Photoshopの自動選択
Photoshopの便利な選択ツール
Photoshopには対象を自動で選択してくれる便利な選択ツールがあります。
被写体と背景がはっきり分かれている場合に便利です。
人物の髪や動物の毛並みなどの切り抜きも簡単なやり方でかなり細かくできるので、機能の使い方を見てみましょう。
目次
1. オブジェクト選択ツール
オブジェクト選択ツールで対象を選択する
オブジェクト選択ツールは人物や動物・植物、乗り物、建物、空などを選択することができます。

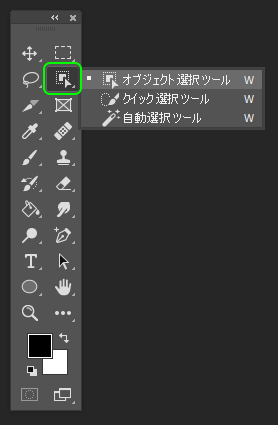
ツールボックスでオブジェクト選択ツールを選択します。

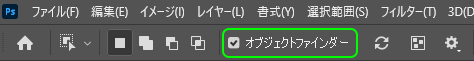
画面上部のオプションバーで、オブジェクトファインダーにチェックを入れます。

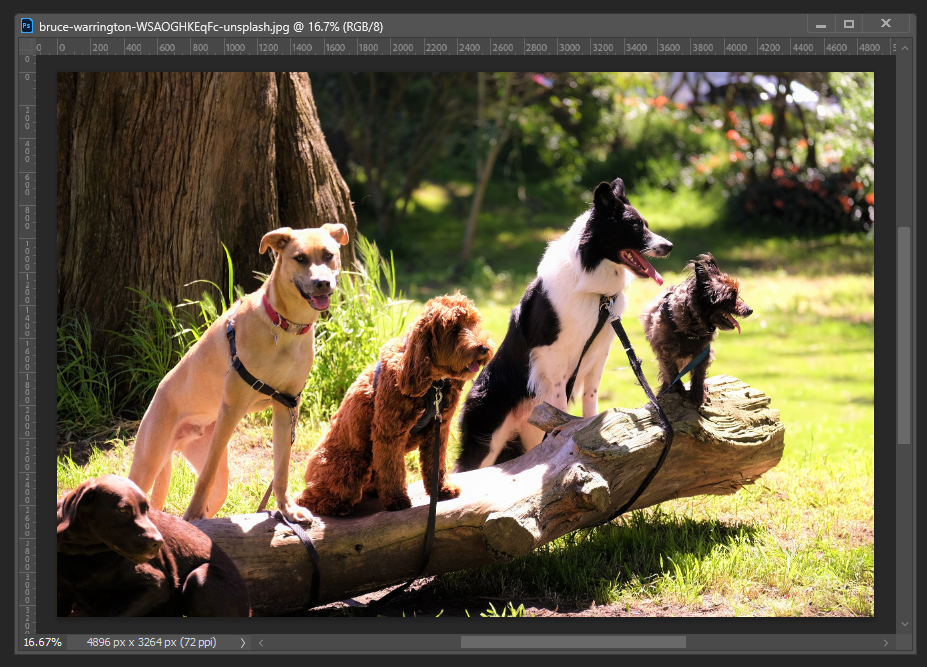
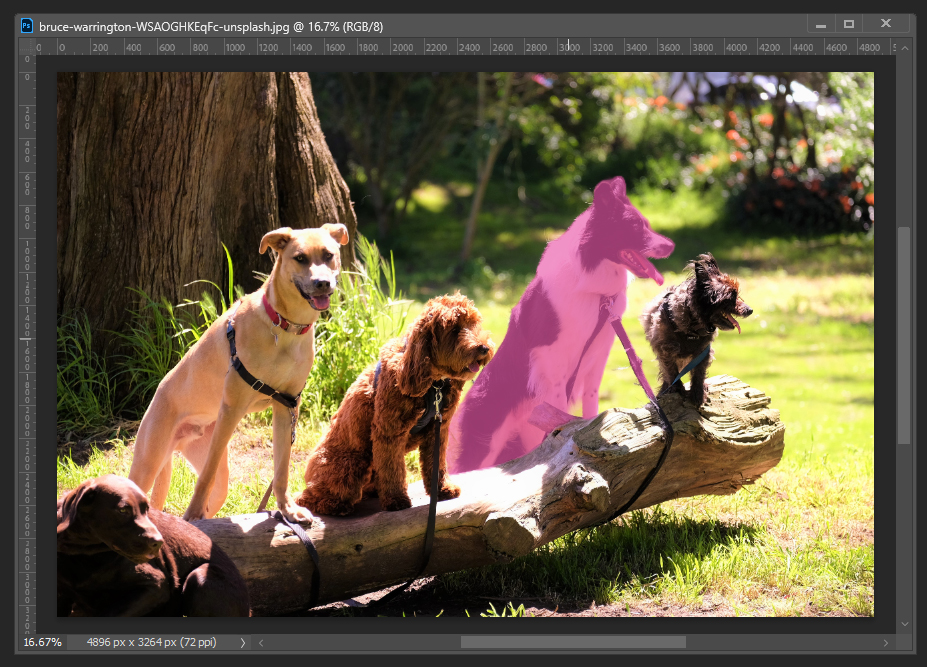
マウスポインタをキャンバス内で動かしてみます。

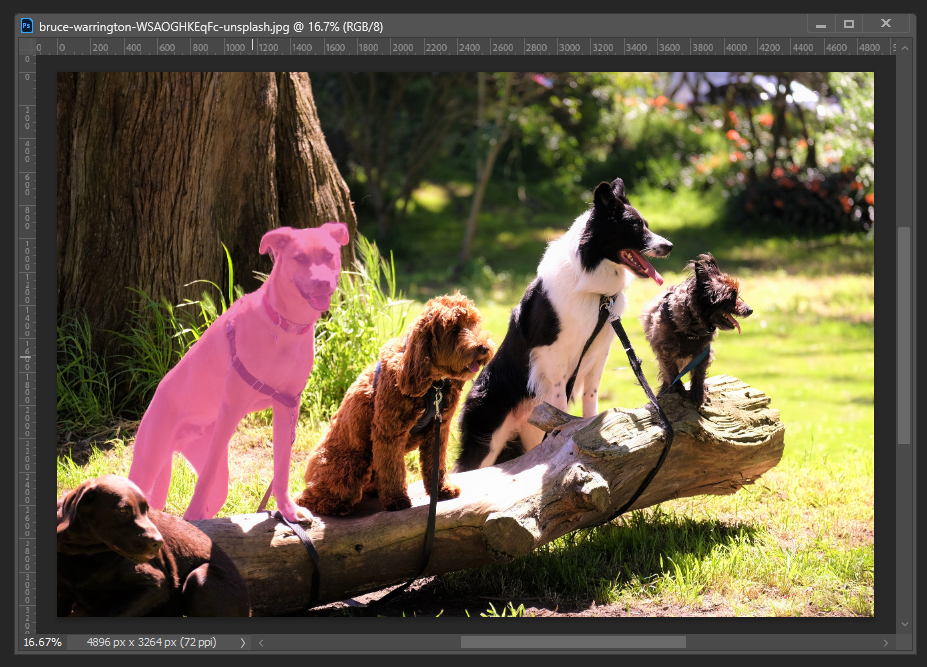
選択可能なオブジェクトはマウスポインタが重なったとき、色付けされてハイライト表示されます。

犬は一匹ごとに別のオブジェクトとして選択できます。

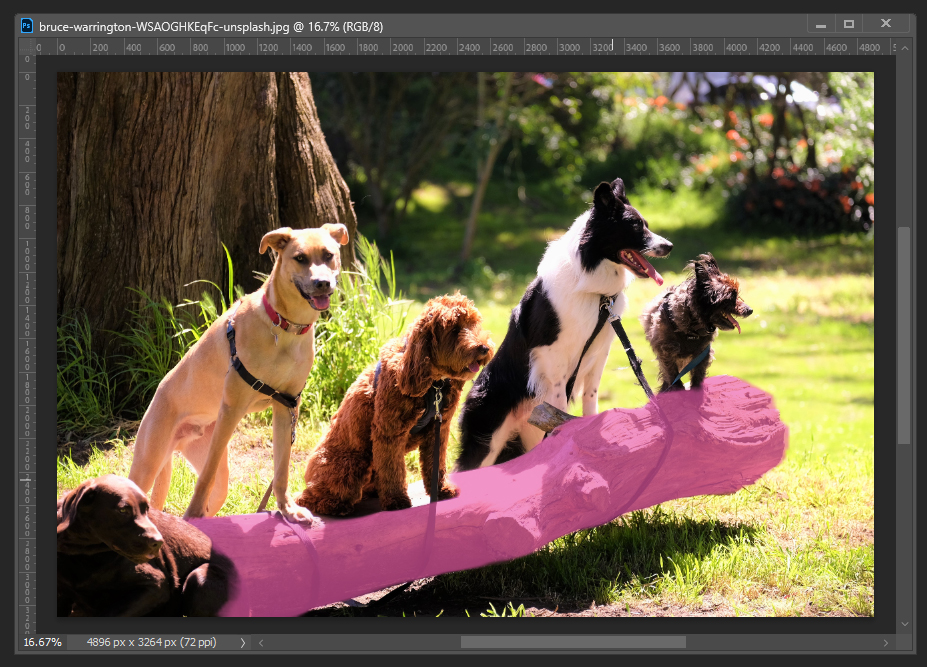
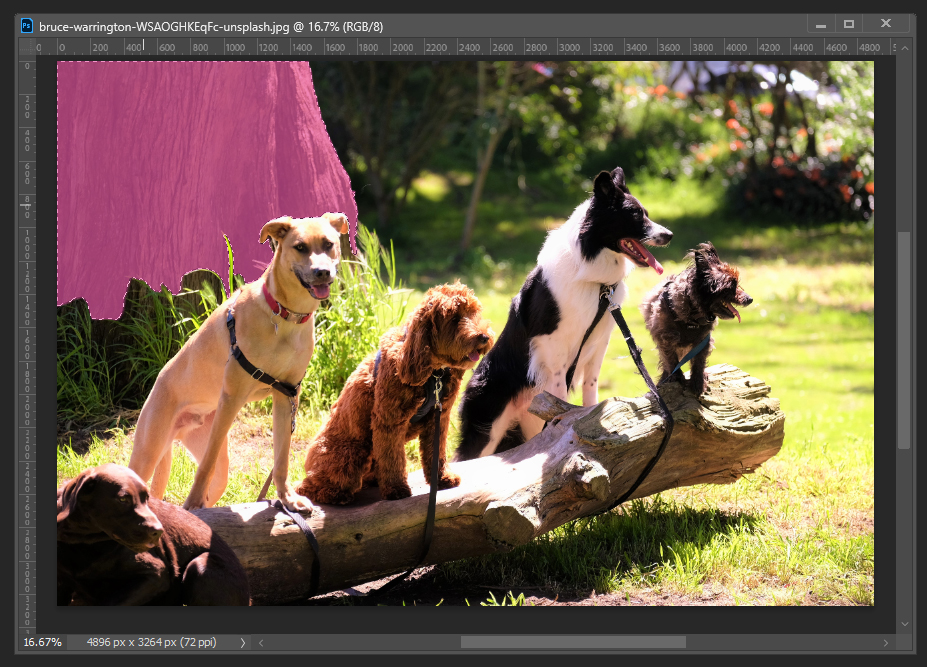
犬の乗っている丸太や背景の太い木の幹などもマウスポインタを合わせるだけで選択可能です。

選択範囲に追加
オブジェクト選択ツールを使用中、選択中の選択範囲にさらに選択範囲を追加することができます。
オブジェクト選択ツールのオプションバーで選択範囲の追加や削除が行えるからです。
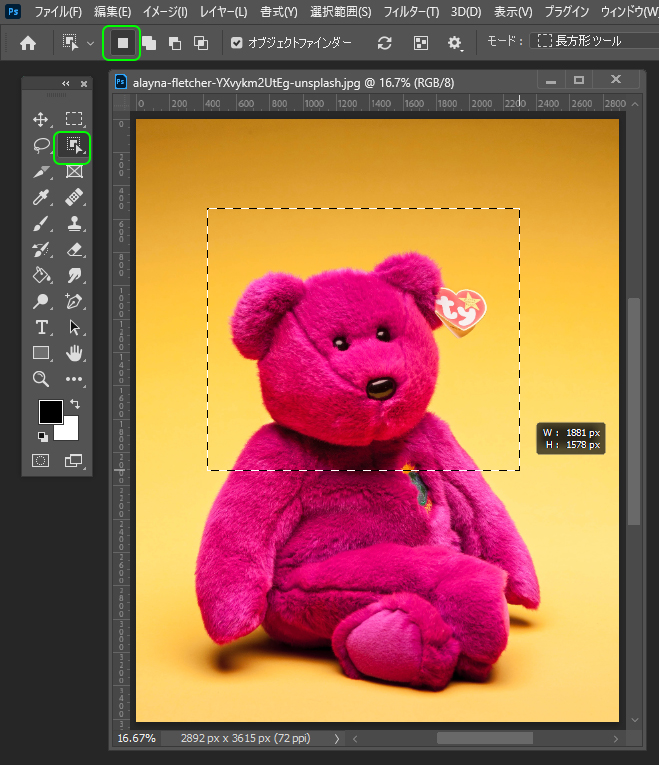
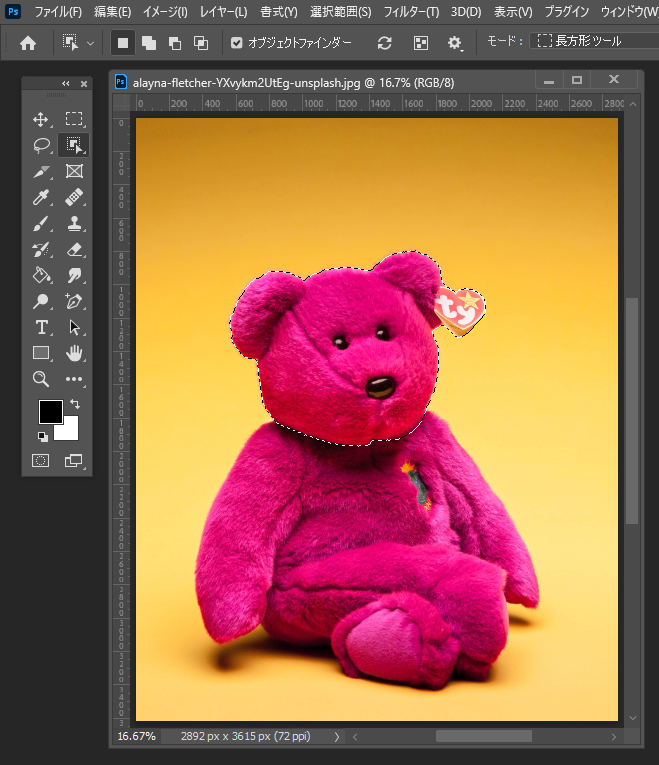
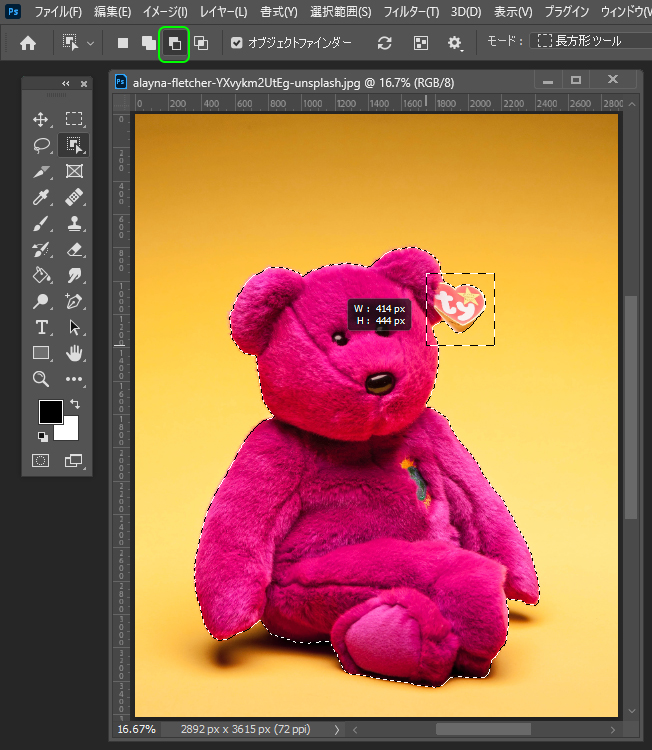
オブジェクト選択ツールを使用中、オプションバーで一番左のアイコン(新規追加)を選択すると選択範囲を新規に作成する設定になります。
この状態でくまのぬいぐるみの頭全体を含むように囲んで選択します(画像は「モード:長方形ツール」の場合です)。
 するとぬいぐるみの頭部だけが自動で選択されました。
するとぬいぐるみの頭部だけが自動で選択されました。

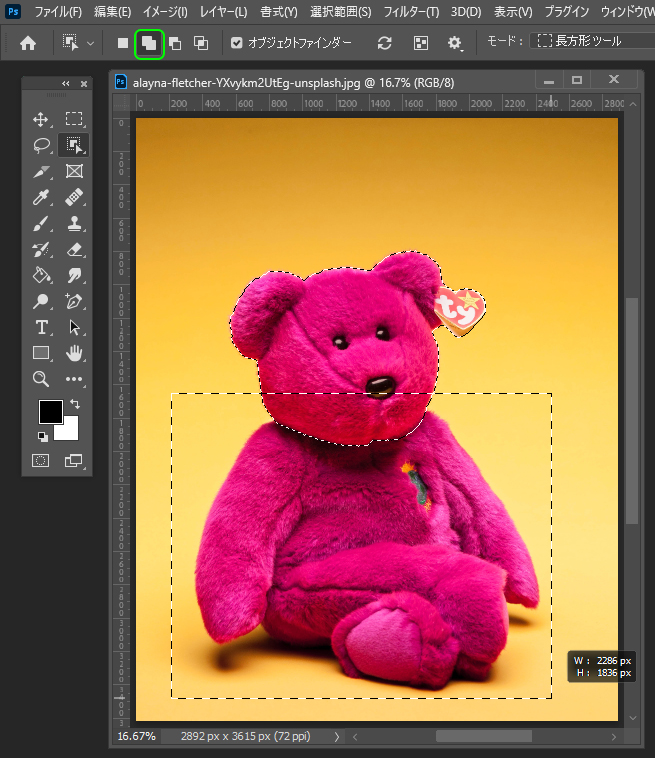
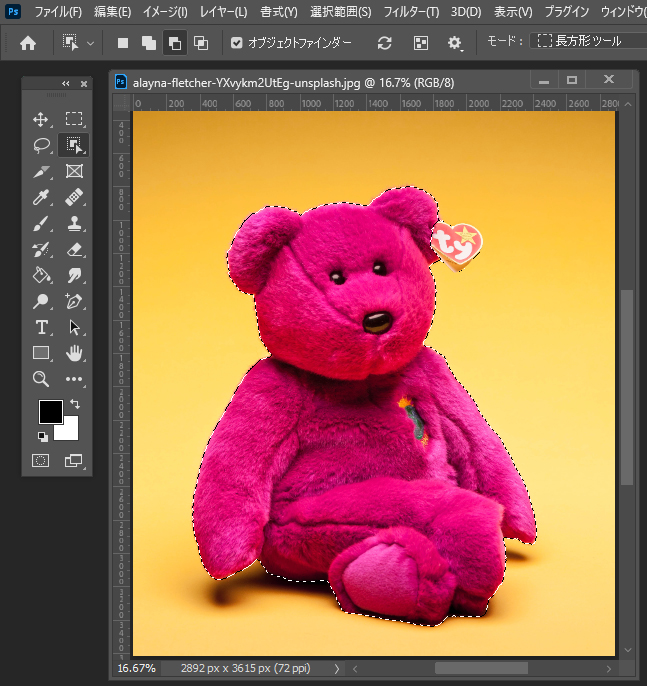
オプションバーで選択範囲に追加のアイコンを選択すると選択範囲を追加する設定になります。
カーソルに+(プラス)が表示されるようになりました。

この状態でぬいぐるみのボディ全体を含むように囲んで選択します。

ぬいぐるみの頭部だけでなく、ボディの部分も選択範囲に加わりました。
現在の選択範囲から一部削除
今度は選択範囲から一部削除したい場合の方法です。
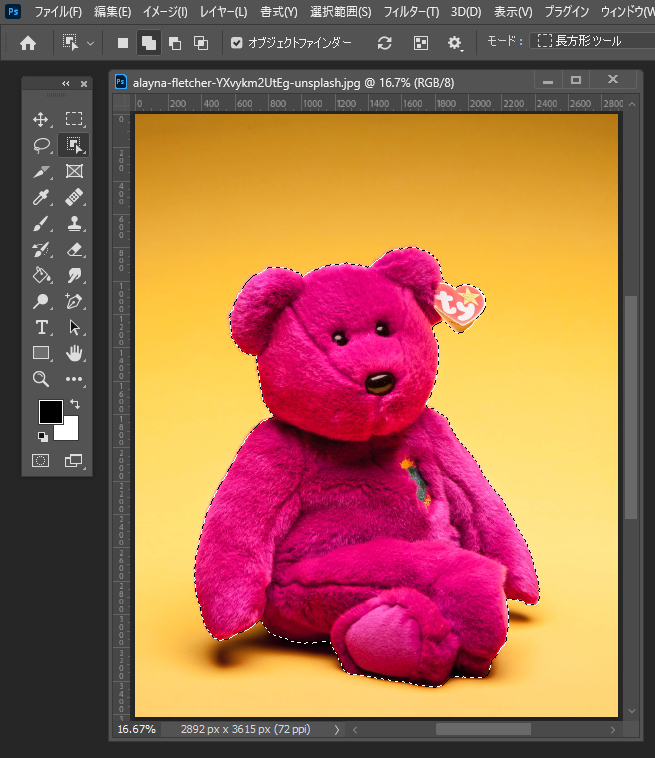
ぬいぐるみの全体が選択されています。
この選択範囲からタグの部分だけを削除したい場合のやり方を説明します。

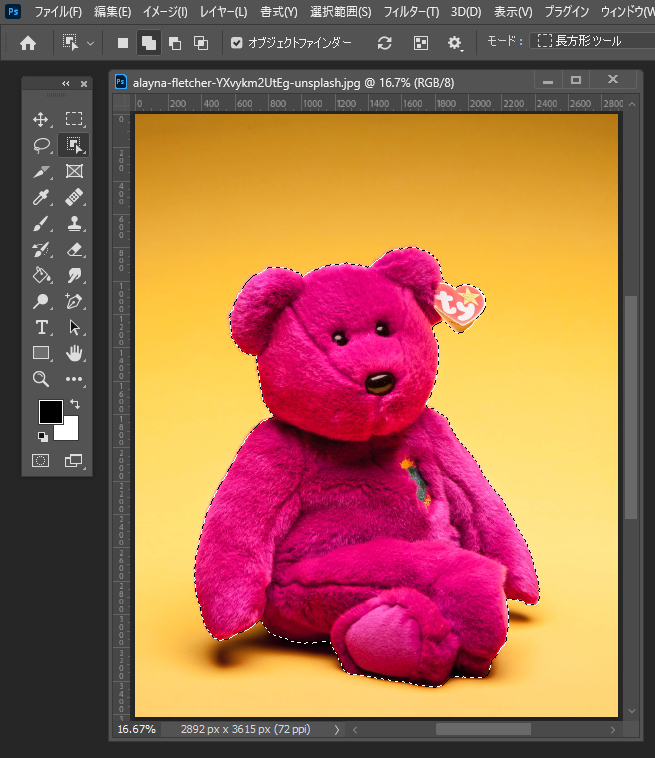
オプションバーで現在の選択範囲から一部削除のアイコンを選択すると選択範囲を削除する設定になります。
カーソルに-(マイナス)が表示されるようになりました。

この状態でぬいぐるみのタグ全体を含むように囲んで選択します。

タグの部分が選択範囲から削除されました。
現在の選択範囲との共通範囲
もう一つのオプションバ、現在の選択範囲との共通範囲の使い方を説明します。
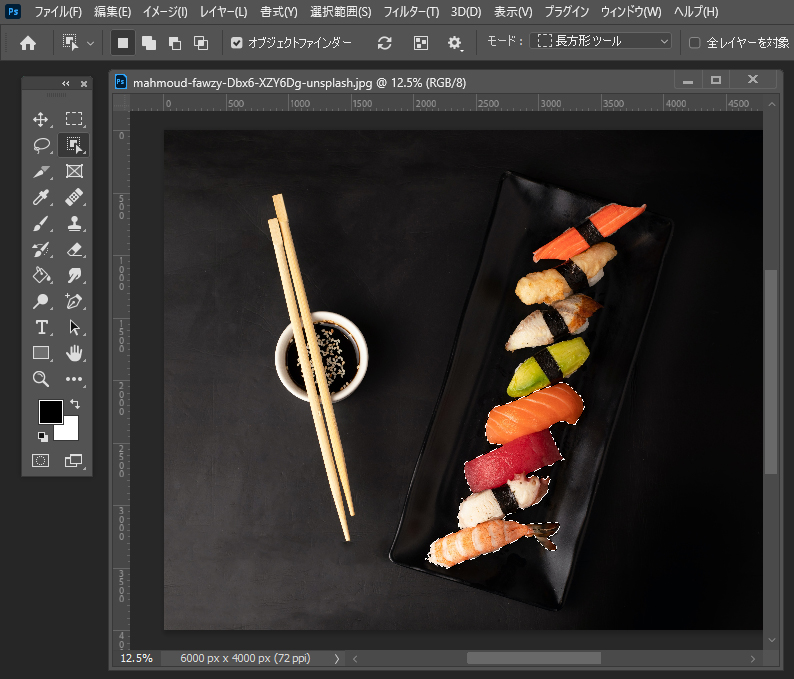
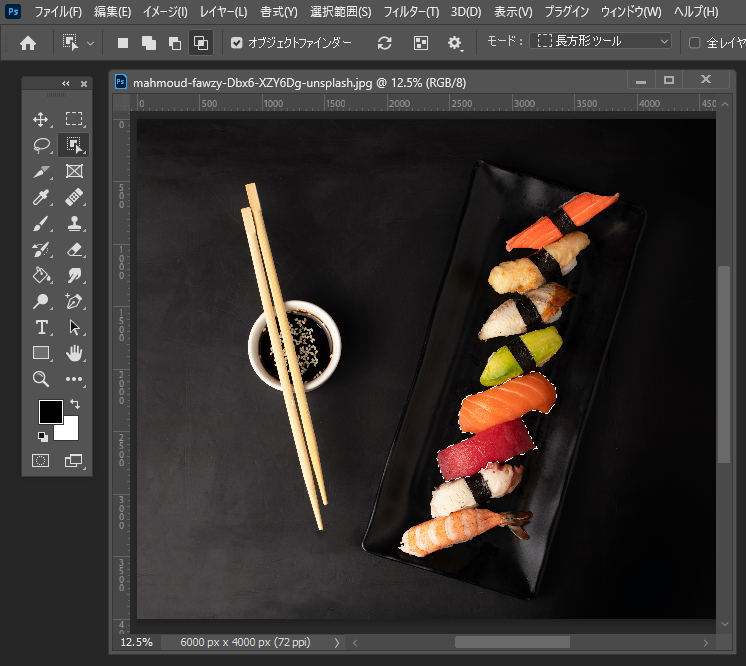
オブジェクト選択ツールを利用して下の4つの寿司を選択しています。

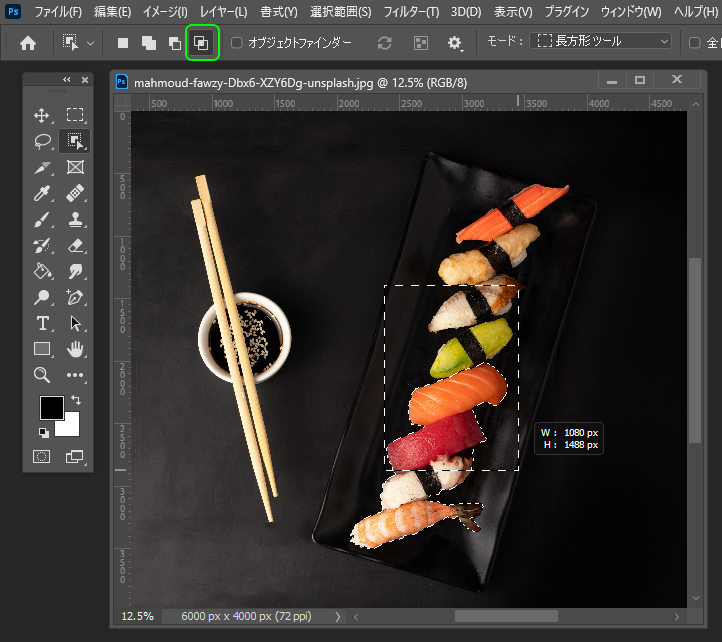
オプションバーで現在の選択範囲との共通範囲のアイコンを選択し、中央の寿司4つを選択します。

最初に選択した4つの寿司と、次に選択した4つの寿司のうち、両方で選択されていた下から3番目と4番目の寿司が選択されました。
最初の選択範囲と、次に選択した範囲で両方に含まれていた(共通の)範囲が選択されます。

選択範囲を追加したり削除したり、調整する際にオプションを切り替えて使いわけましょう。
2. クイック選択ツール
境界線までの範囲を自動で選択するクイック選択ツール
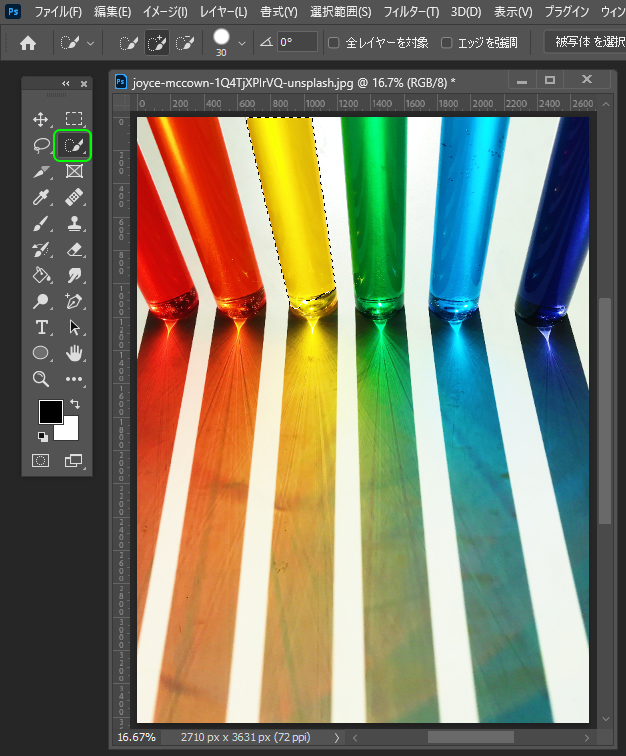
クイック選択ツールはブラシのようにクリックして、画像の中の境界線までの範囲を自動で選択できます。
たとえば写真の黄色いガラス管をクリックするとこのようになります。

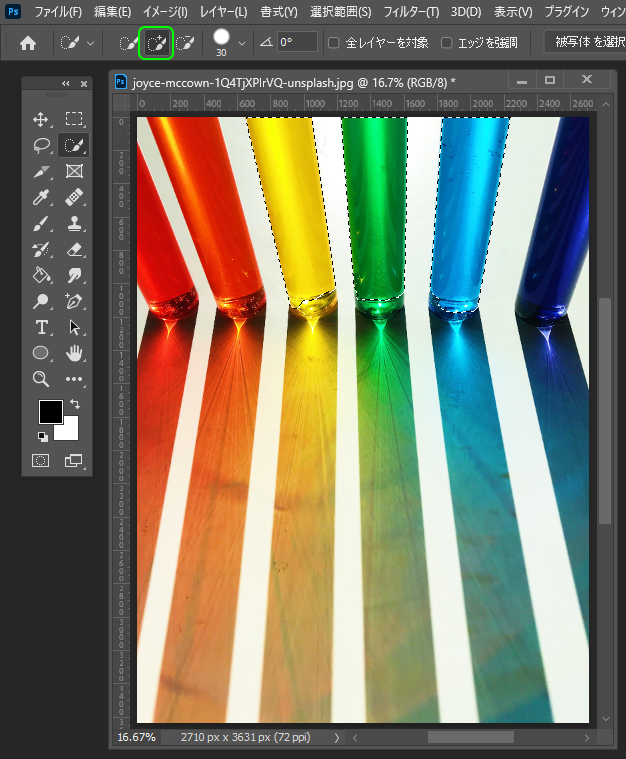
オプションバーで選択範囲に追加のアイコンを選択し、緑と水色のガラス管もクリックしてみます。
緑と水色のガラス管も選択範囲に追加されました。

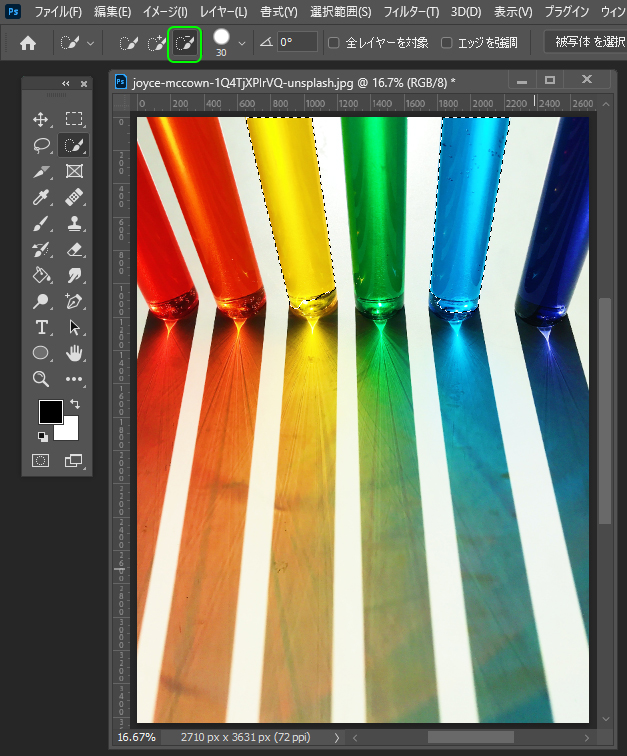
オプションバーで現在の選択範囲から一部削除のアイコンを選択し、緑のガラス管をクリックします。
緑のガラス管が選択範囲から削除されました。

3. 自動選択ツール
毛並みの切り抜き
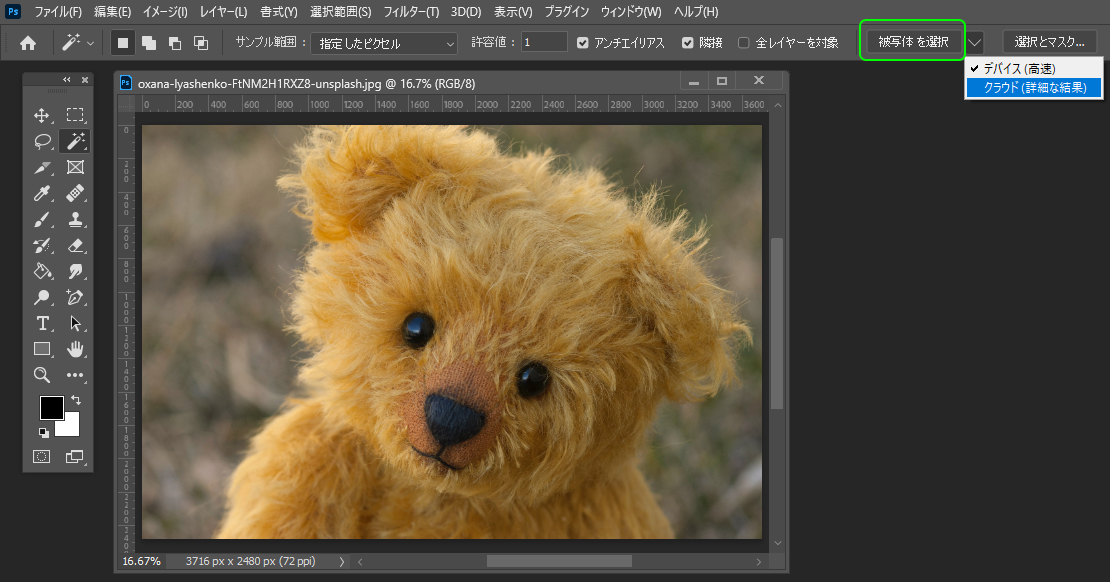
自動選択ツールを選択し、オプションバーの被写体を選択します。

被写体を選択のわきのメニューでデバイス(高速)とクラウド(詳細な結果)が選択できます。

同じ写真で試し、結果で違いを見ていきましょう。
被写体を選択(デバイス)
処理が早く終わりますが、毛並みはあまり細かく切り抜けていません。

被写体を選択(クラウド)
処理に少し時間がかかりますが、毛先まで細かく切り抜かれました。

どちらがうまく切り抜けるかは写真によっても異なるので、試してみてください。
自動選択ツールで直接キャンバスをクリック
自動選択ツールを使用中に、キャンバス上の任意の点をクリックするとそのピクセルに近い色を自動で選択します。
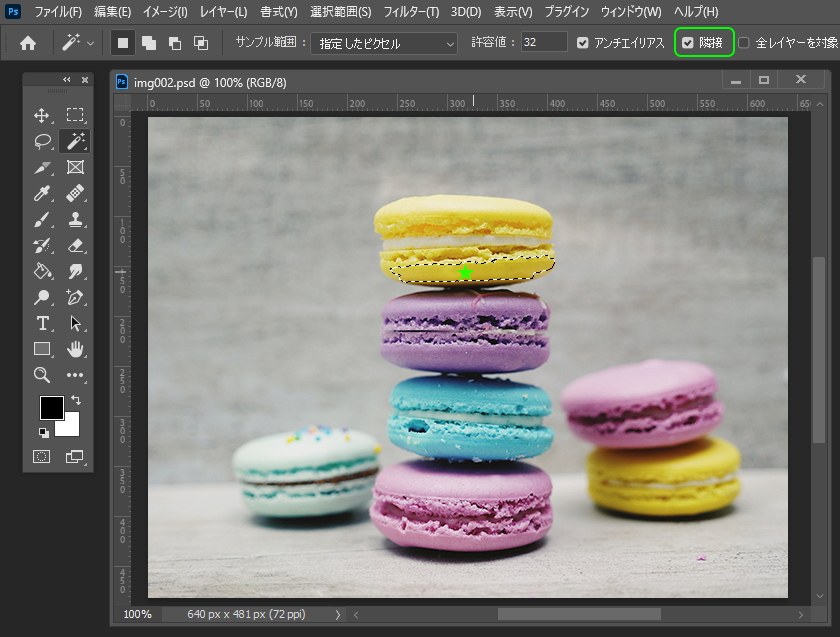
たとえば下の画像では★の部分をクリックしました。
サンプル範囲では選択する際に参考にするカラーの範囲、許容値は選択するカラーの範囲の大きさです。
アンチエイリアスにチェックを入れると選択範囲のエッジが滑らかになります。
隣接にチェックを入れると、クリックした点と隣接する範囲のみ選択されます。

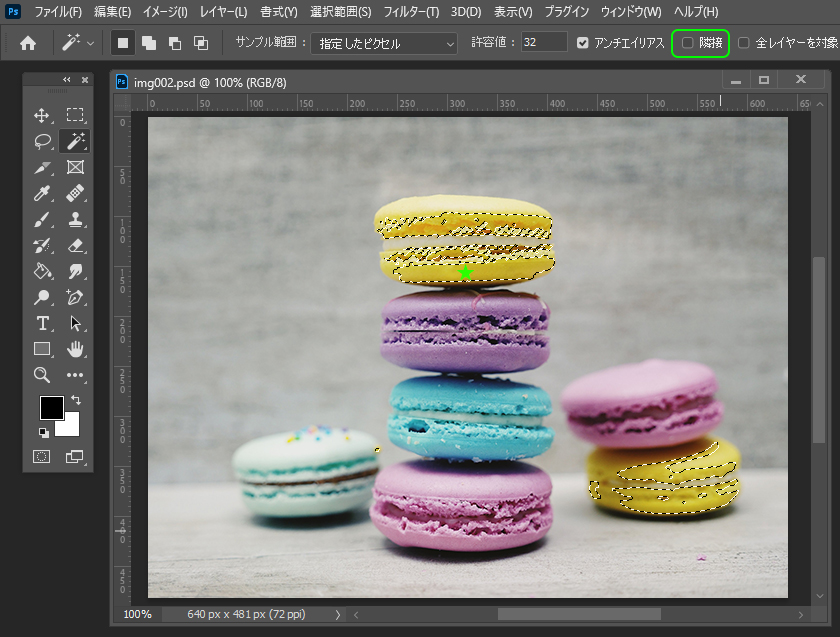
隣接のチェックを外すと、クリックした点と離れていてもカラーが許容値の部分すべてが選択されます。

画像内でクリックした点のカラーに近い黄色の部分がすべて選択されています。
仕事・働き方に悩んでいたら。『Salad』が強みを活かす就職のサポートをします
4. まとめ
手動選択と自動選択の使い分け
自動選択は便利ですが、自分で選択する範囲を決めてその部分をコピーしたり、効果を適用したりしたいときもあります。
そのようなときはなげなわツールや多角形選択ツール、パス抜きして選択するなどの方法があります。
目的に応じて使い分けができると作業が効率的にすすめられるようになると思います。
Photoshopのより詳しい使い方やWebデザインなど、IT/Web系の技術を学べる就労移行支援事業所をお探しの方はSaladの就労移行支援事業所検索ページもごらんください。





 カスタマイズ就業って?
カスタマイズ就業って?

 ノウドー求人情報画面
ノウドー求人情報画面






