Photoshopで写真を線画風に加工する
Photoshopで写真をアナログの線画風に編集する方法をご紹介します。
フィルターギャラリーを利用して手描きの線画風の加工をし、微調整を行うのが編集の流れです。
具体的に見ていきましょう。
輪郭を目立たせる線画風の加工
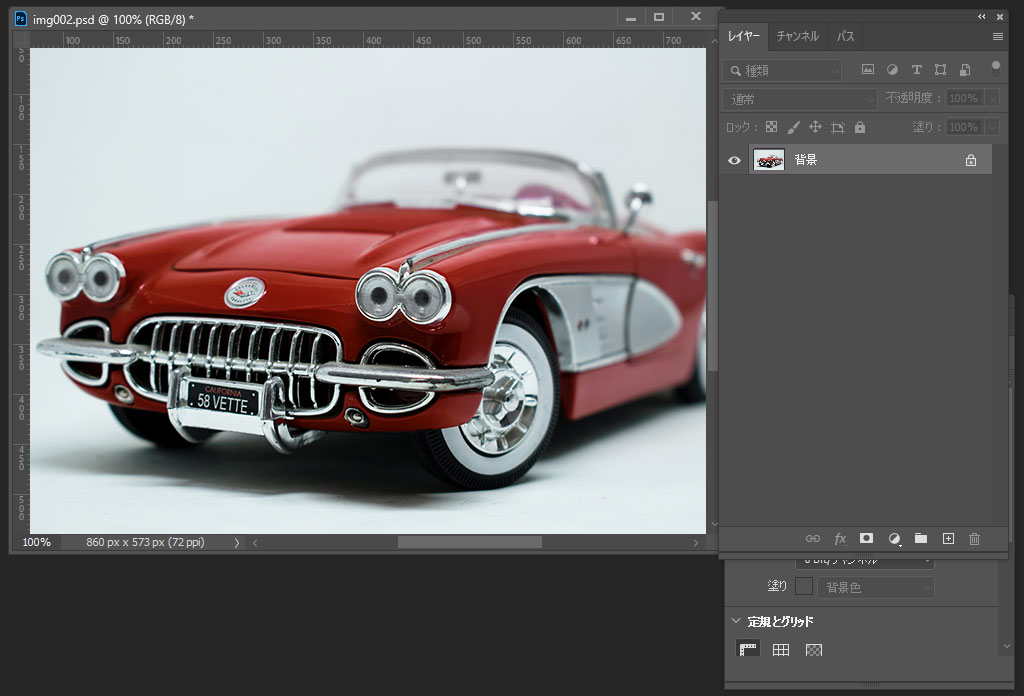
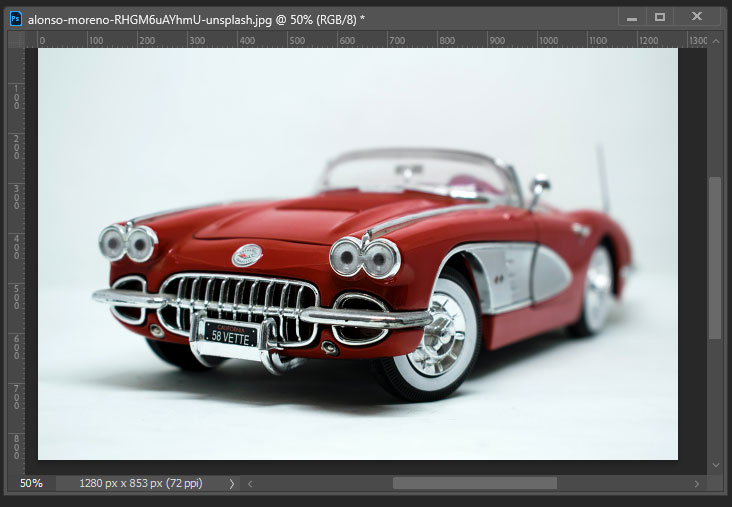
自動車の写真で試していきましょう。

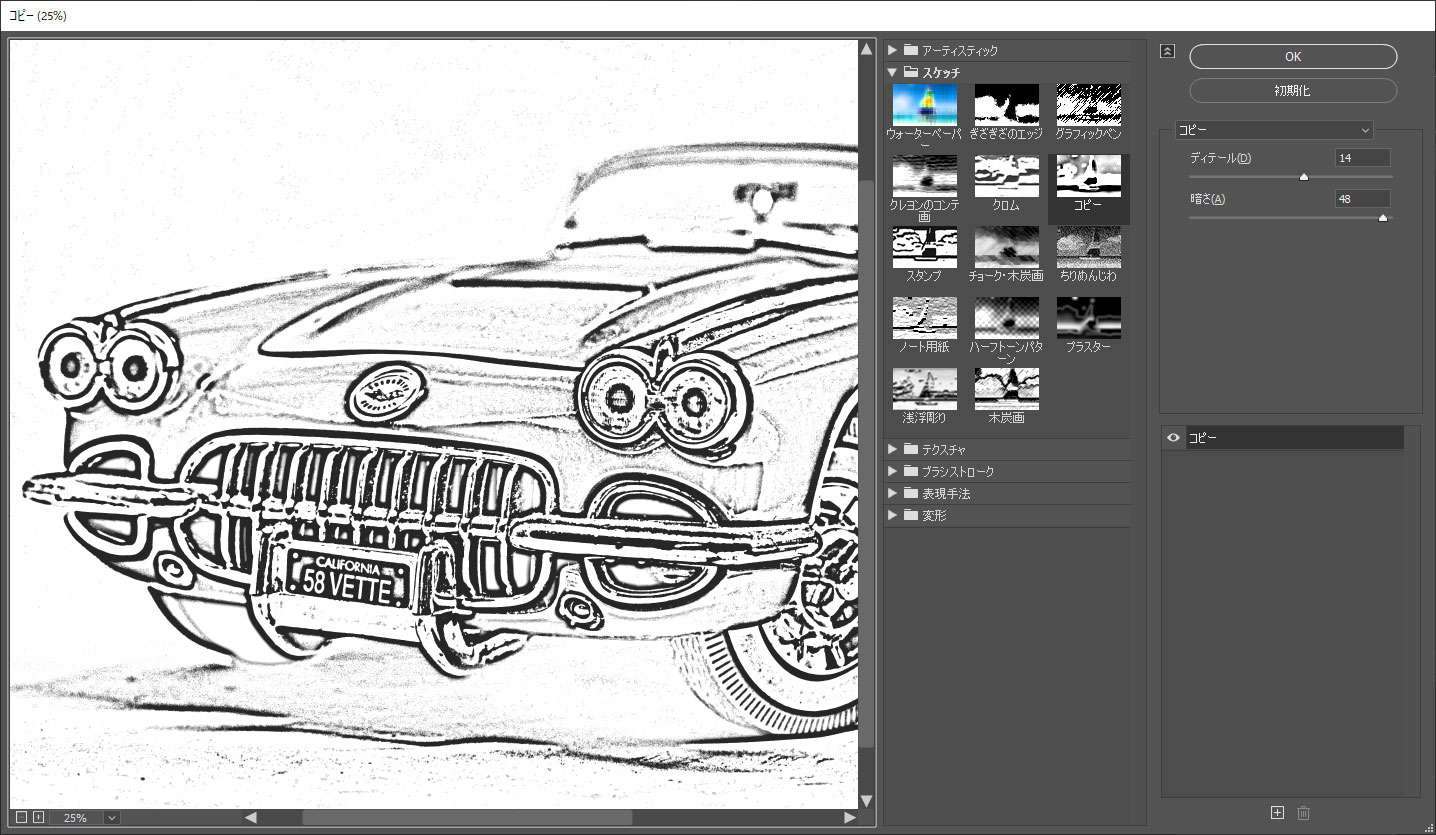
フィルターギャラリーからスケッチのコピーを適用します。

ディティールと暗さの値を輪郭の線が見えるように調整します。

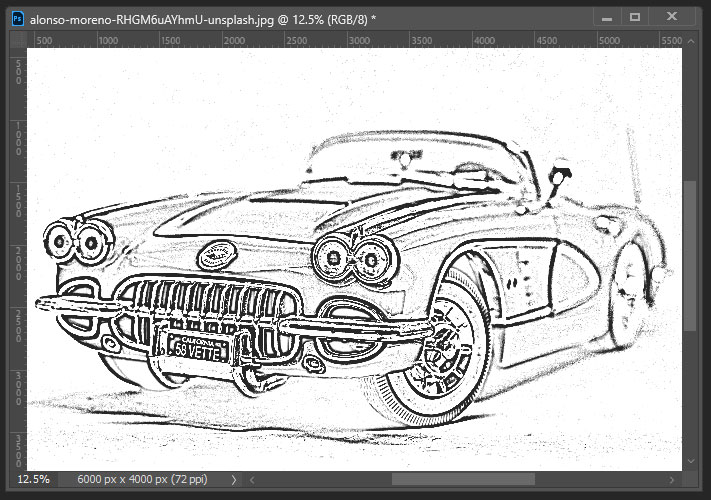
ちょうどよいところでOKをクリックしたものがこちらです。

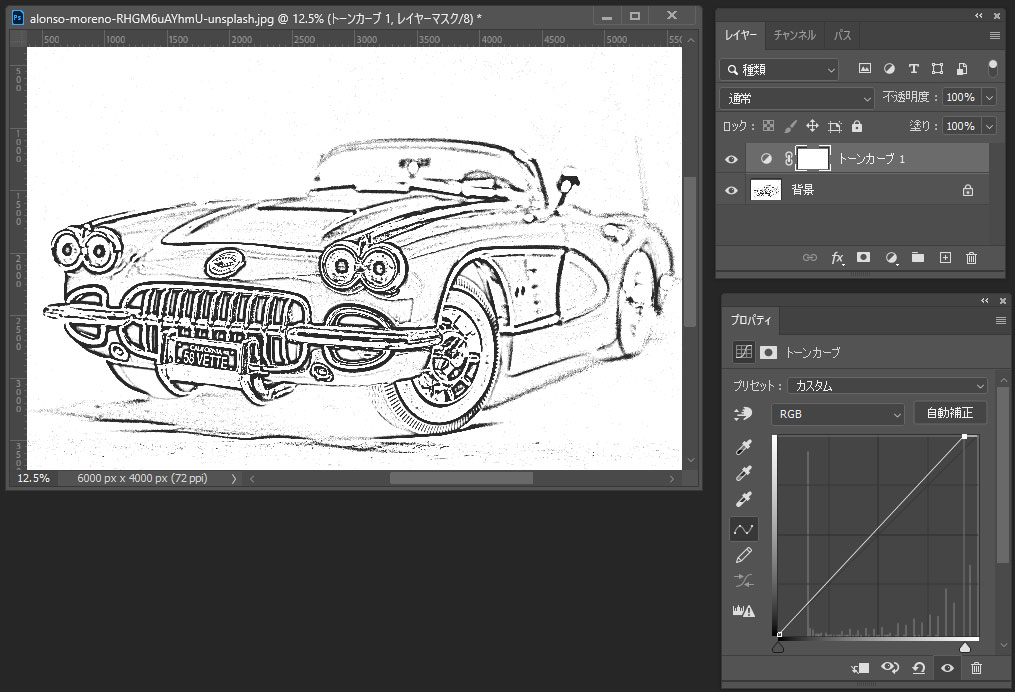
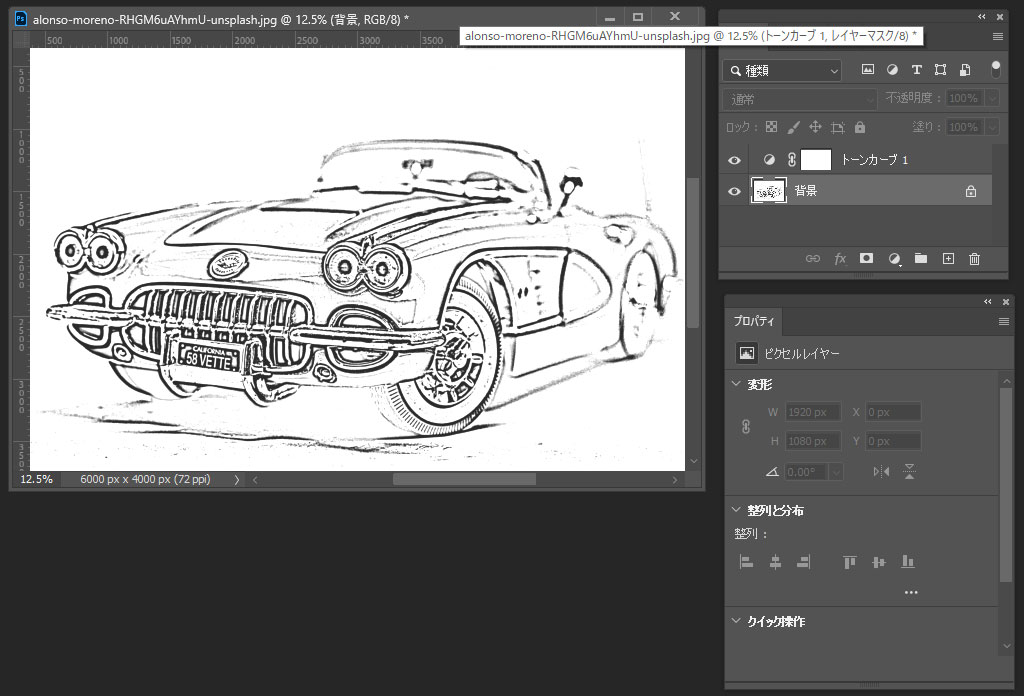
明るいグレーの部分が残ったようなら、トーンカーブで見えなくします。

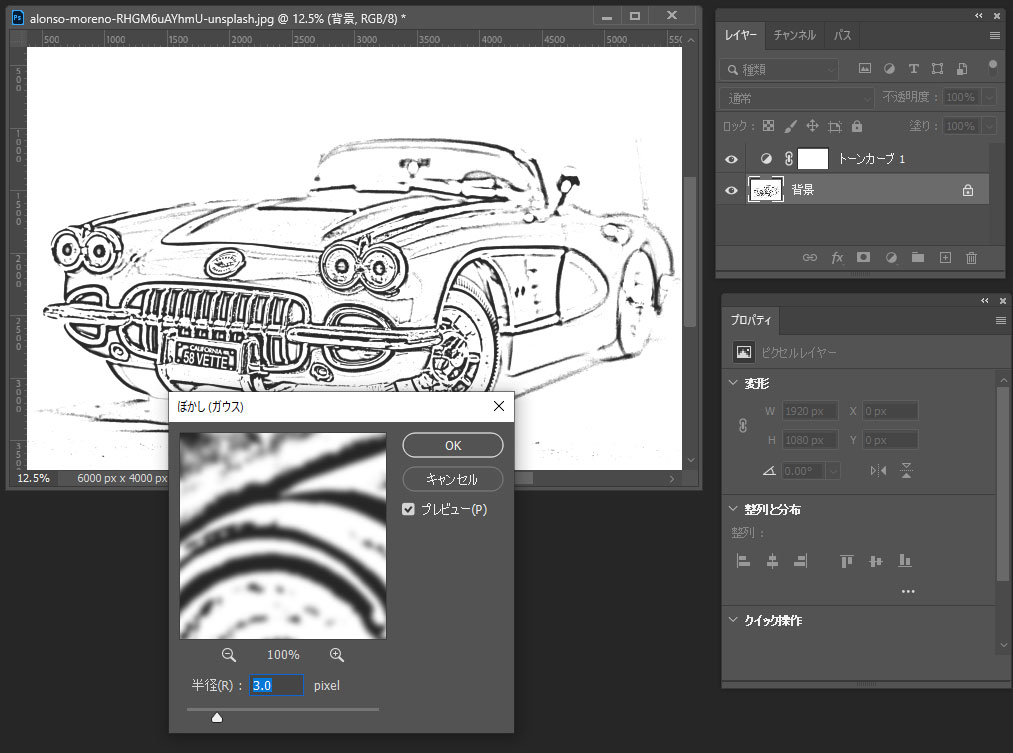
また、細かいつぶつぶの部分が気になるので、ぼかし(ガウス)を適用して目立たないようにします。

もしそれでも目立つ部分があればレイヤーマスクなどで消すと良いでしょう。

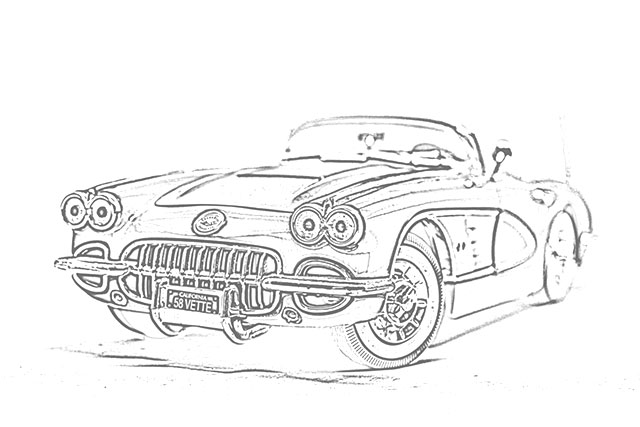
完成した線画風の画像がこちらです。
手描きスケッチ風の加工
手描きのスケッチ風に加工する方法を説明していきます。

元の画像は先ほどと同じ自動車の画像を使用します。

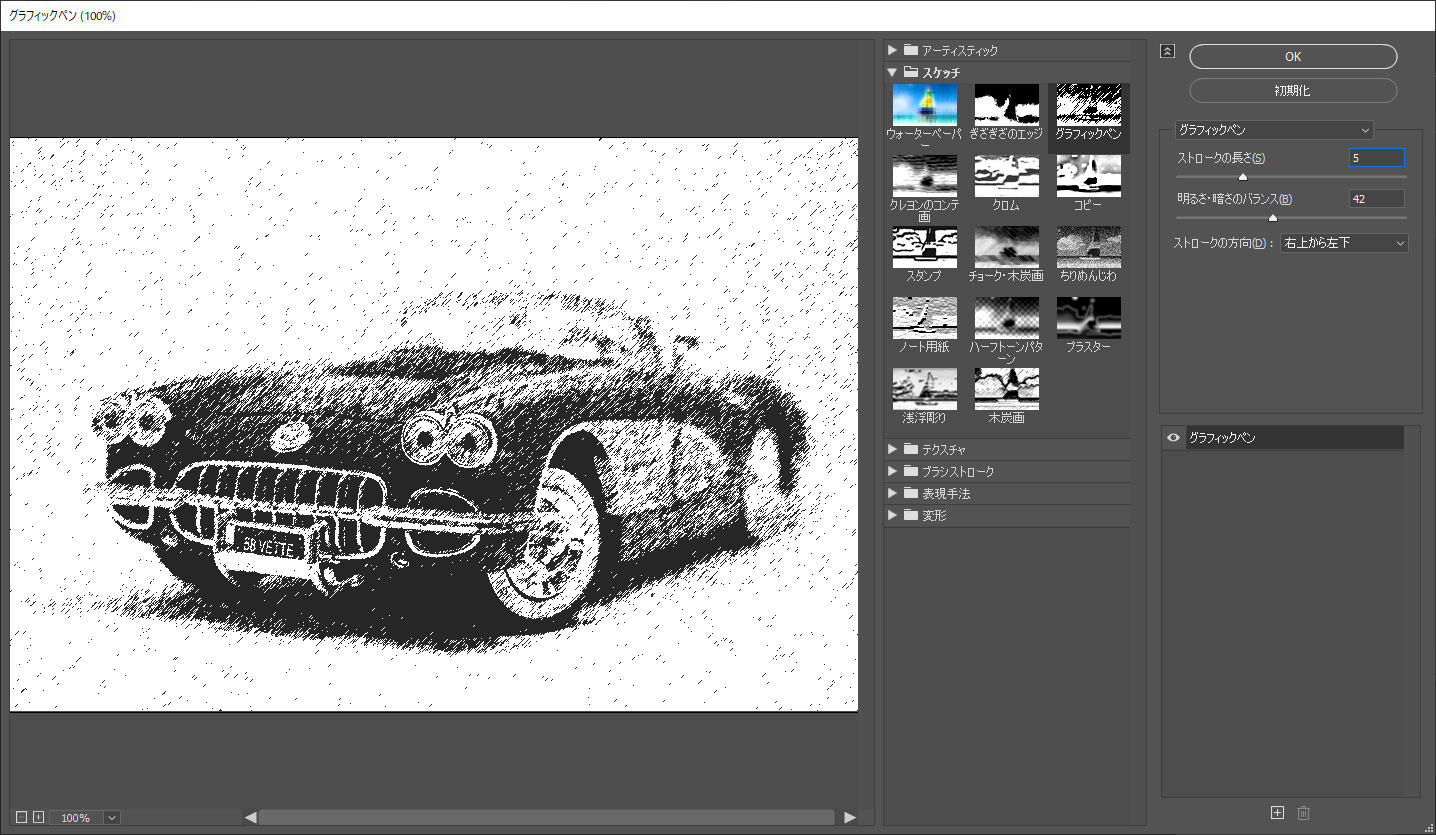
フィルターギャラリーからグラフィックペンを選択します。

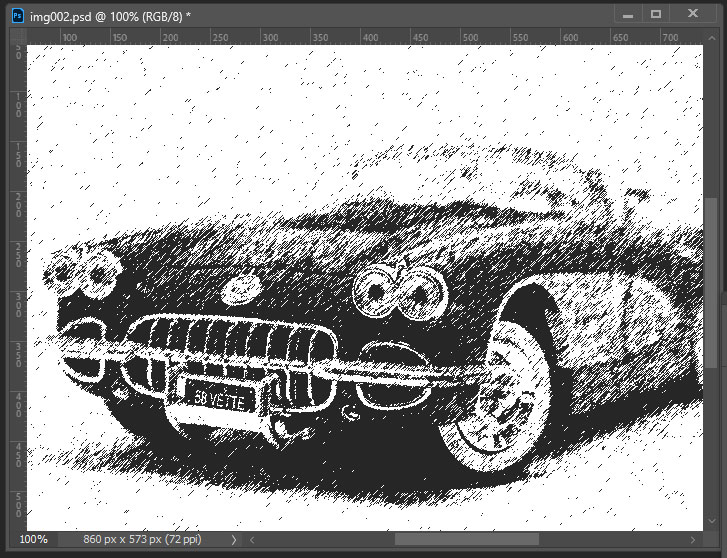
ストロークの長さ(斜めの線の長さ)と明るさ・暗さのバランス(白黒のバランス)を調整したら完成です。

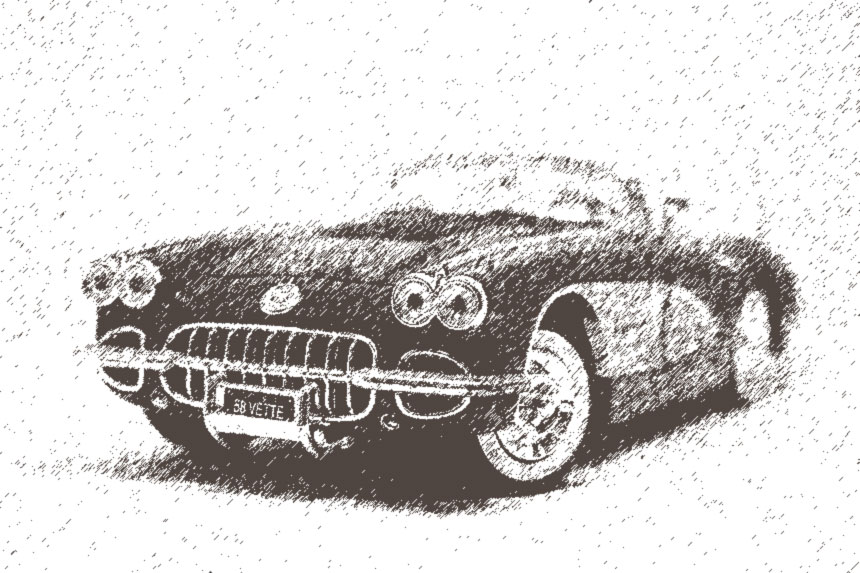
こちらはさらにぼかし(ガウス)を適用してスクリーンのレイヤーを重ねて着色しました。
版画風の加工を行う
太い線の版画風の加工を行う手順をご紹介します。

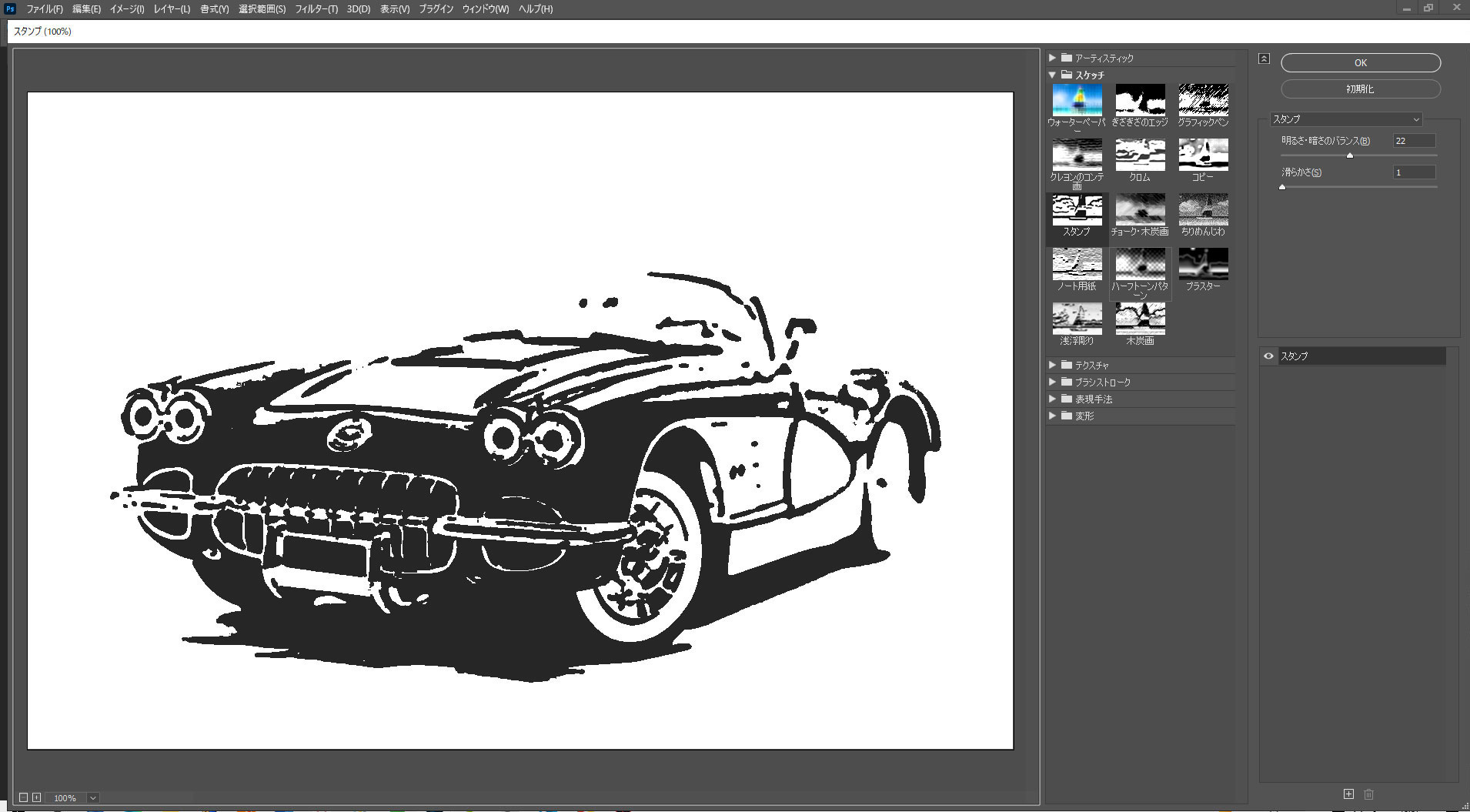
同じ自動車の写真で試してみます。

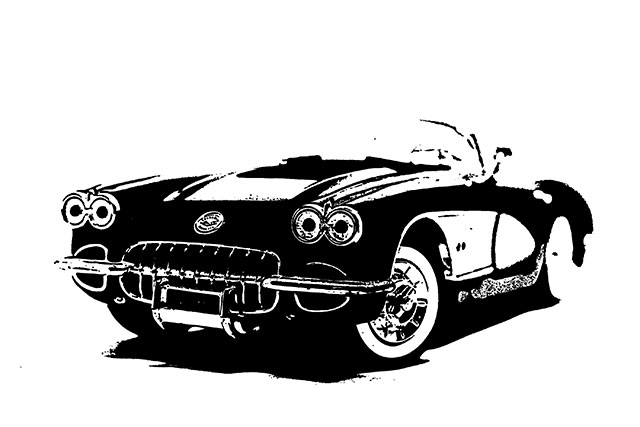
フィルターギャラリーのスタンプを適用し、明るさと暗さのバランスと滑らかさを調整します。

完成したものがこちらです。
仕事・働き方に悩んでいたら。『Salad』が強みを活かす就職のサポートをします
まとめ
フィルターギャラリーの機能
フィルターギャラリーを適用する前に、写真をスマートオブジェクトにしておけば編集前に戻すことができます。
仕事で編集するときは、スマートオブジェクトにしておくと良いでしょう。
スマートオブジェクトに適用されたフィルターをスマートフィルターといいます。
参考:Photoshop でのスマートフィルターの適用|Photoshopヘルプセンター
参考:美しい無料画像と写真の数々 | Unsplash





 カスタマイズ就業って?
カスタマイズ就業って?

 ノウドー求人情報画面
ノウドー求人情報画面






