグレースケールに変更する
ファイル自体のカラー情報を破棄する方法

こちらは元の画像を残したいときや、画像を修正する可能性があるときにはおすすめしない方法なので最後にご紹介します(事前に元画像をコピーしてバックアップをとっておくなどできれば問題ありません)。
画像自体のカラー情報を破棄してしまうので、一度この方法を行った後に画像を保存してしまうと失われたカラー情報は元に戻せません。

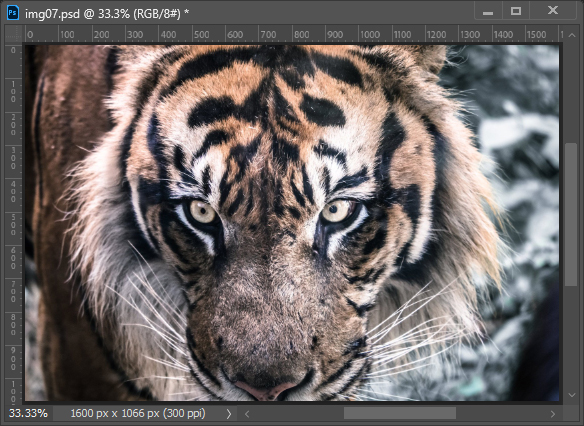
画像のカラーモードを変更します。
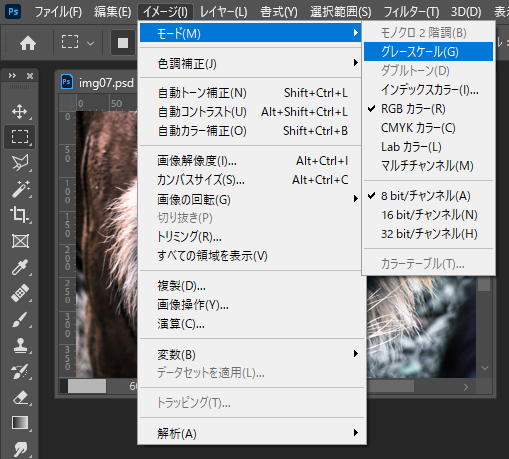
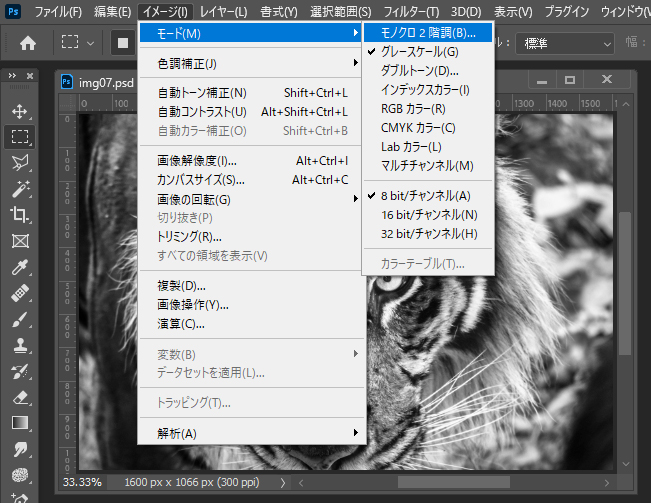
イメージ>モード>グレースケールを選択します。

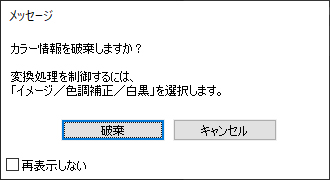
上記のメッセージが出るので【破棄】を選択します。

再度イメージ>モードから、今度はモノクロ2階調を選択します。

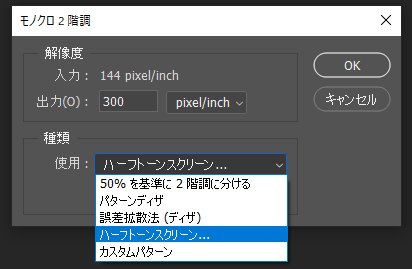
モノクロ2階調のウィンドウが現れるので種類のメニューからハーフトーンスクリーンを選択し、解像度の出力に300(pixel/inch)以上の値を入力します。

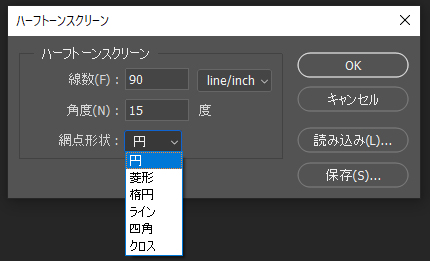
続いてハーフトーンスクリーンのウィンドウが現れるので、網点形状:円を選択し線数と角度を入力します。

変換された画像がこちらです。

細部を拡大するとこのようになります。
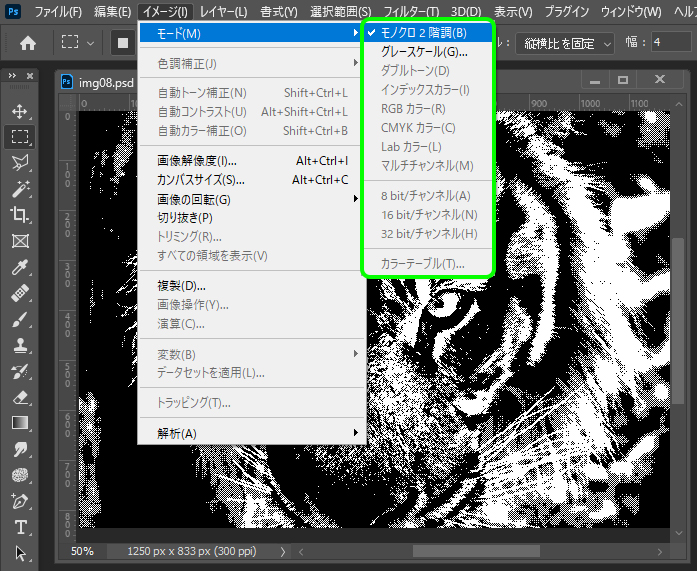
ここでこのファイルを一度保存して閉じ、もう一度開いてカラーモードの変更を試してみてください。

カラー情報が破棄された状態でファイルが保存されたため、選択できるカラーモードがモノクロ2階調とグレースケールの二種類のみになっています。
カラーモードを変更して破棄されたカラー情報は元に戻せないので必要な場合はバックアップをとっておくか、他の方法でハーフトーンパターンを作成することをお勧めします。
仕事・働き方に悩んでいたら。『Salad』が強みを活かす就職のサポートをします
5. まとめ
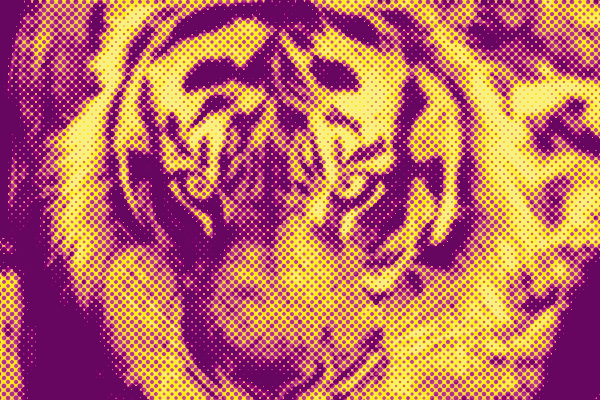
モノトーンの表現とカラーを組み合わせて利用する

上の画像はハーフトーンパターンとグラデーションマップを組み合わせて作成しました。
モノトーンの表現であるハーフトーンパターンやグレースケールの使い方を覚えられると、カラー(有彩色)を使用する表現と組み合わせて利用することができるようになります。





 カスタマイズ就業って?
カスタマイズ就業って?

 ノウドー求人情報画面
ノウドー求人情報画面






