画像をWeb用に保存する

クイック書き出しという機能がある
画像を保存する方法では「名前をつけて保存」からファイル形式を指定して保存する方法を紹介しました。
「名前を付けて保存」からjpegやpngなどの形式で保存すれば、Web用に使用可能な画像を作成できます。
ほかにも「クイック書き出し」という機能があります。
今回の記事ではその方法をご紹介します。
要素ごとに書き出しを行う
まとめて書き出し(保存)を行う便利な機能、クイック書き出し
「クイック書き出し」では選択したレイヤーやグループなどの要素ごとにそれぞれ1つのファイルとして書き出しを行うことができます。
具体的にみていきましょう。
選択したすべてのグループの内容ごとに書き出される
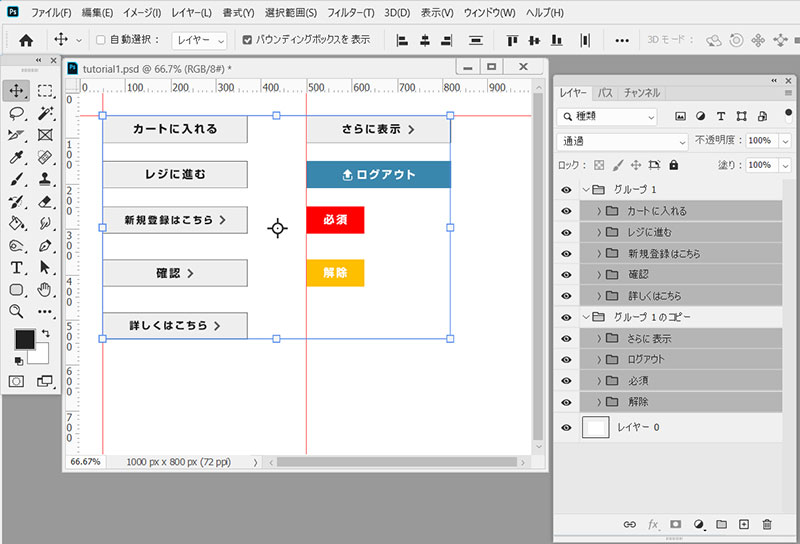
①まずは作成したボタンの内容が含まれるグループをすべて選択します(Ctrlキーを押しながらクリックすると別のグループの中にあるグループも同時に選択できます)。
各グループの内容がそれぞれ1つのファイルとして保存されます。
グループ名がファイル名となります(特に設定を変更しない場合)。

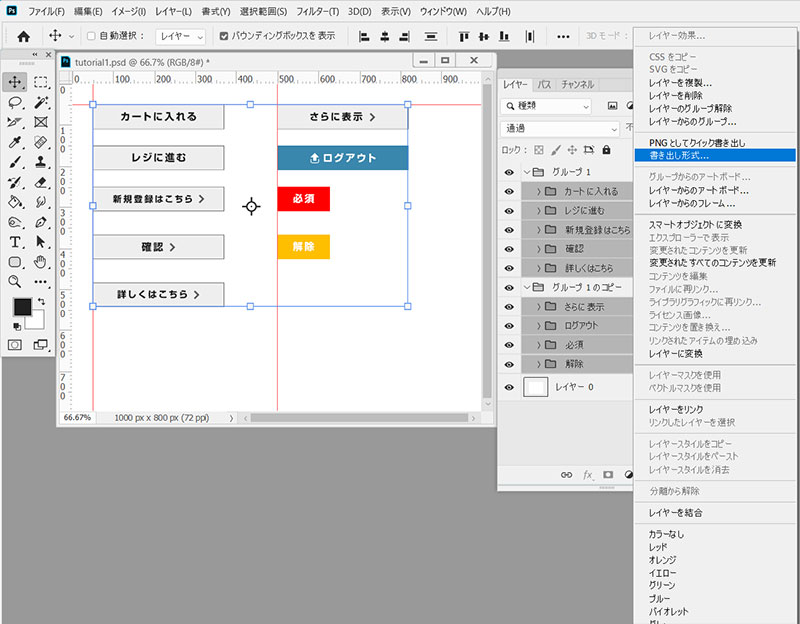
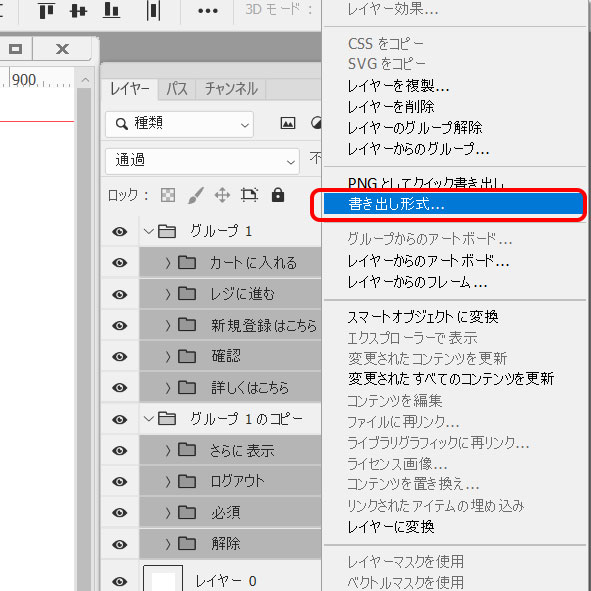
②選択したレイヤーを右クリックして表示されるメニューの中から「書き出し形式」を選択します。

(「PNGとしてクイック書き出し」という項目もありますが、今回は下の「書き出し形式」を選択してください。)

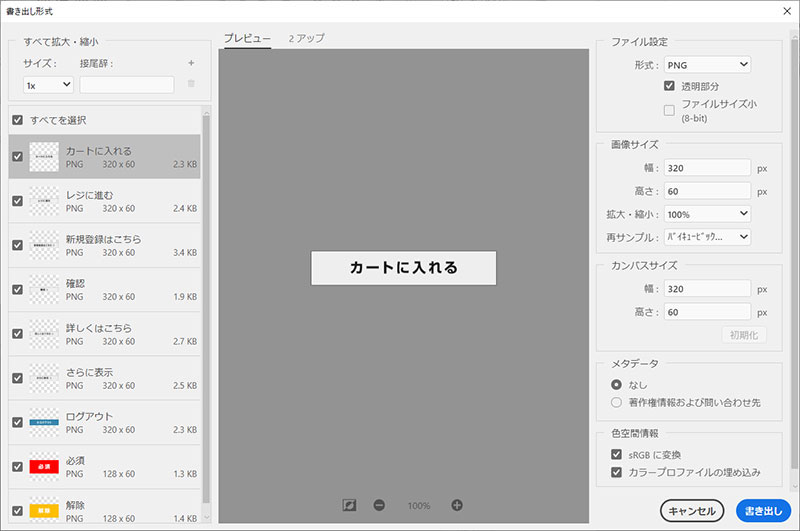
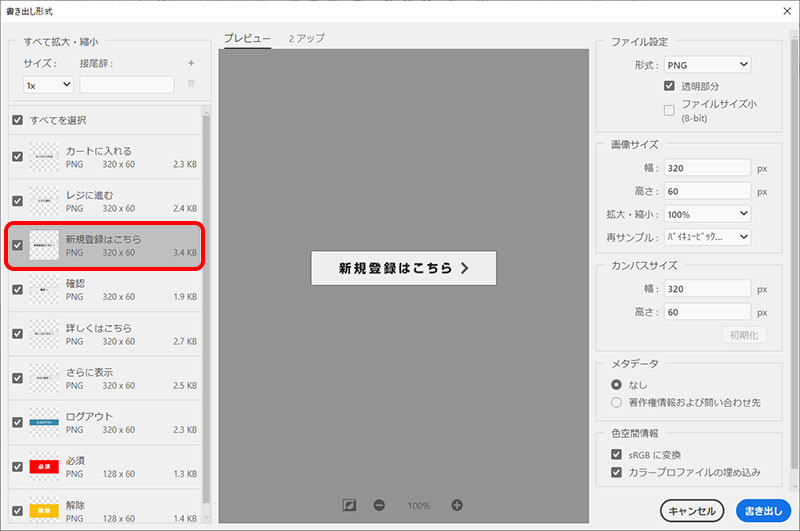
③「書き出し形式」ウィンドウが開きます。

③ウィンドウの左側に作成されるファイルの一覧、右側にファイルのオプションが標示されるので確認していきましょう。
まず右側のオプションについては、ファイル設定は形式:「PNG」、画像サイズは拡大・縮小:「100%」、画像サイズとカンバスサイズの幅と高さ揃えて設定し、色空間情報は「sRGBに変換」「カラープロファイルの埋め込み」にチェックを入れます。

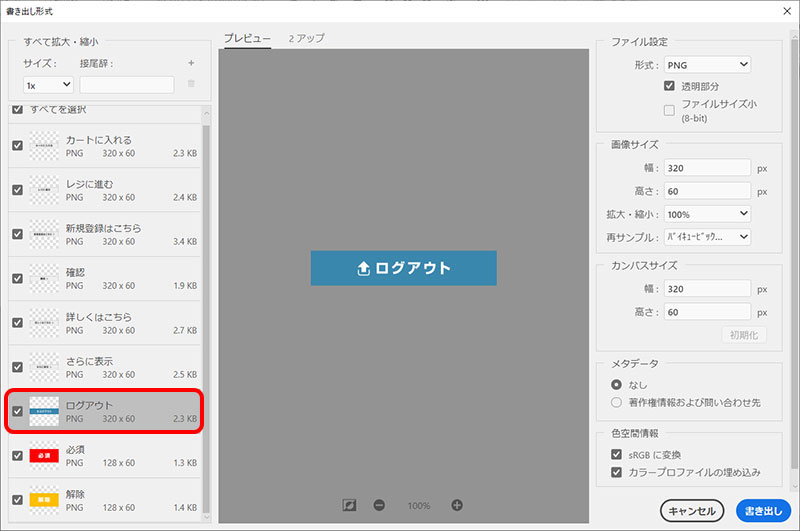
他のグループの見た目も確認していきます。キャレットを配置したボタンの見た目はどうでしょうか?

背景色を変更したボタンの見た目はどうでしょうか?

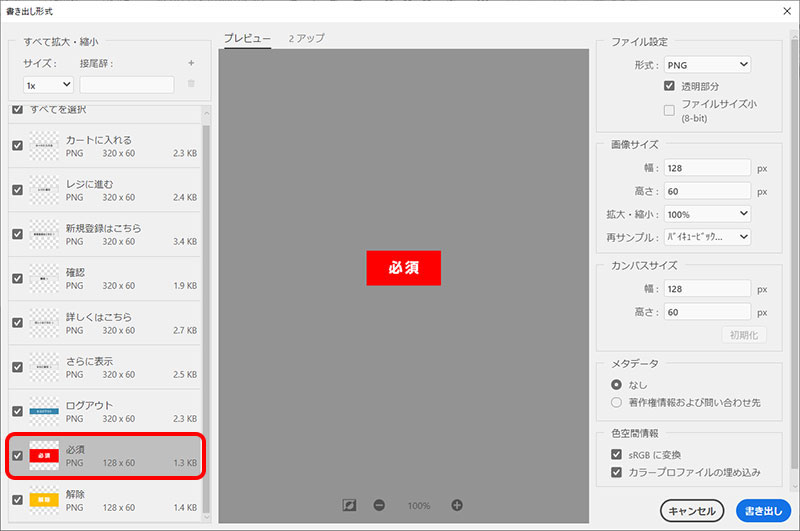
サイズを変更したボタンは、ウィンドウ右側のオプションの画像サイズ・カンバスサイズも変わっていることを確認してください。

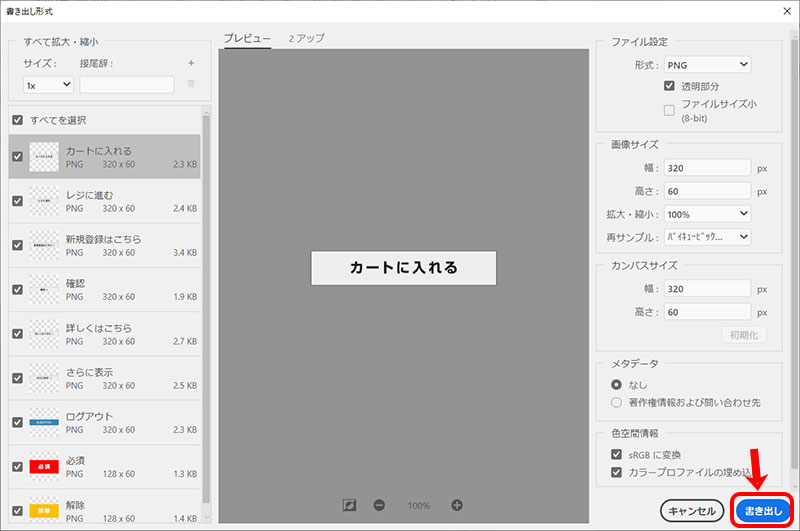
④ウィンドウ左上の書き出しするファイルリストの上部の「すべてを選択」にチェックが入っていることを確認し、ウィンドウ右下の「書き出し」をクリックします。

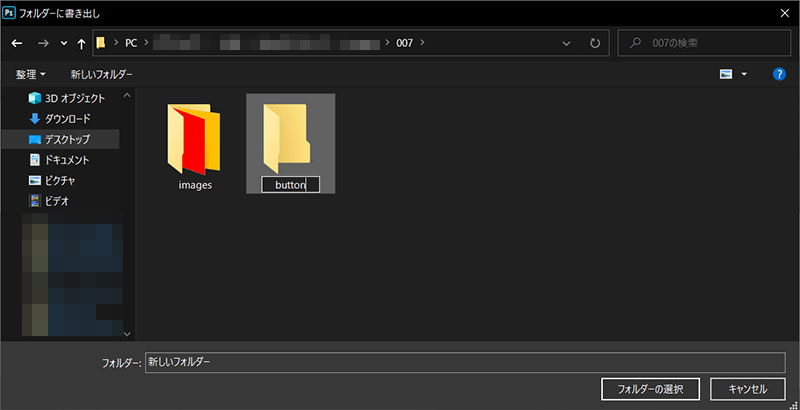
⑤ファイルの書き出し先のフォルダを選択します。
エクスプローラーが起動するので、任意のフォルダを選択しましょう。
今回は新しく「buttons」というフォルダを作成して選択しました。

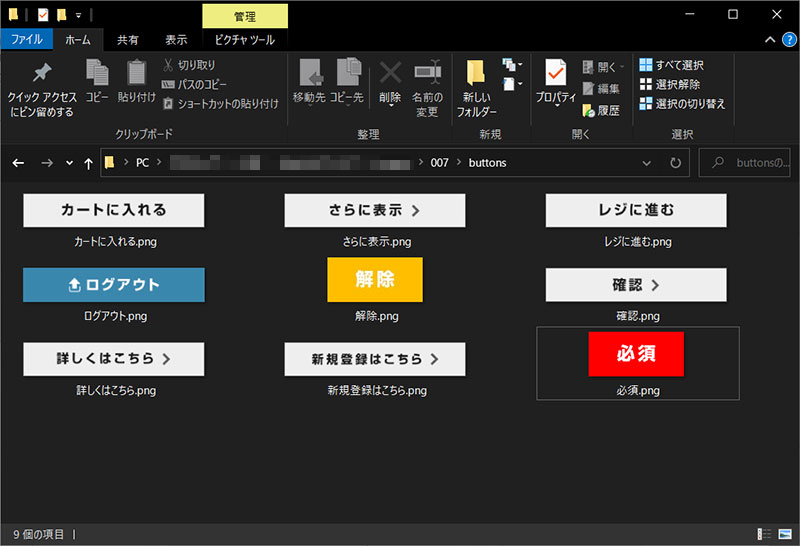
⑥ ⑤で作成したフォルダ「buttons」の中を確認してみましょう。
選択した9つのグループの内容がそれぞれ「グループ名」+「.png(ファイルの拡張子)」の名前で保存されています。
(※書き出し形式ウィンドウでファイル名の設定を行うことができます。)
ファイル名を英数字(と一部の記号)に変更し、FTPツールやCMSなどでサーバーにアップロードすればWeb上で扱うことができます。

※「クイック書き出し」の設定は上部メニューバーの「編集」内の「環境設定」から「書き出し」を選択して行うことができます。
仕事・働き方に悩んでいたら。『Salad』が強みを活かす就職のサポートをします
まとめ

クイック書き出し機能を使用する場合
Web用に画像の保存を行う際は基本的に「名前を付けて保存」「別名で保存」以外の方法で書き出しを行うことになります。
どのような場合に「クイック書き出し」で書き出しを行うべきなのでしょうか?
「クイック書き出し」で書き出し可能な形式はPNG、JPEG、GIF、SVGの4種類あり、これらは全てWebブラウザ上で表示可能です。
「〇〇〇(PNG、JPEGなど)で書き出し」を利用するとあらかじめ「クイック書き出し」の設定で設定された形式で書き出しを行うことができます。
PNG、JPEG、GIFで画質やサイズなどを元の画像と比較しながら細かくコントロールしたい場合に加え、GIFアニメーション画像を作成する必要があるときは「Web用に保存(従来)」を使います。
Webデザインに使用する画像を作成する際は主に「クイック書き出し」「〇〇〇(PNG、JPEGなど)で書き出し」の2つの手早くスムーズな方法を利用することが多くなります。
参考:Photoshopの「Web用に保存(従来)」の使い方 – カラーマネジメント実践ブログ 〜フォトレタッチの現場から〜
参考:Photoshopの書き出しでPSDからWebで扱える画像を書き出す!基本の書き出し方法について知ろう! | D-FOUNT -大阪・京都のグラフィックデザイン/Webデザイン-
参考:Photoshop CC2019「Web用に保存」「書き出し形式」の違いと比較|長谷川敬介 -カメラマン-
【Macユーザーの方へ】
記事内でショートカットキーについて、Windowsユーザーに向けて「Ctrl」キーと表記してきましたが、「Command」キーで代用をお願いします。
※この記事はPhotoshop 2020の機能に準拠して作成しています。
※今回紹介するのはたくさんある方法のうちの一例です。
ぜひいろいろ試してみて、自分に合った方法で行ってください。





 カスタマイズ就業って?
カスタマイズ就業って?

 ノウドー求人情報画面
ノウドー求人情報画面






