コンテンツに応じた塗りつぶし、コンテンツに応じた移動
コンテンツに応じた塗りつぶしツール、コンテンツに応じた移動ツールでは自動で周辺を参照して画像を補完してくれます。
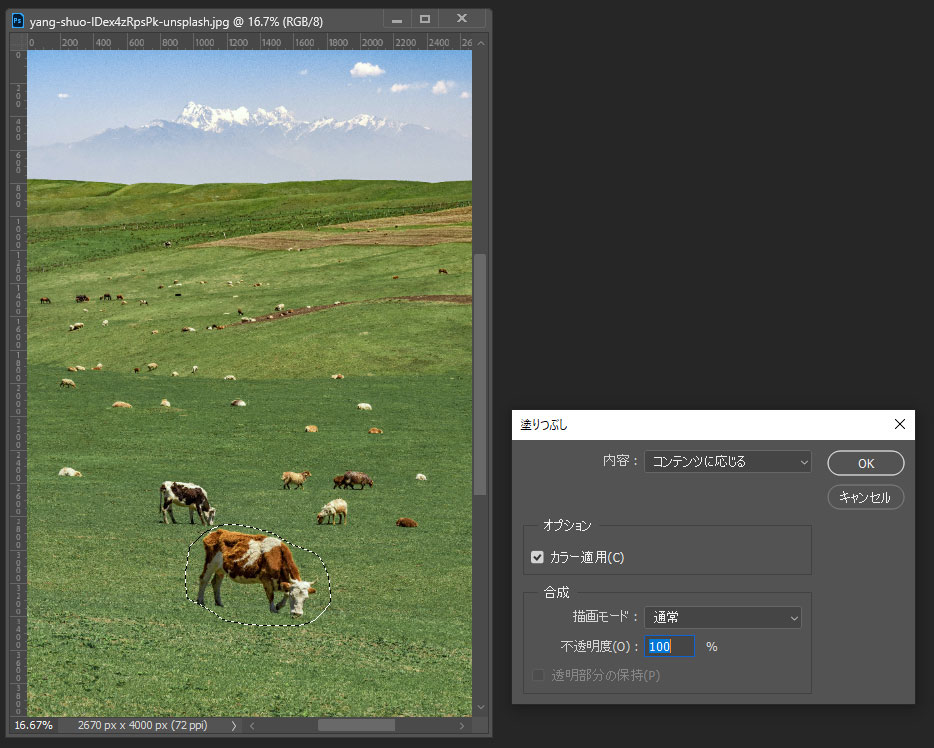
コンテンツに応じた塗りつぶし
コンテンツに応じたに塗りつぶしをしたい範囲を選択しShift+F5キーを押します。

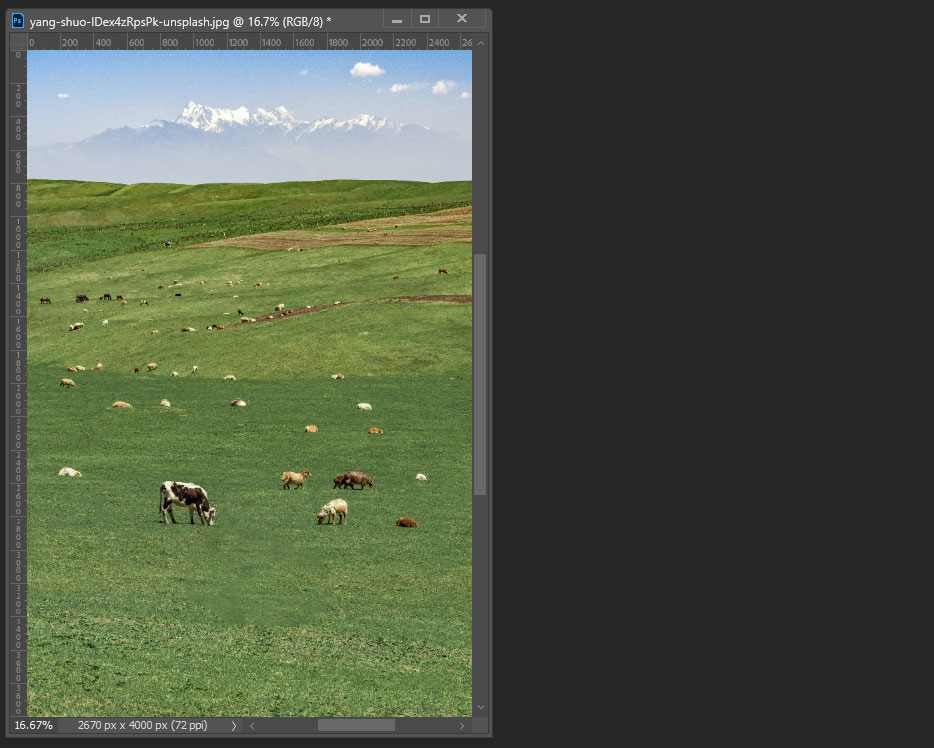
選択範囲から牛のみが消えました。
周辺の草原を参照して自動で塗りつぶしてくれています。

コンテンツに応じた移動ツール
コンテンツに応じた移動ツールを選択します。![]()
クロスした矢印のアイコンです。
ツールボックスにない場合は…の部分をクリックして追加します。

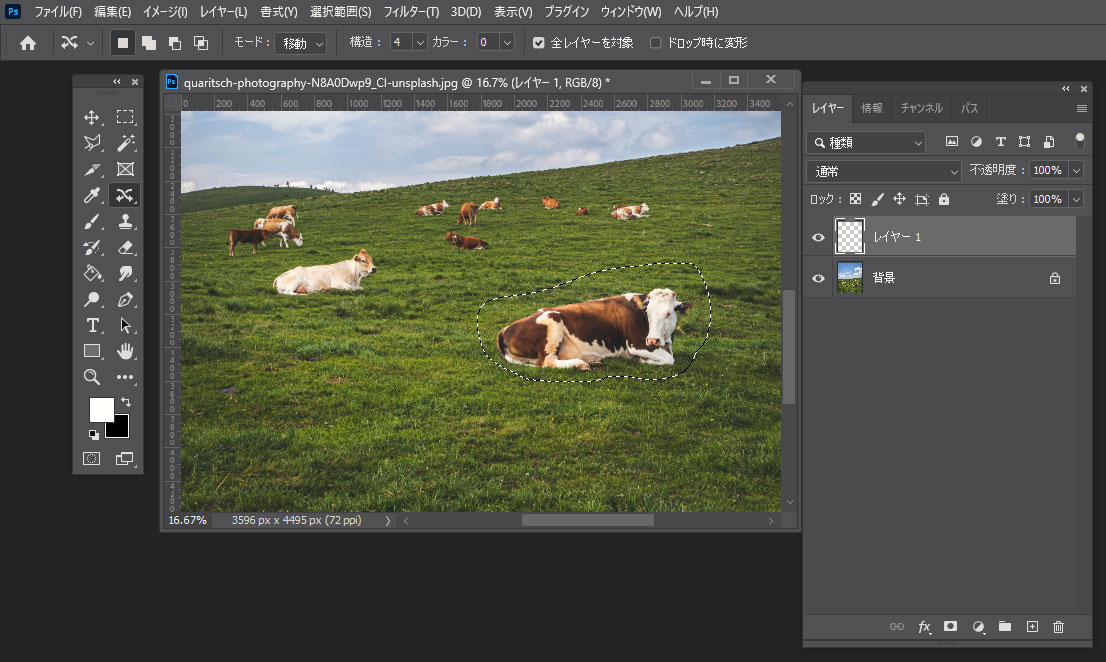
移動したい部分を囲んでドラッグします。

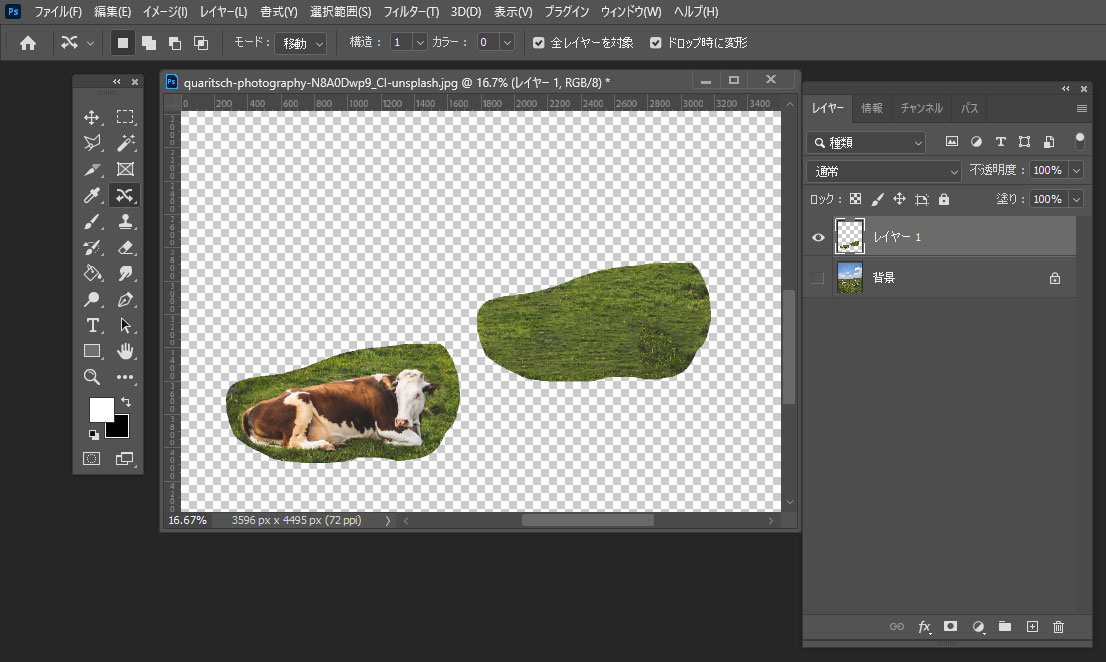
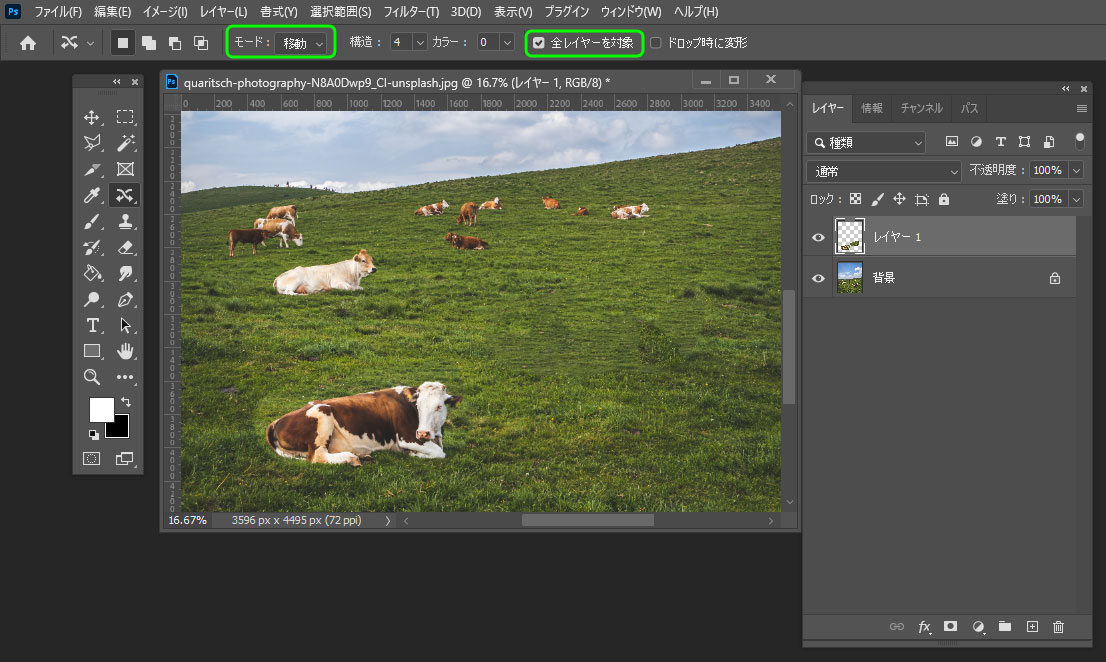
上に空の新規レイヤーを作成しておき、全レイヤーを対象にチェックを入れたので上のレイヤーに背景と選択範囲が作成されます。

モード:移動に設定されているので、元々牛のいたところは背景で塗りつぶされ、牛が移動します。

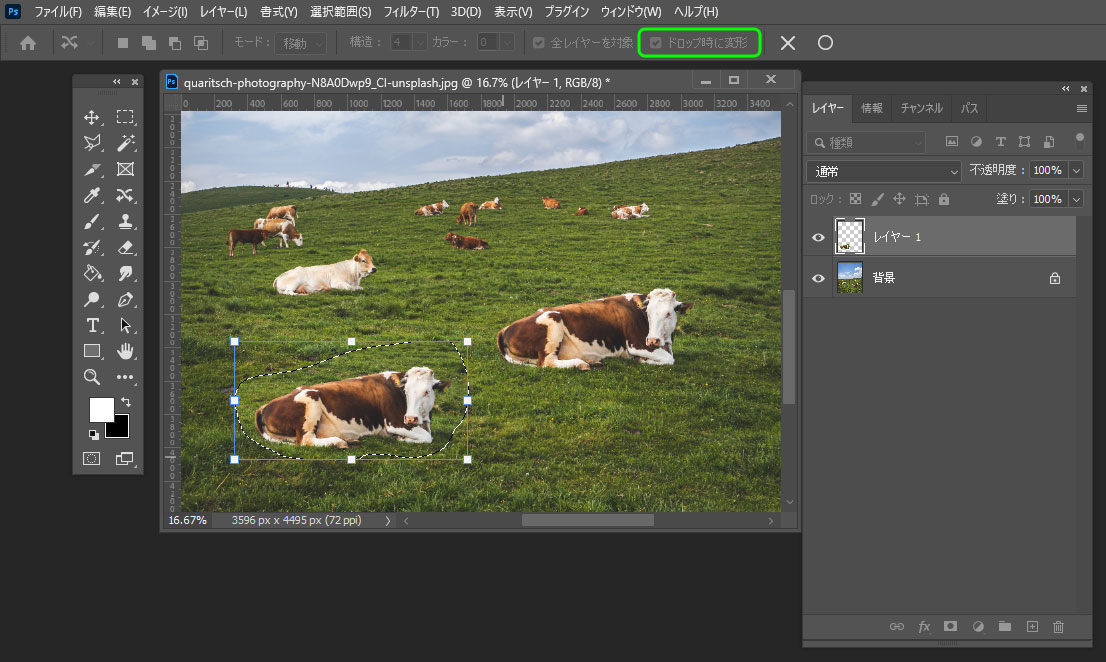
ドロップ時に変形にチェックを入れておくと、バウンディングボックスが表示されて移動した部分を変形できます。
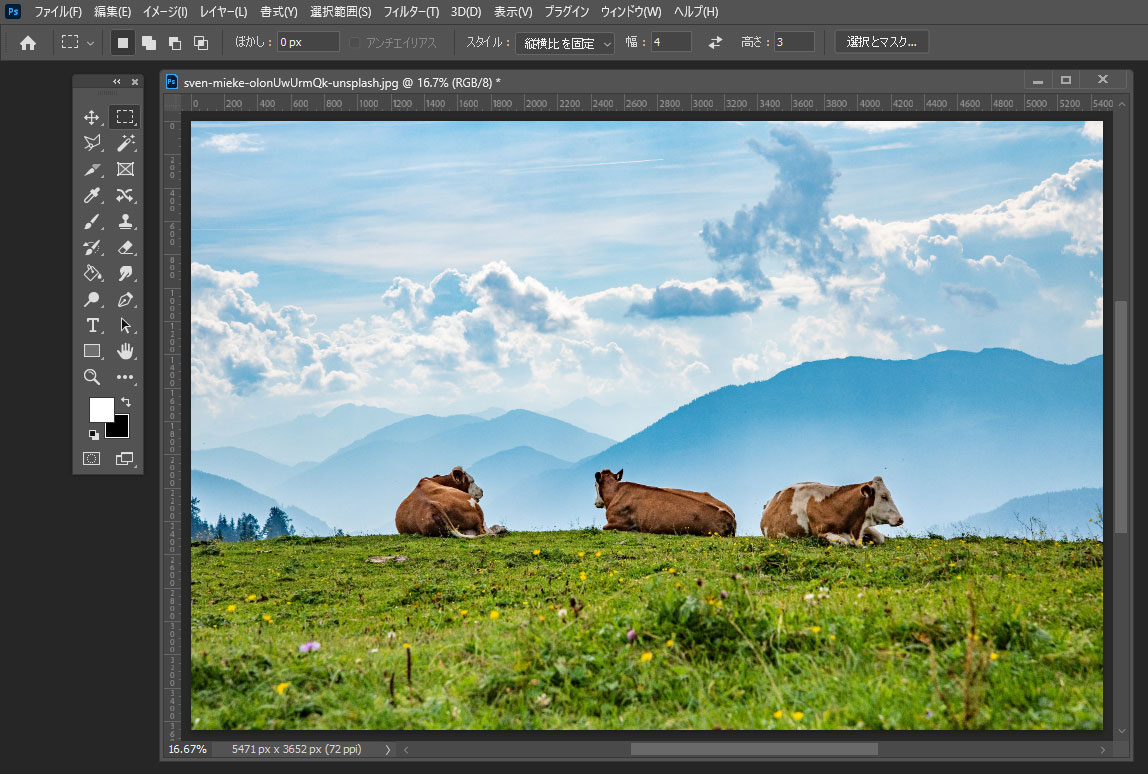
コンテンツに応じた移動ツールのオプション
コンテンツに応じた移動ツールのオプションを見ていきましょう。
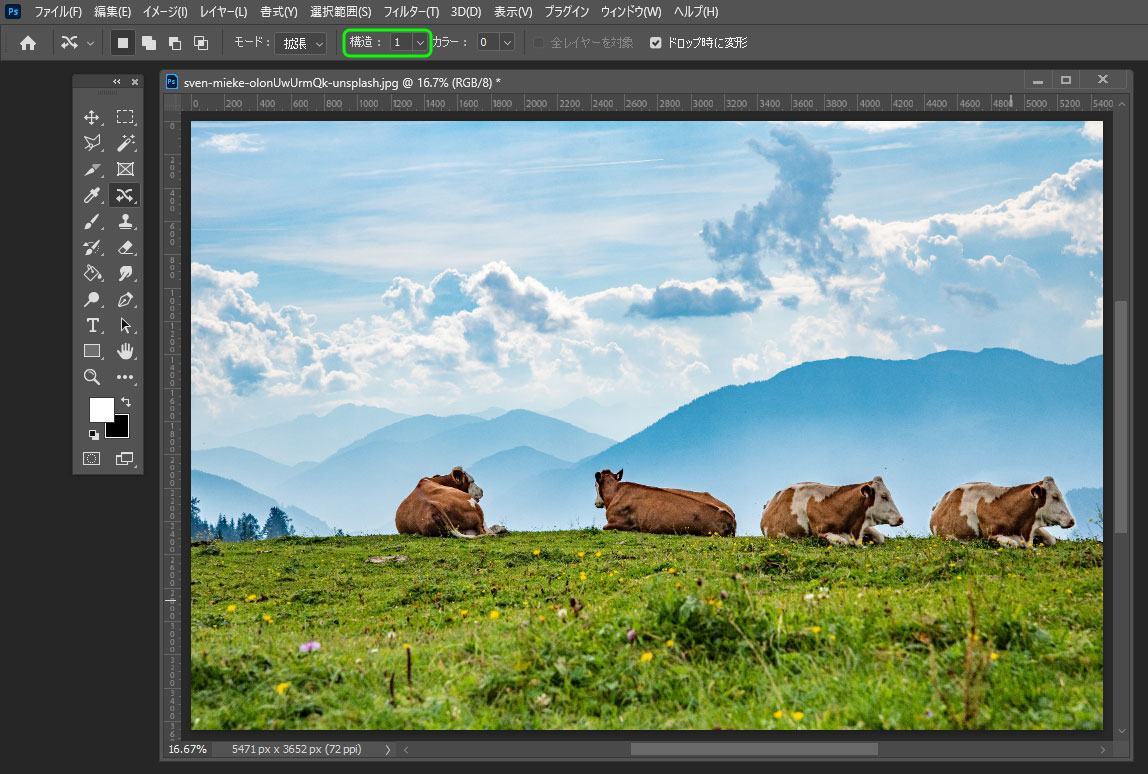
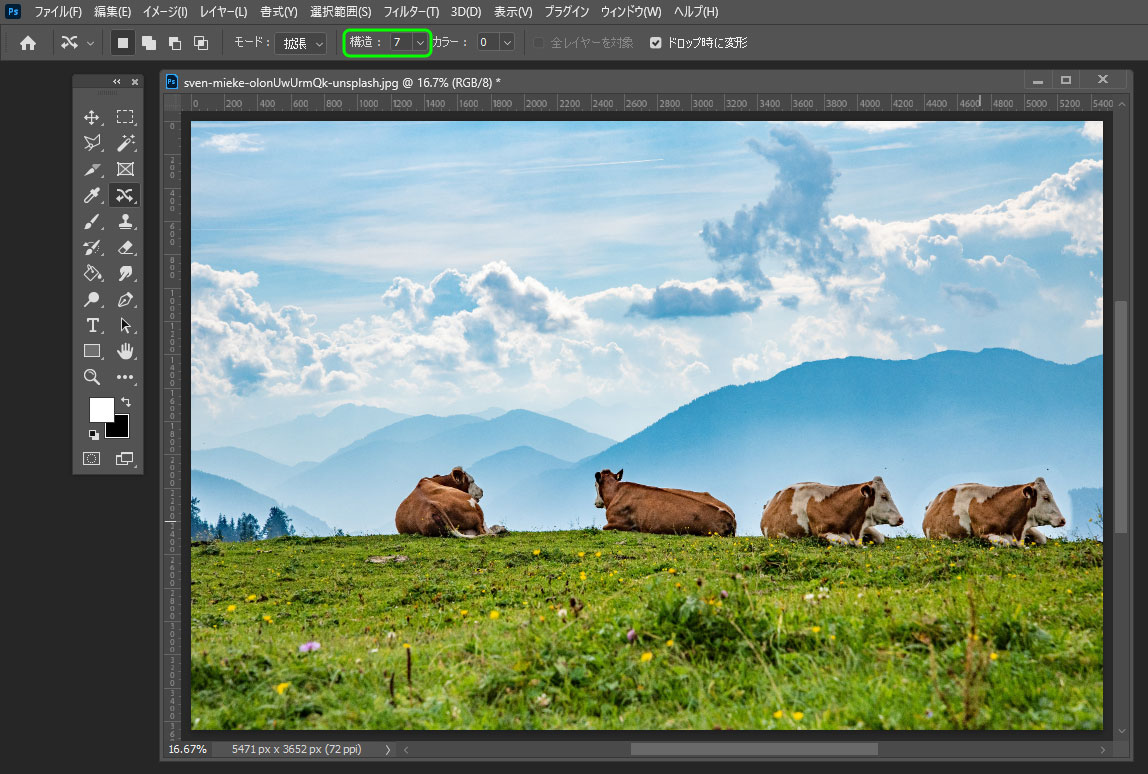
構造

構造の値を大きくすると、移動元を忠実に再現します。
右端の牛を移動し、さらに右にコピーした場合(構造:1)です。背景の山並みが牛のキワまで見えています。

同じく構造:7の場合です。背景をより移動元に忠実にコピーするので、牛の周囲に元の背景が残ります。

カラー
カラーの値を大きくすると、移動先に合わせて色を調整します。
こちらがカラーが0の場合です。

こちらがカラーが10の場合です。

少しわかりにくいですが、移動先に合わせて周囲のカラーが調整されています。
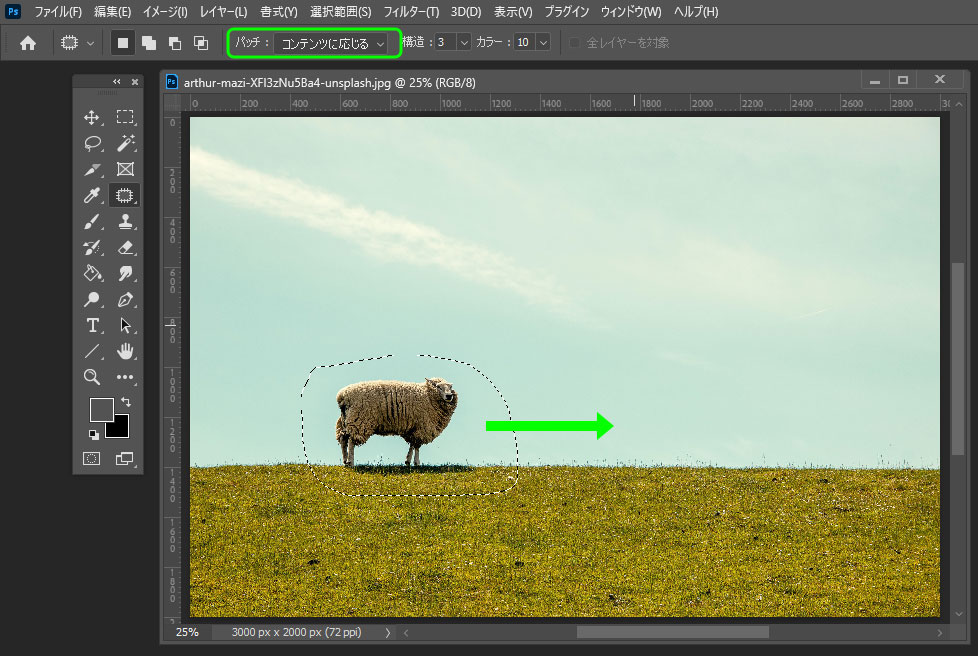
コンテンツに応じたパッチツール
パッチツールでパッチ:コンテンツに応じるを選択すると、周辺に応じて不要なものを消すことができます。

羊と影を囲んで、余白の方向にドラッグします。

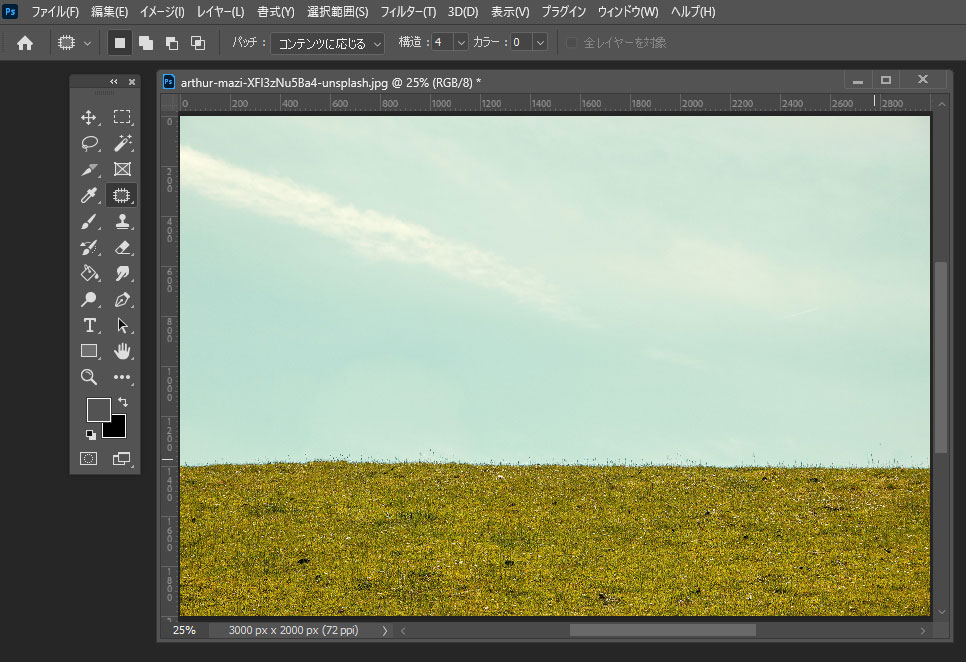
周辺に応じて羊が削除されました。
仕事・働き方に悩んでいたら。『Salad』が強みを活かす就職のサポートをします
まとめ
コンテンツに応じた…
「コンテンツに応じた」とつく機能をご紹介しました。
よく似た機能ですが、画像の修正のために知っておくと便利な機能なので一通り使い方を知っておくとよいでしょう。
Photoshopの詳しい使い方などIT/Web系の技術を学べる就労移行支援事業所を探したい方はぜひ、Saladの就労移行支援事業所検索ページもごらんください。





 カスタマイズ就業って?
カスタマイズ就業って?

 ノウドー求人情報画面
ノウドー求人情報画面






