Webサイトの最終デザイン – デザインカンプ
 Webコーダーやフロントエンドエンジニアにも関係あり
Webコーダーやフロントエンドエンジニアにも関係あり
Webデザイナー、Webコーダーやフロントエンドエンジニア、それらに近い職種の人は「デザインカンプ」という言葉を聞いたことがあると思います。
参考:WEBデザインの完成見本「デザインカンプ」はこう作る!作成手順やコツ、便利なツールを徹底解説|株式会社日本デザイン
デザインカンプとは

Webサイトの最終デザイン
WebサイトのデザインにおけるデザインカンプとはWebサイトの完成見本です。
ラフやワイヤーフレームなどの過程を経て、デザイン要素の細かい作りこみを行い完成させたものです。
見た目が実際に完成したページと同じになるように作成します。
デザインカンプの完成とは
デザインカンプはWeb制作を行うチームの他のメンバーが求める状態で提供しましょう。
作成中のデザインカンプの確認時は依頼者やディレクターなどが完成した状態を確認できる形で見せ、コーディング担当者が素材として利用可能なファイル形式で作って受け渡しを行うようにしましょう。
Webデザイナーがコーディングまで担当する場合は、自分の作りやすい方法で構いません。
単位(pixel)やフォント(Webフォント)などをWeb上で再現可能な表現でデザインカンプを作成しましょう。
デザインカンプ作成

ワイヤーフレーム・指示書から作成
デザインカンプはワイヤーフレームや指示書を参考に作成します。
言葉や簡素なラフから全画面1px単位での調整が必要なデザインカンプを作成するのは容易ではありません。
依頼者やチームのメンバーがきちんと確認できる状況なら、
・レイアウト
・使用する色
・フォント(字体、サイズ、ウェイト、色)
・テイスト、トンマナ
・参考にするデザイン(Webサイトなど)
などの希望に関する情報を可能な限り洗い出ししましょう。
追加、変更をかさねるものと思っておく
前提として言葉や簡素なラフから詳細な画像を作成するのは困難です。
予想できないような追加や変更の指示が出ることもありますが、追加や変更をかさねて完成に至ることを事前に理解しておきましょう。
ワイヤーフレームとデザインカンプの比較
ワイヤーフレームと、それをもとに作成したデザインカンプを比較してみてみましょう。
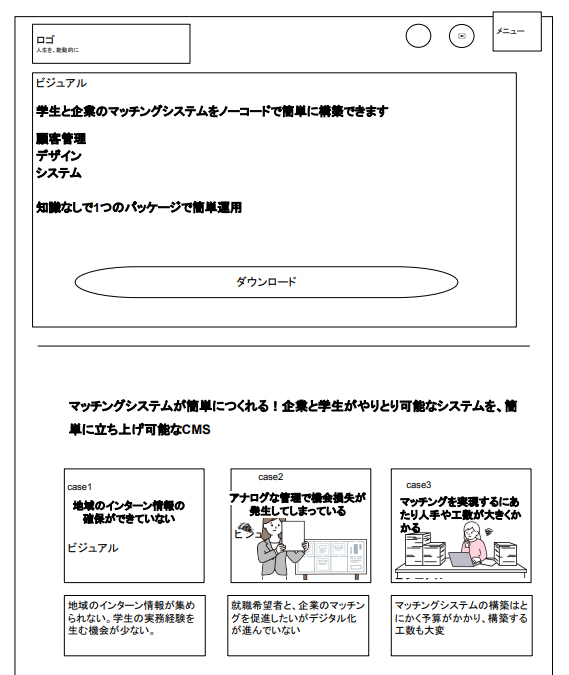
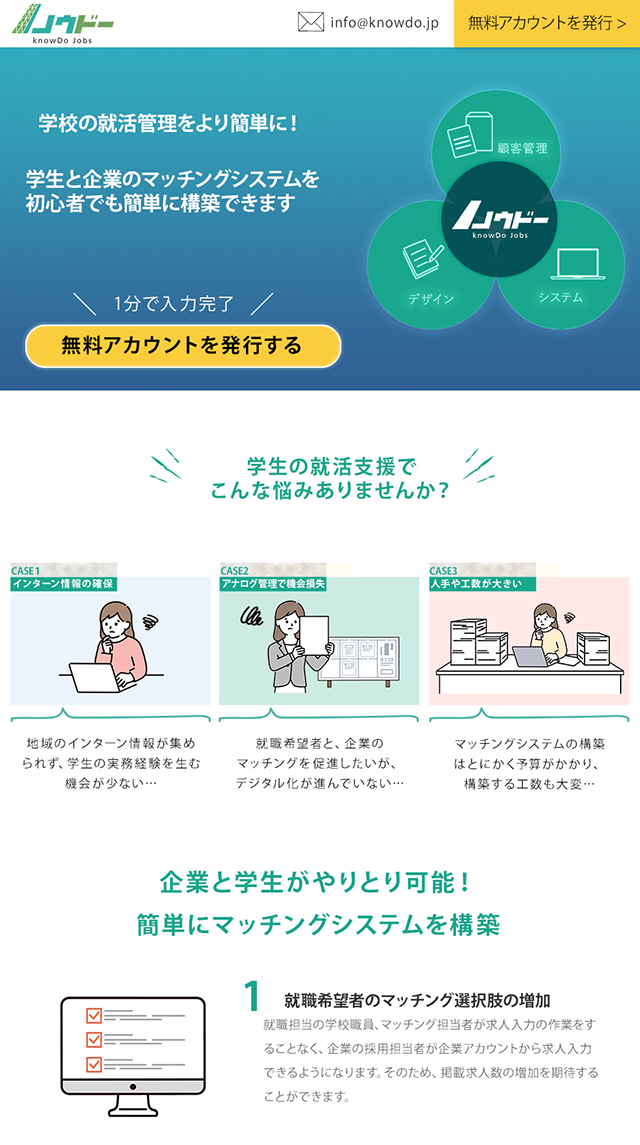
まずはページトップのロゴ(タイトル)、メニュー、ビジュアルなどの部分です。
こちらがワイヤーフレームです。

これがデザインカンプです。
ビジュアルの部分は具体的な指示がなく、ワイヤーフレームの時点で中のテキストやグラフィックの指定がありませんので、ビジュアル部分は作成したものへ都度”イメージと異なる”と指示が入って追加と変更を行いながら作成しました。
特にフォントやフォントサイズなどは、今回のケースでもそうですが事前に具体的に伝えてもらえない(”違うところを指摘するから一度作って見せて”と言われる)ケースが多いのです。

続いてページ下部のFAQとフォームの部分です。
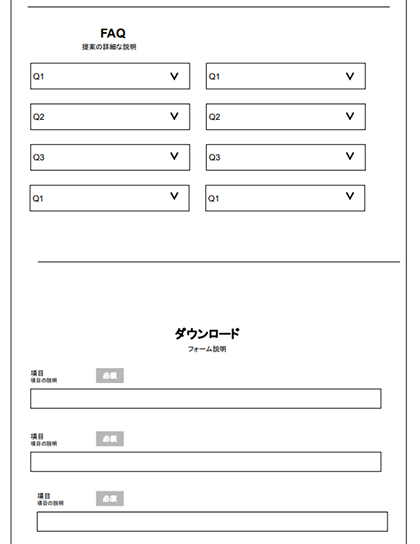
こちらがワイヤーフレームです。
ワイヤーフレームの時点でこのように具体的なテキストがなく、テキスト分量によってはレイアウトが大幅に変更になる場合があります。

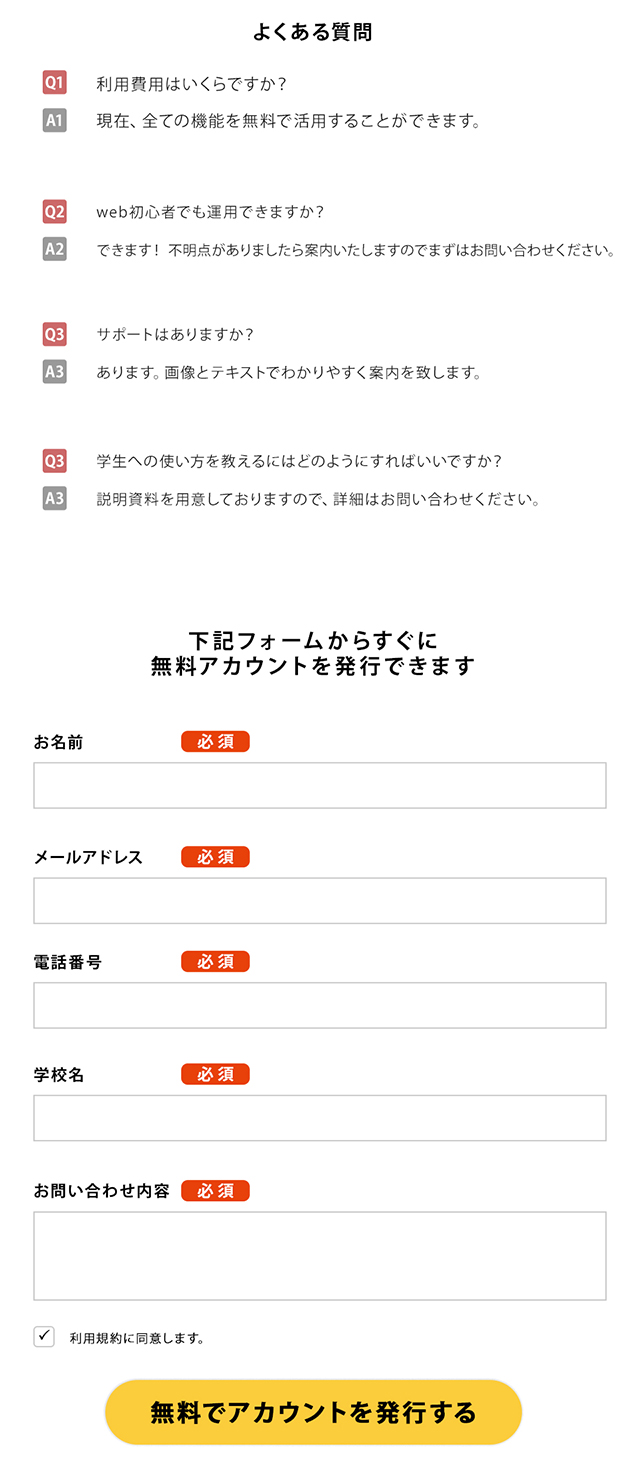
これがデザインカンプです。
途中で質問の数とレイアウトの変更指示が入り、数回の質問の内容や数の変更を経てこの形になりました。

まとめと改善したい点
”違うところを指摘するから一度作って見せて”と言われるのは、デザイナーの立場から考えると”具体的なイメージが固まっているなら、最初から伝えてもらえないのはおかしい”、”無駄、合理的でない”と思うかもしれません。
たとえば上のFAQのレイアウト変更もあらかじめテキストの正しい内容、最低でもテキストの分量は予想がついているはずなので最初から情報共有ができていれば無駄な作業は発生しません。
テキストより情報量が多くファイルサイズの大きな画像を作ってから変更するのは、テキストの修正に比べて手間も時間も大きくなります。
テキストなら文字を入力しなおすだけですみますが、デザインカンプの一部のテキストの部分なら字体・文字サイズ・カーニング・行間・余白を修正することになります。
そのため非合理的な作業が発生し、ストレスが大きいと思いますが、画像の作成を実際に行わない人の”テキストだけならパパっと直せる”・”まず画像を見てみたい”などという言葉には悪意や相手の無駄な作業を増やすという意識はありません。
最初から何度も変更をするのが作成の流れという意識を持っていれば、戸惑わずに業務を勧められると思います。
ただ、今回の例ではデザインカンプの変更と時間の節約のために、事前に不明点を確認することができた部分もあると思いました。
たとえば各テキストのフォントのサイズは、ワイヤーフレーム作成後に確認して決めておくこともできたのではないかと思います。
デザイナー側からも積極的なコミュニケーションを増やして情報の共有をスムーズにすることで、よりいっそう手間や無駄な作業を減らすことができます。
参考:webサイトの修正指示に便利なサービス「AUN」 | 株式会社フィールド
参考:修正を依頼するたびにデザインが劣化していく悪循環を防ぐ|ドコドア
仕事・働き方に悩んでいたら。『Salad』が強みを活かす就職のサポートをします
まとめ

チームで仕事をする際の情報共有
ワイヤーフレームや指示書は、デザインに関する情報を完璧に指示する書類ではなく、コミュニケーションを助けるための1つのツールです。
作成を依頼する側だけでなく、依頼をうける側もコミュニケーションをすすんでとり、不足している情報の受け渡しを行いながら、チームメンバーで協働して作成していきましょう。
メンバー間で専門の分野がずれているため、質問に対して的外れな回答しか返ってこなかったり、お互いの専門領域での常識がなくて相手に悪意があるのかと誤解してしまう場合もあるかもしれませんが、そのようなことはまずありません。
同じ目標のために協力しているという前提を理解すれば、制作を円滑に進めるために積極的にコミュニケーションを増やしていきましょう。
参考:修正地獄から抜け出そう!デザイナーが知っておくべきコミュニケーション術 |Workship
参考:デザインの修正指示はどのようにする?修正作業のコツとおすすめツールをご紹介!|LP ノウハウ





 カスタマイズ就業って?
カスタマイズ就業って?

 ノウドー求人情報画面
ノウドー求人情報画面






