パス抜きした画像を実際に使うためのひと工夫

パス抜きした画像をそのまま使う機会はあまり多くない
パス抜きは過程であり、それのみで作業が完了することはあまりありません。
例えばパス抜きした画像を背景やデザインと組み合わせるなどの次の工程を経て完成となることが多いのです。
パスを利用して写真を自然に切り抜く
パスの利用法の一例
前回の記事でパス抜きした写真を使用して、背景に自然になじむ画像を作成してみましょう。
パスに沿ってそのまま切り抜くだけでもよいですが、背景との差が鮮明な線になってしまい、不自然な感じになりがちです。
境界線をすこしぼかして、自然な印象にしてみましょう。

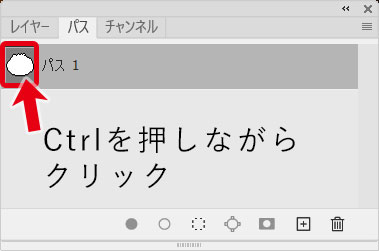
①「パス」ウィンドウのサムネイルをCtrlキーを押しながらクリックします。

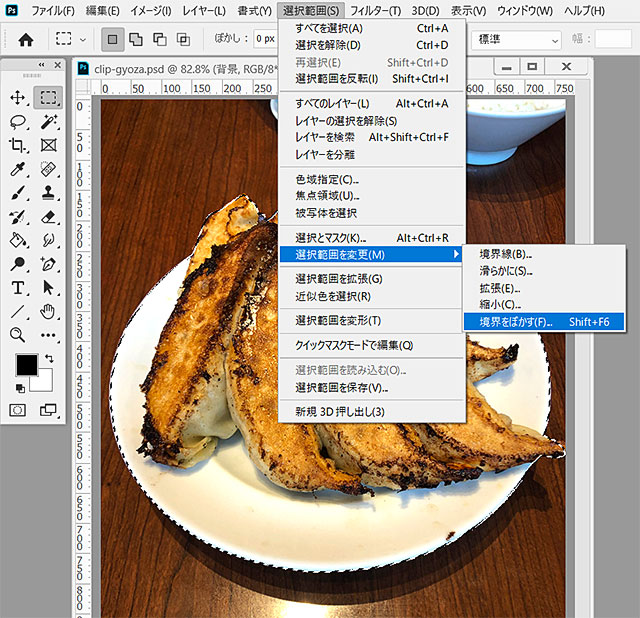
②パスに囲まれた部分が選択されます

③上部メニューバー「選択範囲」の「選択範囲を変更」の中の「境界をぼかす」を選択、もしくは「Shift+F6」を押します。

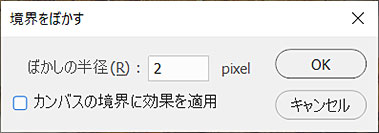
④「境界をぼかす」の設定が標示されるので、ぼかしの半径の値を入力します(今回は2pixelとします)。

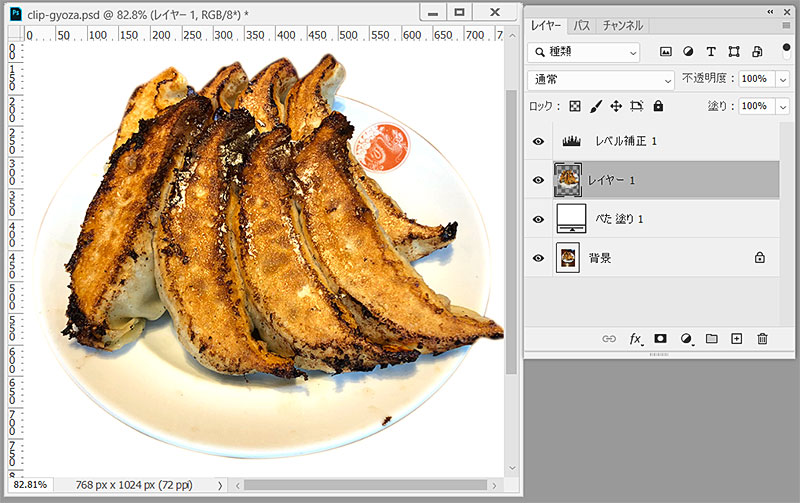
⑤「レイヤー」ウィンドウで「背景」レイヤーを選択し、「Ctrl+J」で選択範囲をコピーした新規レイヤーを作成します。
「レイヤー」ウィンドウの下部、白と黒で塗られた円のアイコンをクリックして調整レイヤーのメニューを開き、「べた塗り」レイヤーを作成します。
下に白の「べた塗り」レイヤーを作成すると、2pixelの範囲でぼかされた自然な境界線で切り抜かれているのが確認できます。
※ヒント……「べた塗り」レイヤー作成時、カラーコードの欄に「#ffffff」と入力すると作成する「べた塗り」レイヤーの色が白になります。

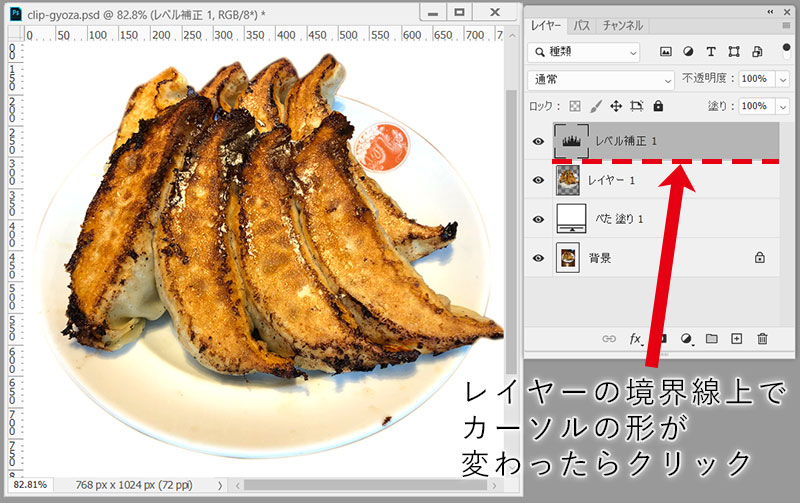
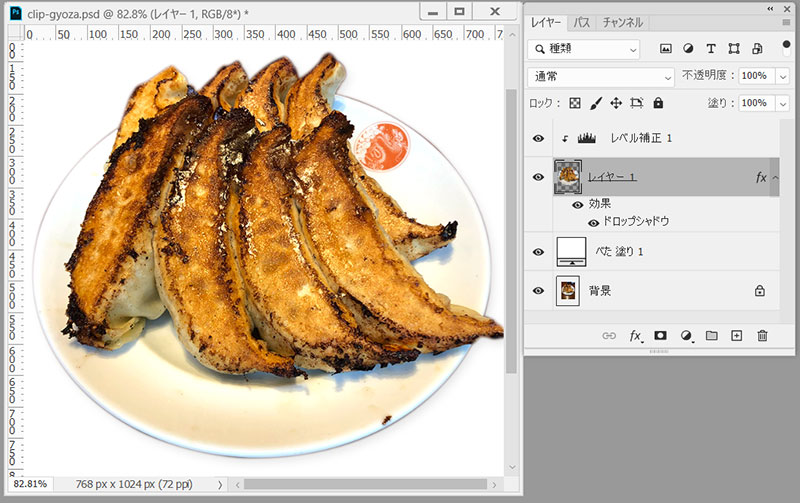
⑥「レベル補正」の調整レイヤーの効果はすぐ下の切り抜いた画像のレイヤーだけに適用させたい効果ですが、今のままでは、白い「べた塗り」のレイヤーを含むすべてのレイヤーに「レベル補正」の調整レイヤーの効果が適用されてしまっています。
「レベル補正」の調整レイヤーとパスで切り抜いた画像のレイヤー間の境界線を、Altキーを押しながらクリックします。
正しくレイヤーの境界線上にポインタが乗るとカーソルの形が「□と矢印」に変わるので、その時にクリックしましょう。

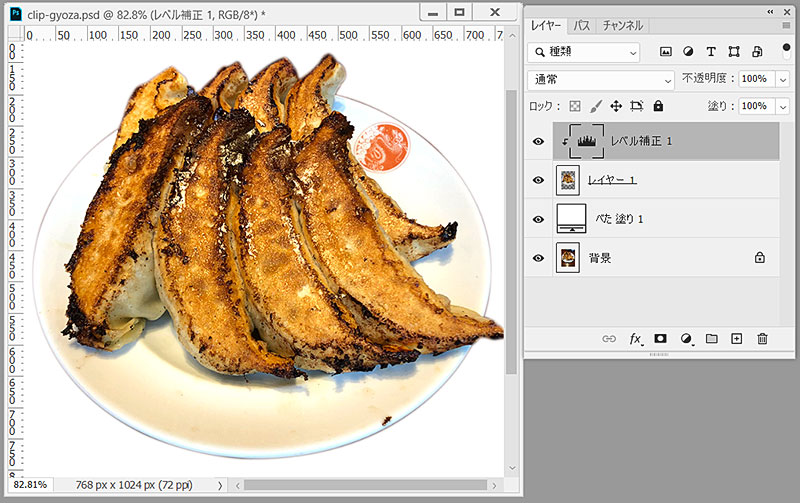
⑦これで「レベル補正」の調整レイヤーの効果が、すぐ下のレイヤーだけに適用されるようになりました。
(上のレイヤーのサムネイル左に矢印が現れたのを確認してください。)

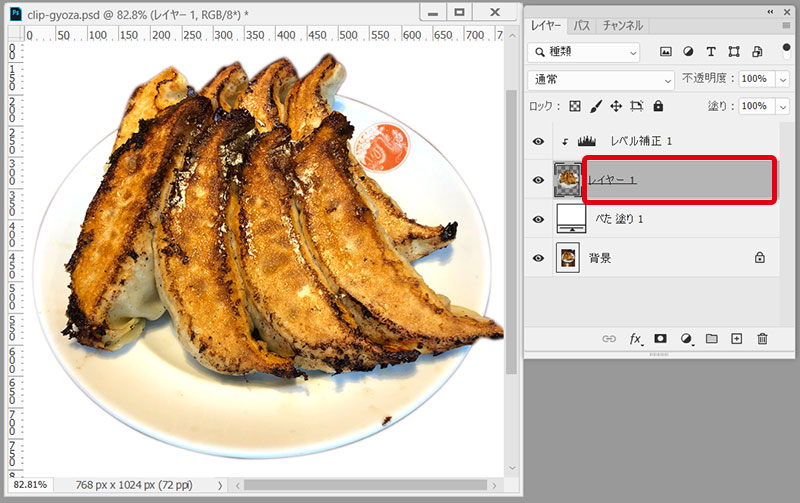
⑧さらに背景との境界を自然に見せるために、画像に少し影をつけましょう。
「レイヤー」ウィンドウのパス抜きした画像のレイヤーのサムネイル以外の部分をダブルクリックします。

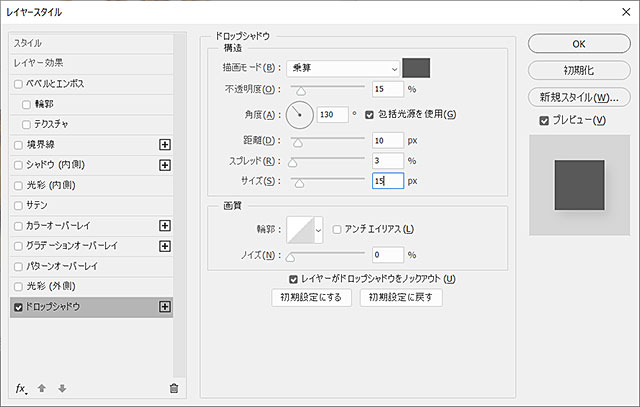
⑨「レイヤースタイル」のウィンドウが開くので、左側のメニューから「ドロップシャドウ」を選択し設定で影の色や濃さ、サイズなどを調整します。
右側のプレビューに実際に適用されるレイヤーの下に表示される影のプレビューが表示されます。
(今回は色を濃いグレー、不透明度を15%にし、角度を130°にして右下に影が落ちるようにし、距離・スプレッド・サイズで影の大きさとぼやけ具合を調節しました。)

⑩レイヤーの下に影が表示されるようになりました。
※ヒント……レイヤーに適用された効果は、レイヤー自体と同様に左端の目のアイコンをクリックして表示/非表示の切り替えが可能です。

画像の小さな汚れやキズを取りのぞく
加工を前提に撮影している場合もある
後で加工できるとわかっている写真を撮影する場合は、必ずしも最初から完璧な写真を目指す必要はありません。
後から加工で修正できる部分はそのままにして撮影したほうが手間が少ない場合が増えてきたためです。
余計な背景を切り抜くのだけでなく、画像に必要のない細かな部分を取り除くことは非常によく行われる加工です。
画像の見ばえをよくするために、小さな汚れをとりのぞこう
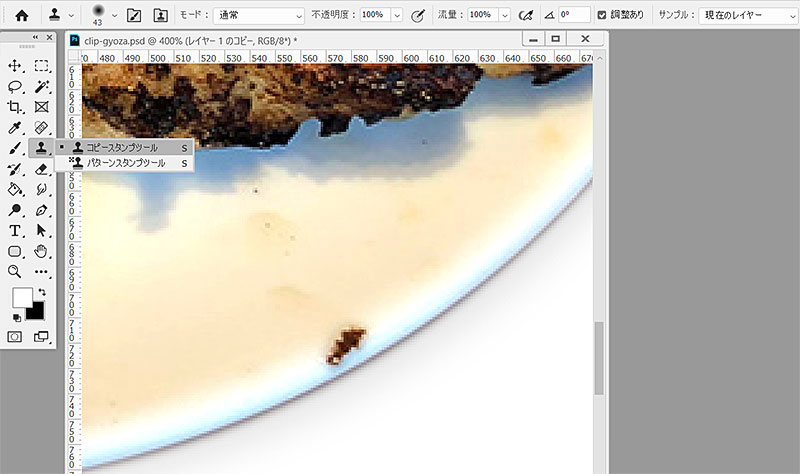
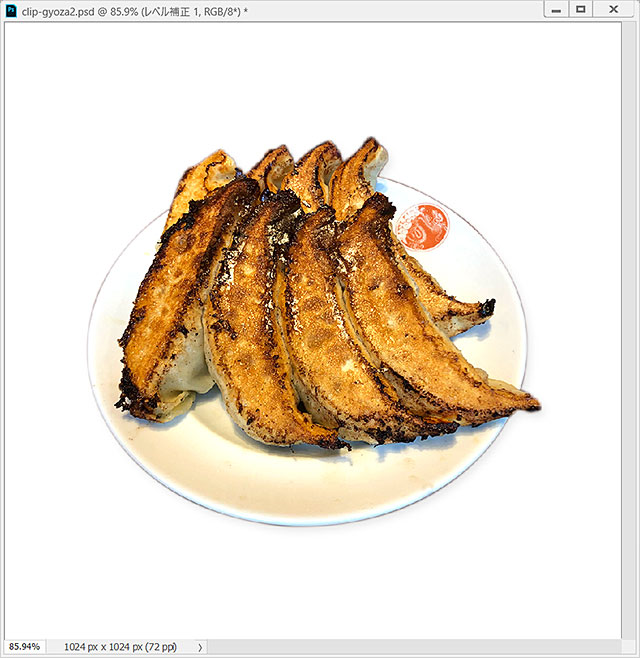
今回はお皿に付着してしまった料理のコゲを修正してみましょう。
①「ツールボックス」から「コピースタンプツール」を選択します。
(スタンプを横から見た形のアイコンです。)

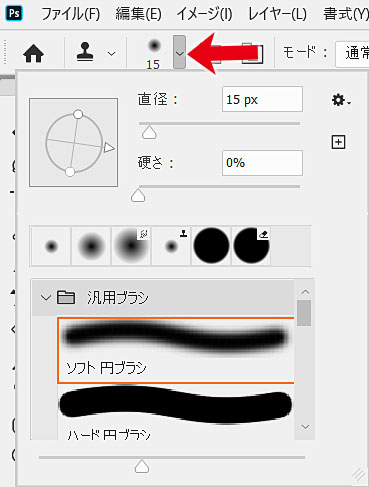
②「コピースタンプツール」のオプションからブラシの設定を開き、ブラシの種類とサイズを変更します。
今回は直径15px(pixel)の「ソフト円ブラシ」を使用することにしました。

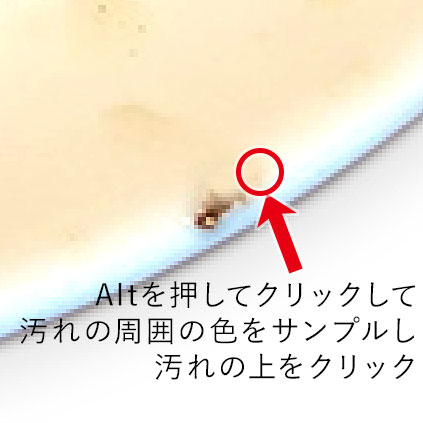
②さっそくコゲの部分を消していきましょう。
まず「コピースタンプツール」を選択した状態で、消したい汚れのすぐそばをAltキーを押しながらクリックします。
つぎに汚れの端(先ほどクリックした部分の近く)の上をクリックします。
。
 汚れが付近の色と似た色で塗りつぶされ、目立たなくなります
汚れが付近の色と似た色で塗りつぶされ、目立たなくなります
③ ②を繰り返し、端から少しずつ削るように汚れを塗りつぶしていきましょう。

④画像の全体を表示して確認してみましょう。
汚れが目立たなくなりました。
ブログやサムネイル、バナーなどのWeb用に使用する画像でしたら、拡大や激しい加工をしなければこの状態でも使用に耐えます。

完成した画像を組み合わせて活用しよう
パス抜きした画像の用途はさまざま
パス抜きし、色調補正や汚れを取り除く加工を行った画像は使い勝手がよいので、さまざまな用途に使うことができます。
例えば今回のようなフリーの素材や文字と組み合わせて下記のような画像を作成しデジタルクーポン用に使用するのはいかがでしょうか?

いろいろな加工を試してみましょう。
対象を白い背景に配置してサイズ変更と色調補正をした画像が作れるだけでも、オンラインストアやメニューなどのクオリティは大きく向上するのではないでしょうか?
ぜひPhotoshopを使ったパス抜きの技術を役立てていただければと思います。
仕事・働き方に悩んでいたら。『Salad』が強みを活かす就職のサポートをします
まとめ

ショートカットキーを覚える利点
一連のPhotoshop関連の記事で、ショートカットキー(「Ctrl+●」など、特定のキーですばやく機能や効果にアクセスすること)を多めに紹介してきました。
ショートカットキーはすばやく機能や効果にアクセスでき、作業が速くなる以外にも、「他のソフトウェアと共通で使えるものも多い」「さまざまなメニューの位置を覚えるより、意味と関連性があるキーが割り当てられているので覚えやすい(「Ctrl+C」の場合、Copy(コピー)など)などの利点があるので、Photoshopを仕事で使う人にはおすすめです。
参考:これで作業効率が劇的に上がる!Photoshopのショートカットキー早見表 | Adobe Photoshop tutorials | Adobe Photoshop チュートリアル
【Macユーザーの方へ】
記事内でショートカットキーについて、Windowsユーザーに向けて「Ctrl」キーと表記してきましたが、「Command」キーで代用をお願いします。
※この記事はPhotoshop 2020の機能に準拠して作成しています。
※今回紹介するのはたくさんある方法のうちの一例です。
ぜひいろいろ試してみて、自分に合った方法で行ってください。





 カスタマイズ就業って?
カスタマイズ就業って?

 ノウドー求人情報画面
ノウドー求人情報画面






