画像とテキストをあわせて使うとき

スマートフォンの普及で画像が入手しやすく扱いやすくなり、何かを伝えたいときに画像とテキストを一緒に使うのが当たり前になっています。
パソコン初心者でも見る人にとって分かりやすく、伝わりやすい画像や表・グラフ入りの資料を作るためのヒントをご紹介します。
目次
1.スマートフォンのアプリ
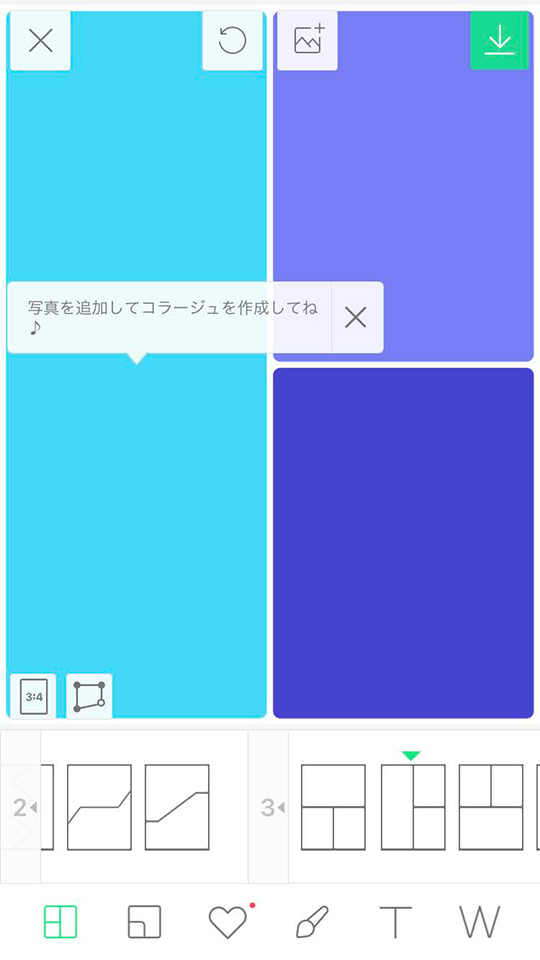
LINEカメラ
使い方がわかりやすく、手軽にテキストやスタンプなどを画像に合成できるアプリです。
数枚の画像を1枚の画像にまとめるコラージュも簡単にできます。

参考:LINEカメラ
Snapseed
画像の修正が手軽にできるアプリです。
端に写りこんだ余計なものをなぞるだけで消すことができます。
資料の写真に余分なものが写ってしまっている場合などに便利です。
指でなぞるだけで余分なものを消す方法
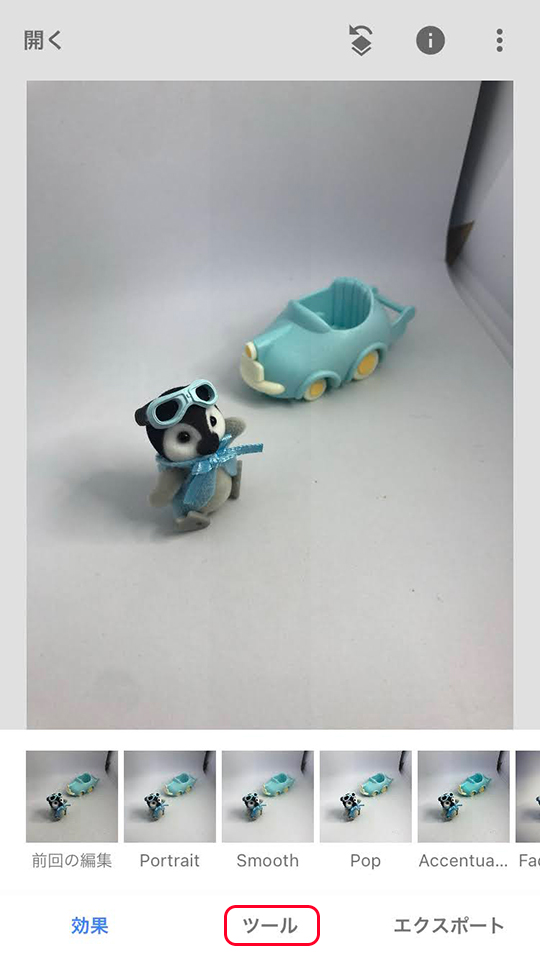
画像を開いてツールを選択します。

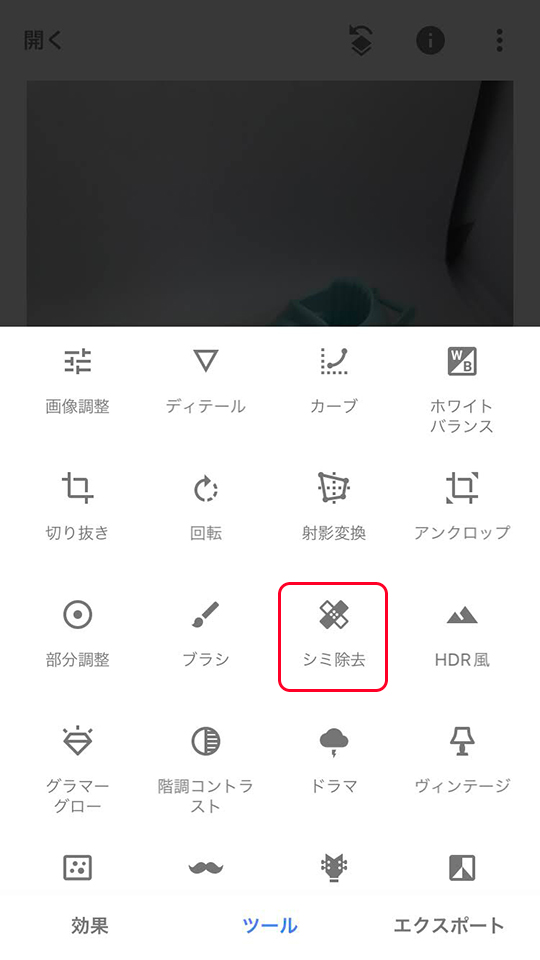
ツールからシミ除去を選択します。

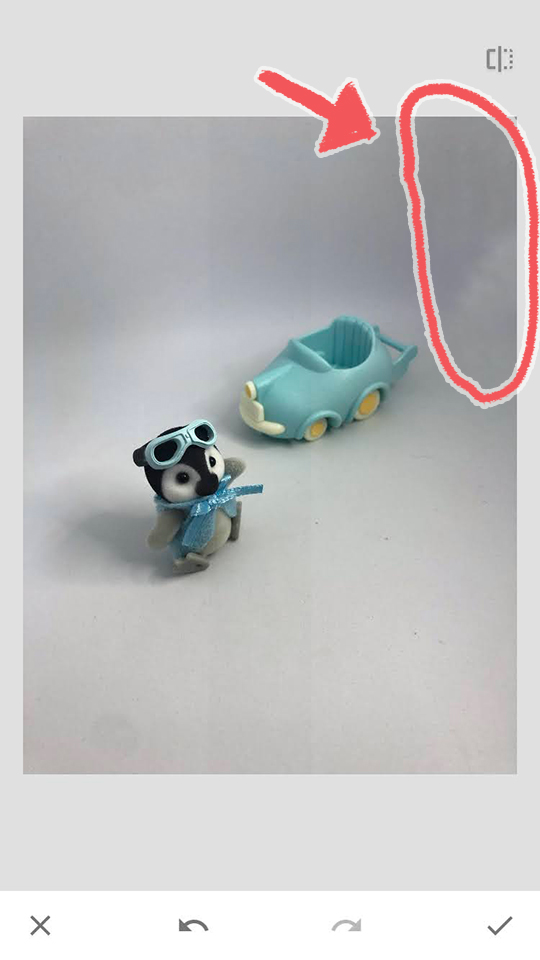
消したい部分を指でなぞります。

大まかに消えました。さらに自然にしたい場合はさらに何回か指でなぞるか、色調補正やぼかしなどの加工を加えて目立たなくします。

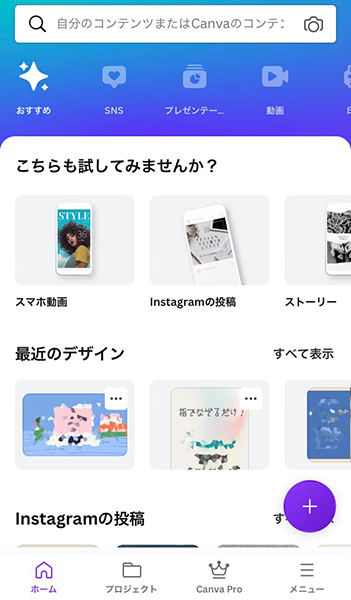
Canva アプリ

CanvaはSNS向けの画像・ムービーの作成のほか、印刷物(ロゴ、ポスター、名刺、ショップカードなど)の作成、プレゼンテーションの作成など非常に多機能なオンラインサービスです。
スマートフォン向けアプリで画像やムービーをすることも可能です。
無料のテンプレートや写真・イラスト素材、フォントも利用できます。
2.オンラインサービス
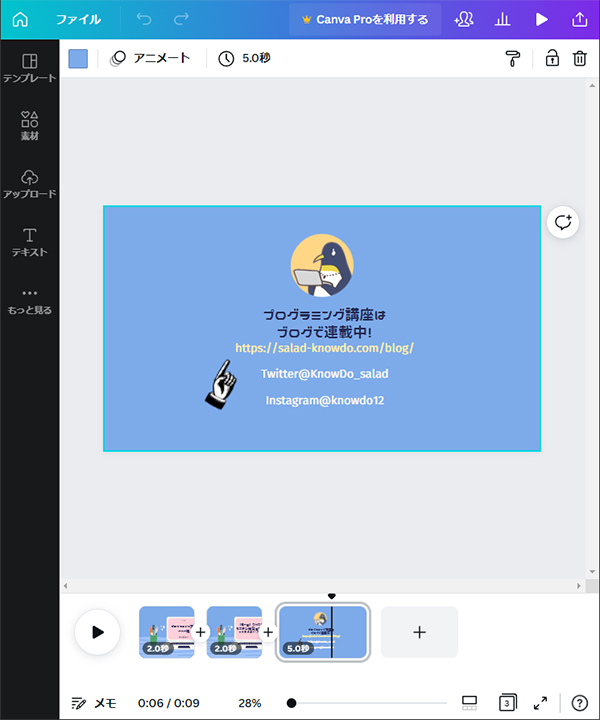
Canva ブラウザ版
前項で紹介したCanvaはパソコンのブラウザからも利用できます。
プレゼンテーションやポスターなど、大きな画面でテキストをたくさん入力する際はブラウザ版の利用が便利です。

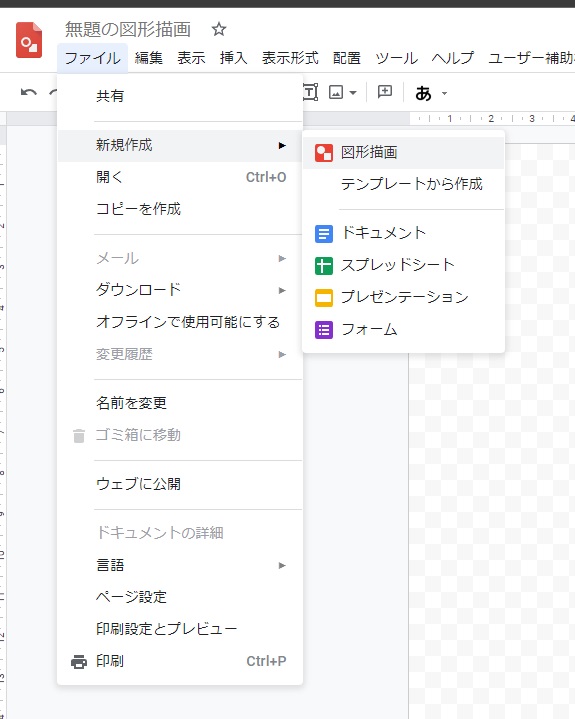
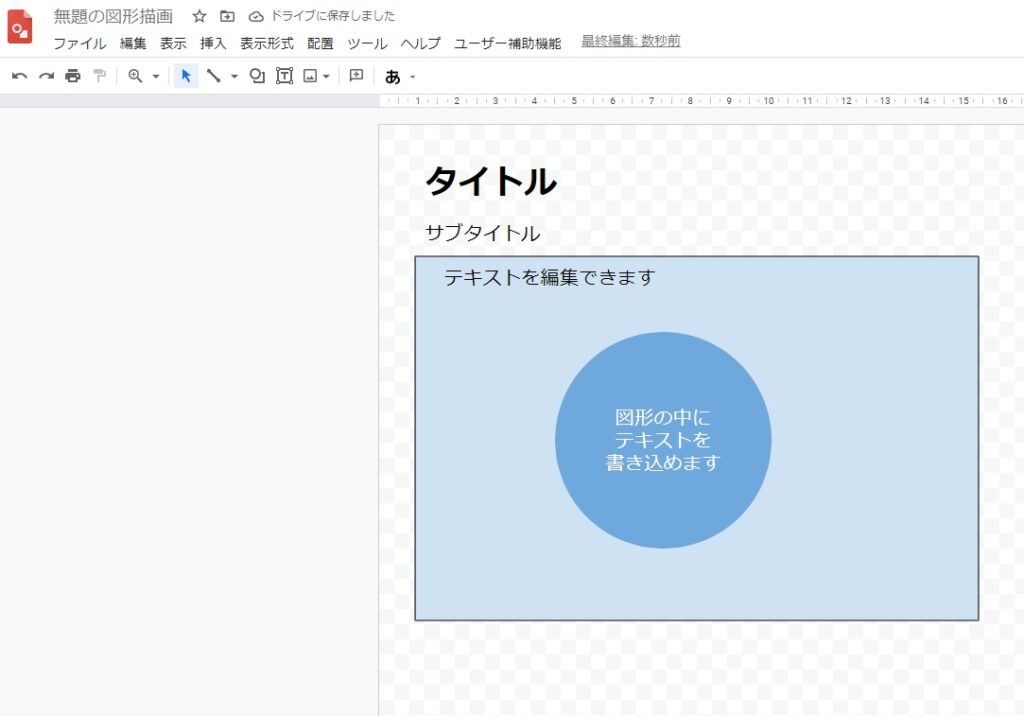
Google図形描画
線と塗りつぶし面で描かれた図形にテキストを加えるような、シンプルなテキスト+画像の作成に便利な機能です。

作成した図はPDF・JPEG・PNG・SVGでのダウンロードが可能で、Googleドキュメントと同様、ほかのGoogleユーザーと共同で編集を行うこともできます。

ワイヤーフレームやレイアウト案などの作成・チーム内での共有に便利な機能です。
3. 画像を使う
(1)イラスト素材

幅広い年齢層の人が親しみやすく、わかりやすいイラストがほしいときはいらすとや、シンプルなブログ用画像にはソコスト(このブログの本文中のイラストはソコストのものを利用させていただいています)などがおすすめです。
いらすとやは安全・衛生関係の注意(手洗い・消毒やマスクなど)を子供にもわかりやすく伝える公共施設のポスターなどによく使われています。


ソコストは流行(2022年)を感じるイラストのサイトで、パソコンやスマートフォン、ビジネス関連のイラストが豊富にあり、大人向けの資料でも使いやすいテイストです。

社会・生活や時事がテーマのイラストもあります。


(2)写真
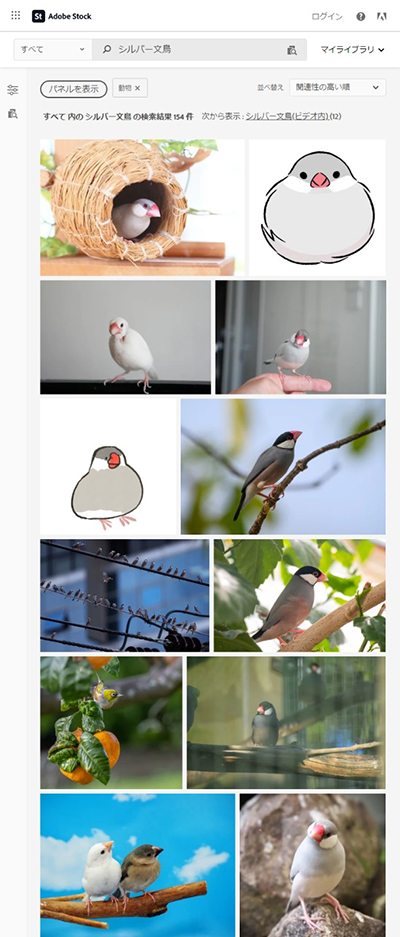
Adobe Stock
Adobe Stockはかなりピンポイントなワードを入力しても素材を見つけることができます。
試しに”シルバー文鳥”と入力してみたらちゃんと正解の画像が出てきました(※シルバー文鳥…珍しい明るい体色の文鳥)。

ぱくたそ
日本国内の身近な雰囲気の写真はぱくたそに多くあります。

検索の機能が充実していて、カテゴリのほかにも写真の縦・横、色、タグ、特集記事などから目的に合う画像を探すことができます。
ウィキメディア・コモンズ
ウィキメディア・コモンズでは動植物の写真、芸術的・歴史的なモニュメントや人物などの画像が豊富に収録されています。
自然・地理・歴史・芸術関連が見つけやすいサイトです。
使用の際の条件も明記されているので、よく読んで利用しましょう。
参考:Adobe Stock
参考:ぱくたそ
参考:ウィキメディア・コモンズ
(3)アイコン
文字の代わりに記号を表示するフォント(Piフォント(パイフォント))があります。
下のような図がフォントを変更するだけで使用できます。
K H I
7 8 9
6 7 8
e r t
いかがでしょうか? 資料にちょっと加えるアイコンや文書の装飾、簡易なイラストのかわりに便利に使えそうですよね。
フォントの種類でいうとWebdings、Wingdings、Wingdings 2、Wingdings 3、Marlettなどが良く使われます。
記号(図)とキーの対応状況は下の表をご覧ください。(PDF版でダウンロード)

参考:画像を使わずに絵や記号を表示?特殊なフォントを使う [ホームページ作成] All About
参考:「覚書 Webdings Wingdings Wingdings 2 Wingdings 3 Marlett」/sb・Serene Bachブログ
4. 表の作成と編集
表の体裁に整える基礎
データを規則に従って入力するだけでも表と言えますが、表計算ソフト(Excelや類似のソフト)の機能で表の体裁を整えると見やすく、表らしくなります。
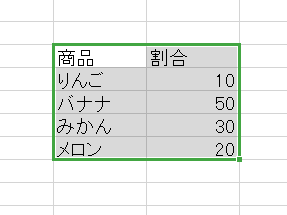
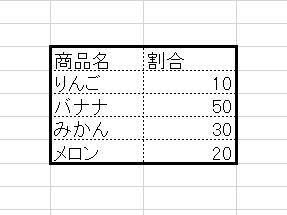
1. 表の見出し項目とデータの含まれる範囲のセルをすべて選択します。

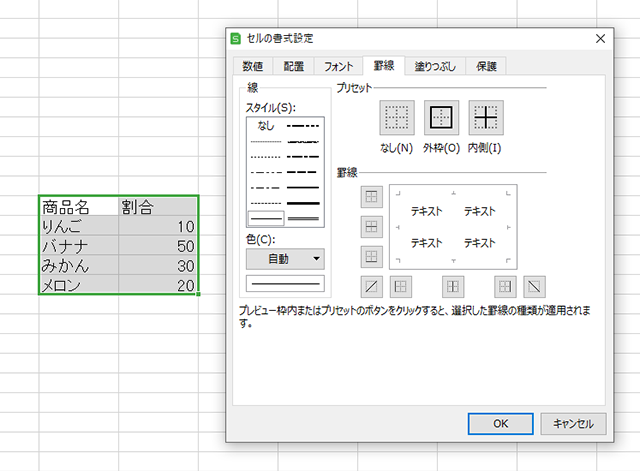
2. Ctrl+1または右クリックメニューから「セルの書式設定」を選択します。

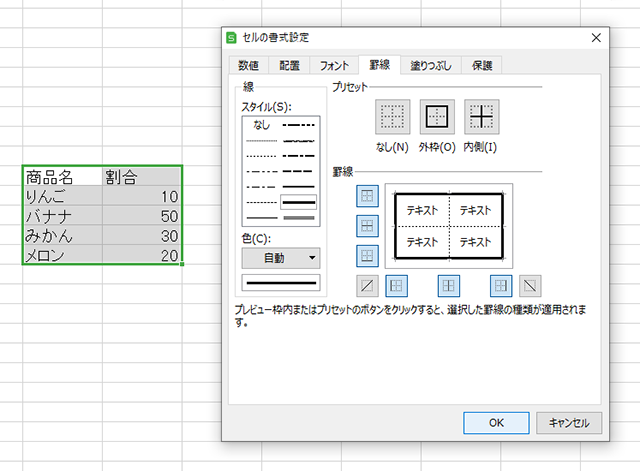
2. 「セルの書式設定」のタブから罫線を選択し、スタイル(線の種類)を選んで右側のサンプルを見ながら線の表示を設定します。
ポイント…ここで設定した線は印刷した際に反映されます。(ここで線がなしになっている場合、つまりデフォルトの状態では行列セルの境目は印刷に反映されません。)

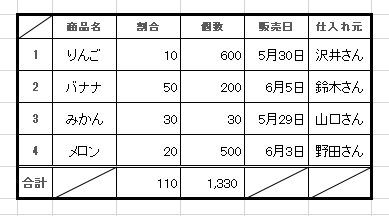
3. 表の外側の線を太めに設定すると表が目立って読みやすくなります。

適した罫線を使うだけでも読みやすくなるので、人に伝えるための表を作る際に便利な機能です。

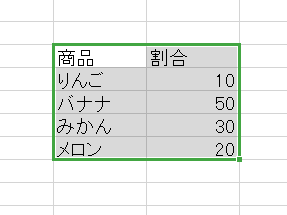
簡単に表を見やすくする
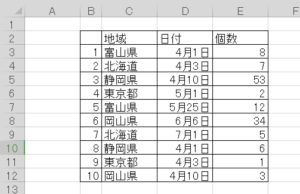
表に一行おきに色を付けて行を見やすくする方法があります。
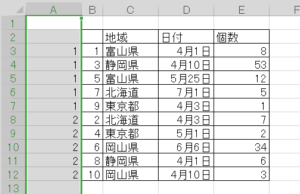
1. まずはB列(表の左端の列)にデータの順番を上から連番で記入します。

2. A列(左端にさらに1列追加して)に1,2を交互に入力して埋めます。

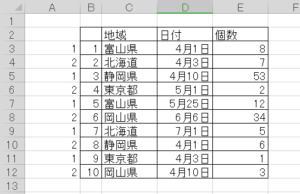
3. 表のA列を選択して並び替えを行います。
「選択範囲を拡張する」と「先頭行をタイトルとして使用する」の項目にチェックを入れ、A列を基準にして昇順で並び替えを行います。

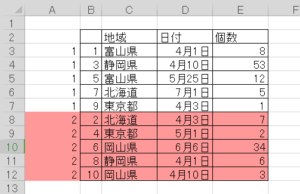
4. 表の中のA列の値が2の行を選択してセルを色で塗りつぶします。

5. 3の時と同じ手順で表のB列を選択して昇順で並び替えをします。
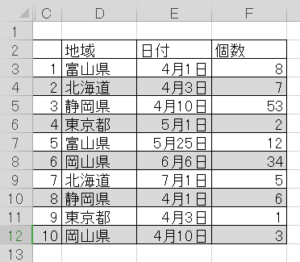
これでデータの並び順が1の状態に戻りました。

6. A列を削除します。
さらに表の続きを作ったり、後で表の内容を編集する予定がある場合、塗りつぶしの部分を修正したければA列を消去せずに非表示にして残しておいてもよいでしょう。
A列を選択して右クリックのメニューで「選択した行(セル)を非表示」にすれば、不要な列(1.2が記入してあるA列)が見えなくなります。

7. わかりやすいようにセルの塗りつぶしの色を赤にしましたが、薄いグレーなどにすると派手になりすぎずに表をさりげなく読みやすくすることができます。
5. グラフの作成と編集
Microsoft Office(エクセルやパワーポイント)やGoogleドキュメント(スライド)などのプレゼンテーション・計算関連ソフトでもグラフは作成できます。
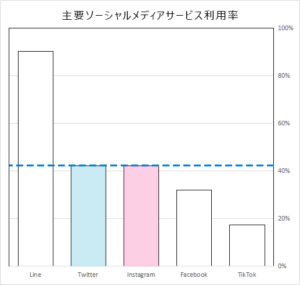
下のグラフも表計算ソフト(Excelに類似したもの)で作成しています。

先に項目ごとの数値を入力した表を選択してグラフの種類を設定するだけでグラフが生成されますので、単位やサイズ、色やフォントなどの体裁を整えればさまざまなグラフが作成できます。

仕事・働き方に悩んでいたら。『Salad』が強みを活かす就職のサポートをします
まとめ

見やすい資料を作成する助けになる機能
今回はレポートや会議の資料などを作成する際、他の人が見やすく、内容が伝わりやすくするための助けになる機能や情報をおとどけしました。
特にグラフや表の体裁を整えると、ミスを発見しやすくしたり見落としを防いだりする効果もあるので試してみていただけると幸いです。
【サラダ編集部公式SNS】Twitter ・ Instagram
このブログの更新情報はTwitter(@KnowDo_salad)でご案内します。人気記事・おすすめ記事はInstagram(@knowdo12)でもご紹介しています!





 カスタマイズ就業って?
カスタマイズ就業って?

 ノウドー求人情報画面
ノウドー求人情報画面






