レイヤーのしくみを知って画像の編集に生かす

基本的なレイヤーのしくみ
フォトショップなどの画像編集ソフトで多く用いられるしくみで、複数のレイヤーが透明なフィルムを重ねたような状態でそれぞれ独立して存在しています。
あるレイヤーを編集しても、他のレイヤーには影響がありません(※マスクの利用時などを除く)。
そのため画像の編集や修正を行う際にとても便利な機能です。

レイヤーの新規作成
レイヤーの新規作成を行うと、選択しているレイヤーのすぐ上に新規レイヤーが作成されます。
デフォルトの設定では、上に作成されたレイヤーの不透明部分(描かれた部分や塗りつぶされた部分)は下のレイヤーが覆われて見えなくなります。
レイヤーの複製
レイヤーを複製する方法は主に以下の3つです。
1. レイヤーパネルでレイヤーを選択した状態でCtrl+Jを押下
2. レイヤーパネル上で複製したいレイヤーを右クリックして表示されたメニューの中からレイヤーを複製を選択
3.複製したいレイヤーをレイヤーパネル上でShitfキーを押しながらドラッグ
デフォルトの設定では複製されたレイヤーは「(元のレイヤーの名前)のコピー1(1からの連番)」という名前になるよう設定されています。
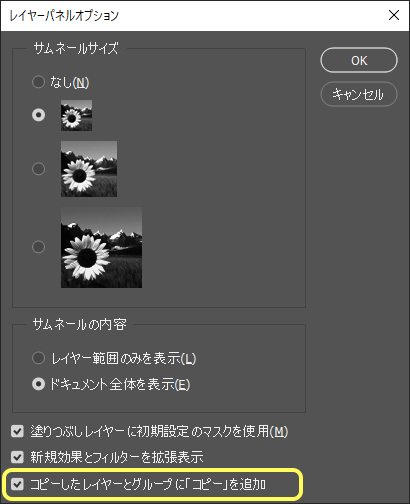
これを変更するにはレイヤーパネルオプションの項目、コピーしたレイヤーとグループに「コピー」を追加のチェックを外します。
 レイヤー数が多くなる場合や、書き出しの際にレイヤー名の「コピー」の部分が不要な場合は外してもよいでしょう。
レイヤー数が多くなる場合や、書き出しの際にレイヤー名の「コピー」の部分が不要な場合は外してもよいでしょう。
レイヤー描画モード
レイヤー描画モードを変更する
デフォルトの設定では、上に作成されたレイヤーの不透明部分(描かれた部分や塗りつぶされた部分)は下のレイヤーは覆われて見えなくなります。
このデフォルトの設定の時、レイヤー描画モードは通常に設定されています。
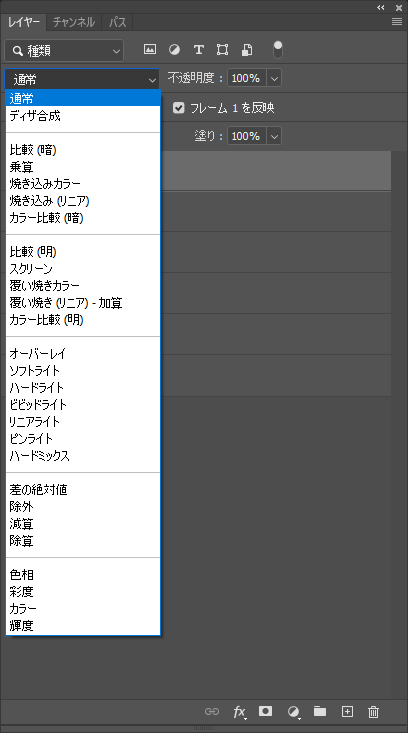
レイヤーパネルの左上の最初に「通常」と書かれている部分の右の下向き矢印をクリックすると、レイヤー描画モードを選択することができます。

レイヤー描画モード
RGBモードでカラーを表現するしくみ
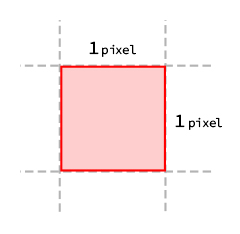
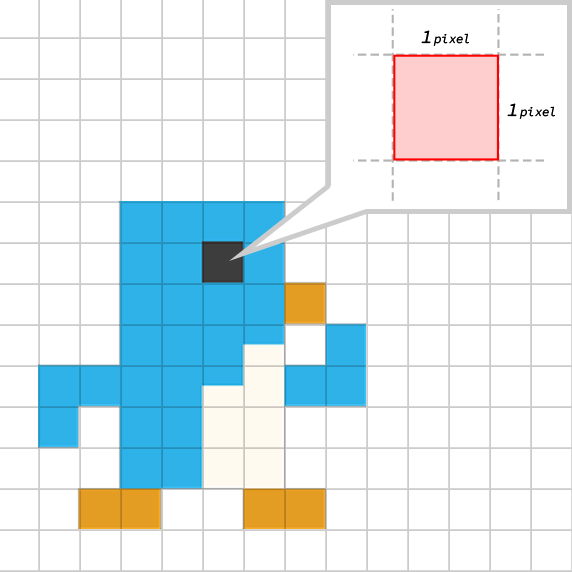
カラーモードがRGBモードのとき、画像は一色で塗りつぶされた各辺が1pixel(ピクセル)四方の正方形で構成されています。


この1ピクセル四方の正方形にはR(レッド)・G(グリーン)・B(グリーン)の3つの色の値が割り振られています。
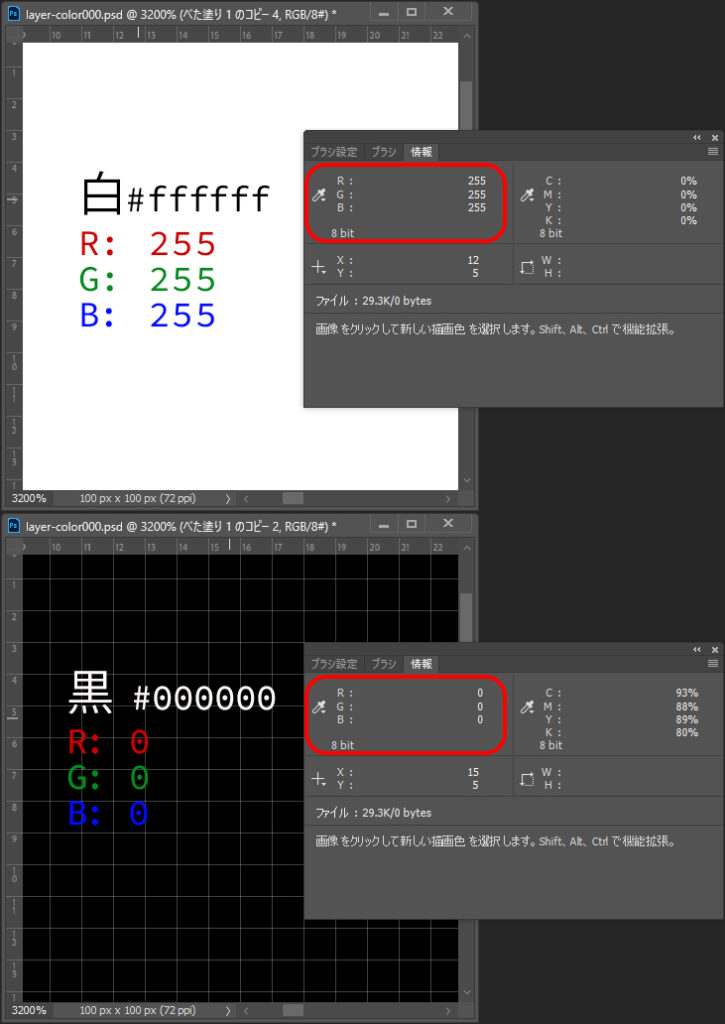
R・G・Bはそれぞれ0~255までの数値で表され、0(黒)から255(白)の間です。0が一番暗い状態=黒で、255に近くなるほど明るくなります(白に近づきます)。
白ならばR・G・Bすべての値が255に、黒ならばR・G・Bすべての値が0になるということです。

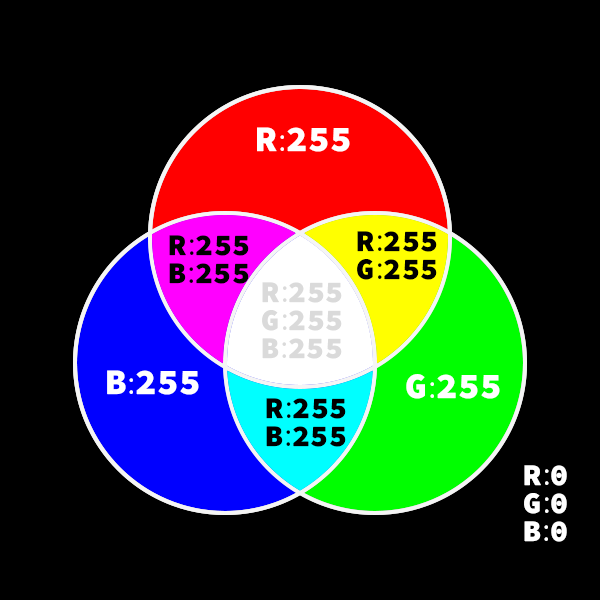
R・G・Bそれぞれに0~255までの値を設定することで、各色をどれくらいの明るさで表示するかの割合を表現します。
たとえばRが255(100%)でGとBが0(0%)ならば赤に、Gが255(100%)でRとBが0(0%)ならば緑、Bが255(100%)でRとGが0(0%)ならば青に見えます。

色が混ざるとR・G・Bそれぞれの値が大きくなるため明るくなります(255=白に近づく)。

このことを踏まえたうえでレイヤー描画モードのしくみを見ていきましょう。
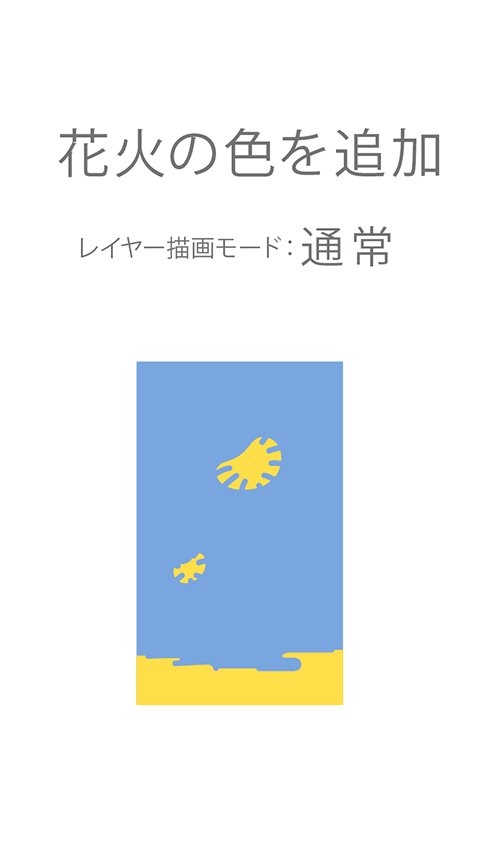
レイヤー描画モードが通常の場合

レイヤー描画モードが通常に設定されている場合、下のレイヤーの上に重ねた透明のフィルムに描画したような状態になります。
通常モードのレイヤー(以後、合成色と表記)と下のレイヤー(以後、基本色と表記)は互いに影響を受けません。
通常モードのレイヤーの不透明度を100%より小さい値にすると、直下のレイヤーが透けて見えるようになります。
この場合、色は混ざりません。表示されている一番上のレイヤーの色そのままが表示されます。
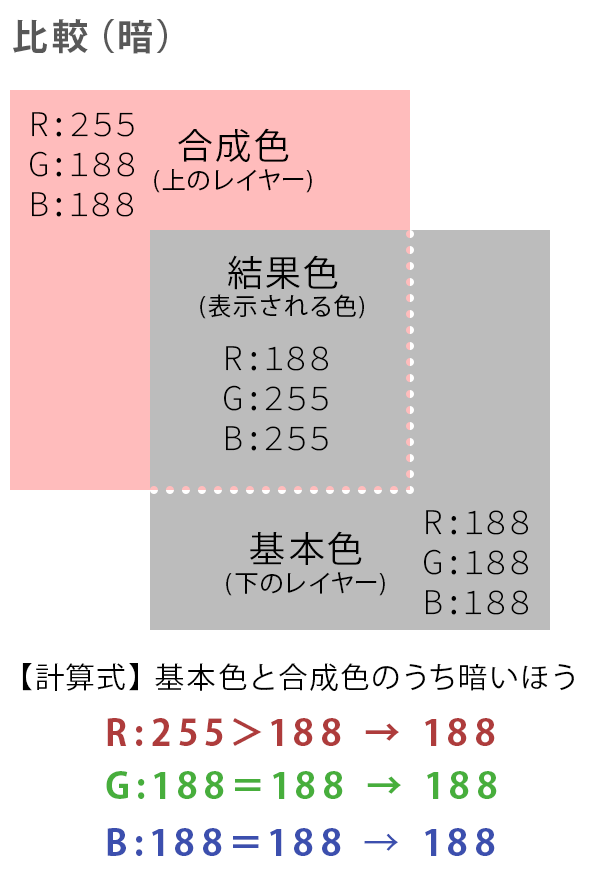
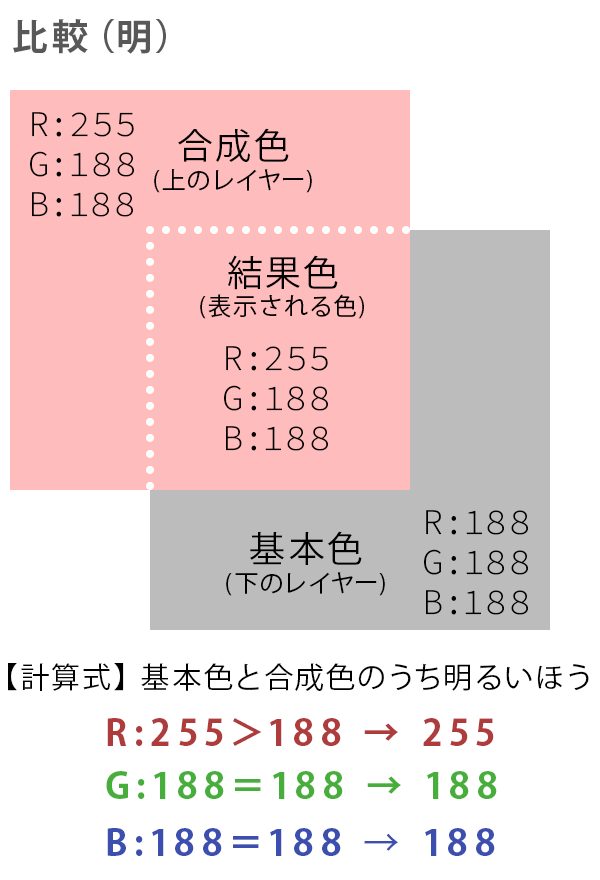
比較(暗)・比較(明)
レイヤー描画モードを比較(暗)にすると、合成色と基本色を比べて値の小さいほう=暗いほうの値(結果色)を表示します

レイヤー描画モードを比較(明)にすると、合成色と基本色を比べて値の大きいほう=明るいほうの値(結果色)を表示します。

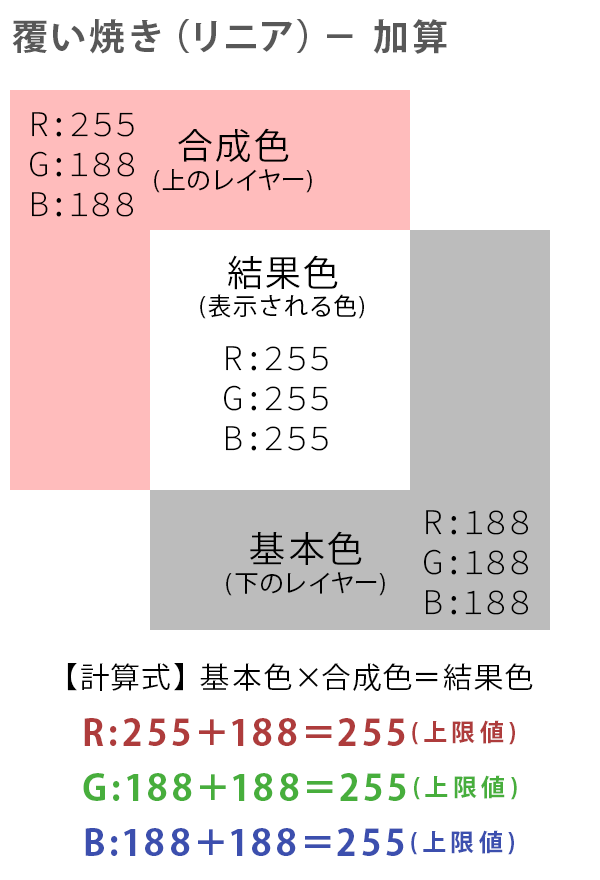
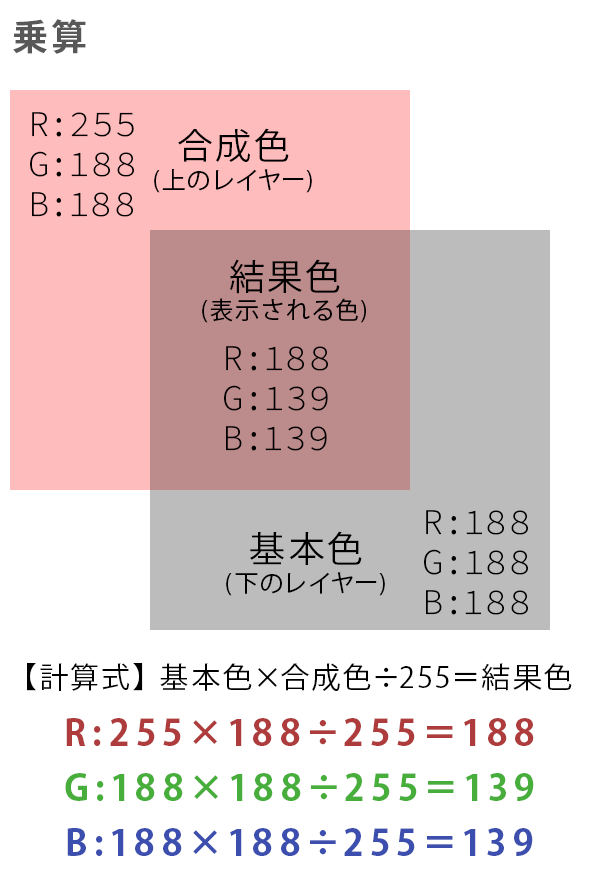
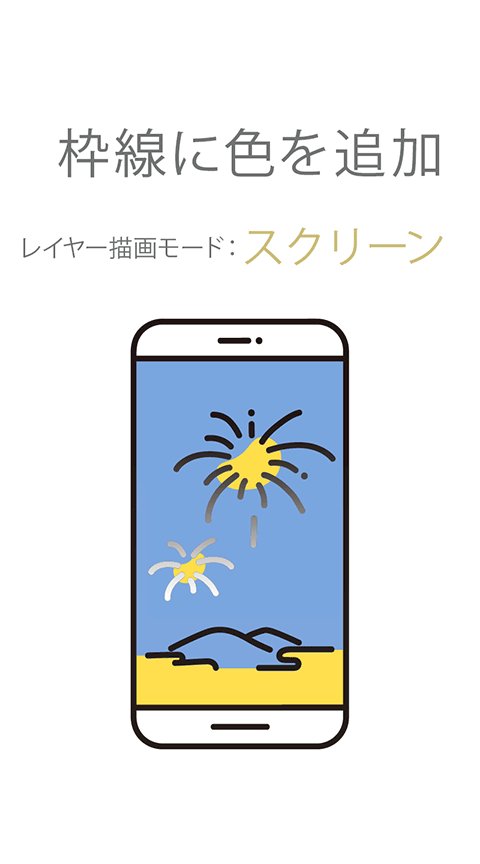
乗算・スクリーン
レイヤー描画モードを覆い焼き(リニア)-加算にすると、合成色と基本色を足した値(最大値の255より大きい場合は255)が表示されます。

レイヤー描画モードを乗算にすると、合成色と基本色をかけ合わせた値(/255)が表示されます。
かけ合わせた値はもとの値よりも値が小さくなるため、元の色よりも暗くなります。

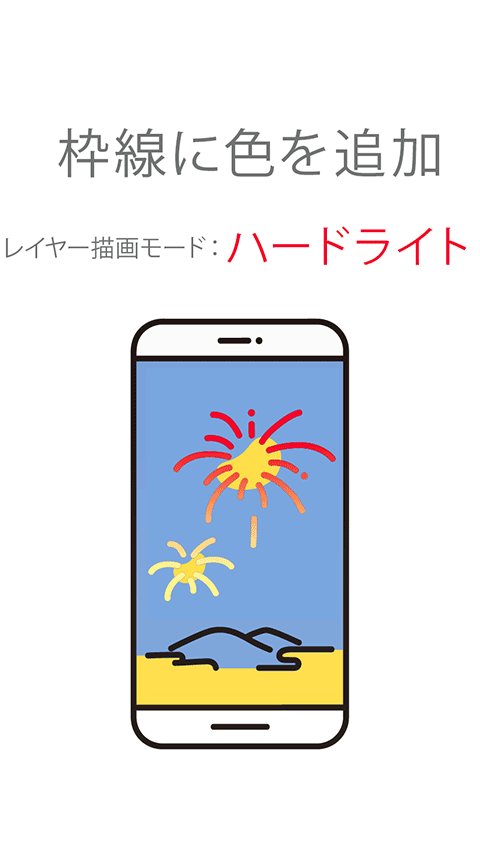
ハードライト・オーバーレイ
ハードライト
レイヤー描画モードをハードライトにすると、基本色(下のレイヤー)の明るい部分はより明るく、暗い部分はより暗くなり、画像のコントラストが高くなります。

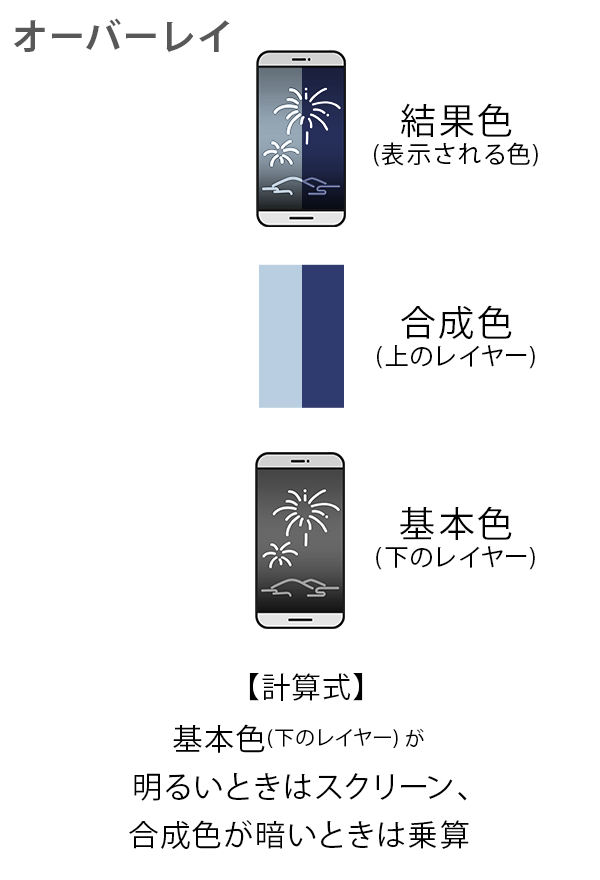
オーバーレイ
レイヤー描画モードをオーバーレイにすると、合成色(上のレイヤー)。

レイヤー描画モードをオーバーレイにすると、基本色(下のレイヤー)に応じてスクリーンまたは乗算の効果が適用されます。オーバーレイとの違いは基準にする値が基本色(下のレイヤー)のほうになることです。
参考:Adobe Photoshop での描画モード|Photoshop ユーザーガイド|Adobe
参考:【1】CLIP STUDIO PAINTの合成モード全解説【はじめに~加算(発光)】 by 駒米トオル – CLIP STUDIO TIPS
参考:④はじめてのクリスタ/レイヤー・色塗り1【超入門講座#26】 #ディープブリザード #clipstudio – YouTube
レイヤーの複製と変形
後から編集(修正)しやすい画像になる
あるレイヤーを変形するとき、レイヤーを複製してスマートオブジェクト化し、そのレイヤーを変形することで編集前の状態を残し、変形する前の状態からの修正が可能になります。
元のデータが残るこのような画像の編集の方法を非破壊編集(nondestructive editing)といいます。
作成した画像を可逆的に残せるので、後から編集・修正を行うことが多いデザインの作成や複数人のチームでの画像編集の際によくこの方法がとられます。
拡大・縮小と移動
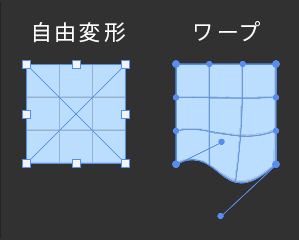
変形したいレイヤーを選択した状態でCtrl+Tを押下、またはメニューバーの編集から自由変形を選択することでバウンディングボックスが表示され、ボックスの四隅と各辺の中央に白抜きの四角形をドラッグすることで対象を垂直・水平方向に拡大・縮小することができます。
また、バウンディングボックスの四隅付近にカーソルを移動すると、カーソルの形が変わり両端が矢印の先端になった曲線になるのでその状態で円を描くようにドラッグすると対象を回転させることができます。

▲対象が回転可能なときのカーソルの形状
ゆがみ・遠近法・多方向に伸縮
Ctrl+Tを押下または自由変形で変形する対象を選択した状態でメニューバーの編集内の変形の中からゆがみ(または遠近法・多方向に伸縮)を選択すると、自由変形とは異なる拡大・縮小の効果を得ることができます。
ゆがみ・多方向に伸縮はスマートフォンのカメラなどの広角レンズで撮影した際に出やすい画像のゆがみの修正を行うのに便利な機能です。
ワープ
ワープでは、選択した範囲を囲む四隅で構成された長方形を水平・垂直に等分する線に沿って、画像を曲線的に変形します。

画像の一部を選択し、曲線的に変形することができます。

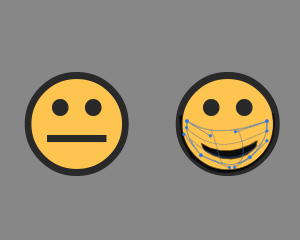
パペットワープ
より詳細に画像の一部を選択して変形したい場合(被写体の特定のパーツなど)、ファイル > 編集内のパペットワープの機能も便利です。
自分で複数のポイントにピンを設定し、ピンの部分を任意の方向に移動することで画像を変形することができます。

参考:写真に写ったねこの表情を変化させる | Adobe Photoshop tutorials | Adobe Photoshop チュートリアル
仕事・働き方に悩んでいたら。『Salad』が強みを活かす就職のサポートをします
まとめ

レイヤーの基礎を理解してPhotoshopの機能や効果を活かす
レイヤーのしくみであいまいな点の理解を助け、Photoshopに備えられたさまざまな機能を利用する助けになれば幸いです。
Photoshop以外の画像編集機能を持つソフトでもレイヤーのしくみ・レイヤーの描画スタイルを採用しているものは多いので、メインで利用するソフトがPhotoshopでない方にもおすすめします。
【サラダ編集部公式SNS】Twitter ・ Instagram
このブログの更新情報はTwitter(@KnowDo_salad)でご案内します。人気記事・おすすめ記事はInstagram(@knowdo12)でもご紹介しています!





 カスタマイズ就業って?
カスタマイズ就業って?

 ノウドー求人情報画面
ノウドー求人情報画面






