Photoshopで画像の形を変える、スマートオブジェクト

カンバス・画像の変形とスマートオブジェクト
今回の記事ではPhotoshopで画像の一部または全部を変形する機能を紹介します。
また、元のデータを保持したまま変形できるスマートオブジェクトの機能についても説明します。
目次
1. 画像全体(カンバス)の変形
画像ファイル全体を変形するには
画像ファイル全体のサイズや形の変形に関わる機能をご紹介します。
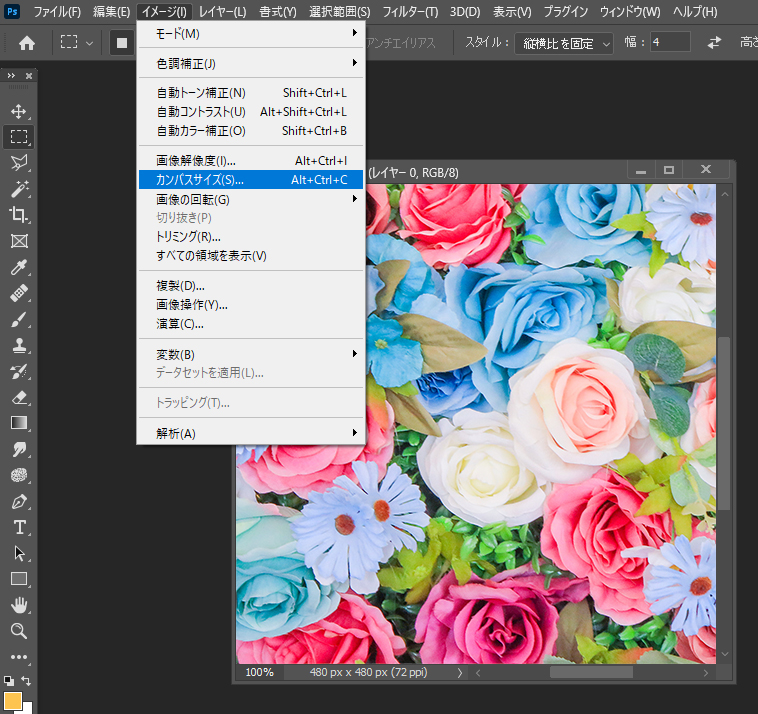
メニューバーからイメージ > カンバスサイズを選択します(またはAlt + Ctrl + C キーを押下します)。

カンバス(canvas)
カンバスは画材のカンバス(画布)の意味で、画像全体=背景の範囲を指します。

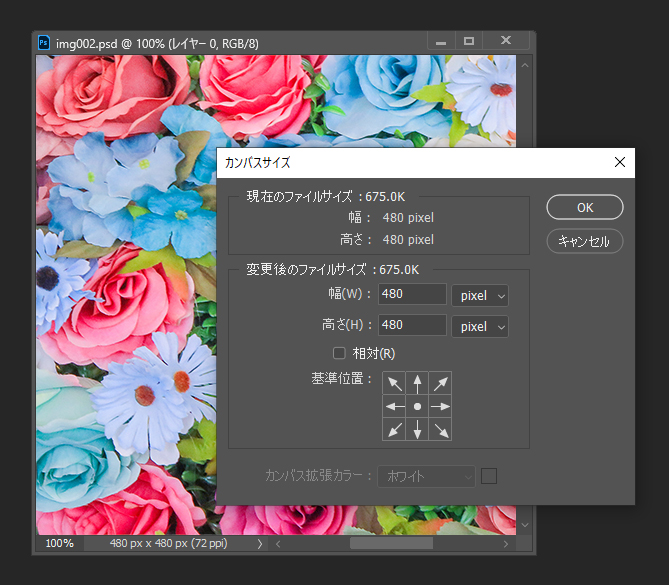
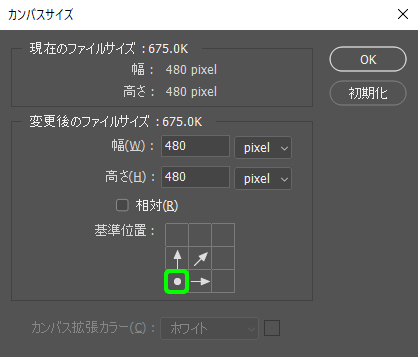
カンバスサイズのウィンドウが開きます。

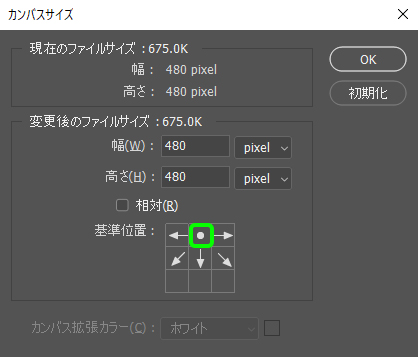
基準位置のグリッドはクリックした部分を始点にカンバスサイズを変更します。

始点とするグリッドはクリックで変更できます。

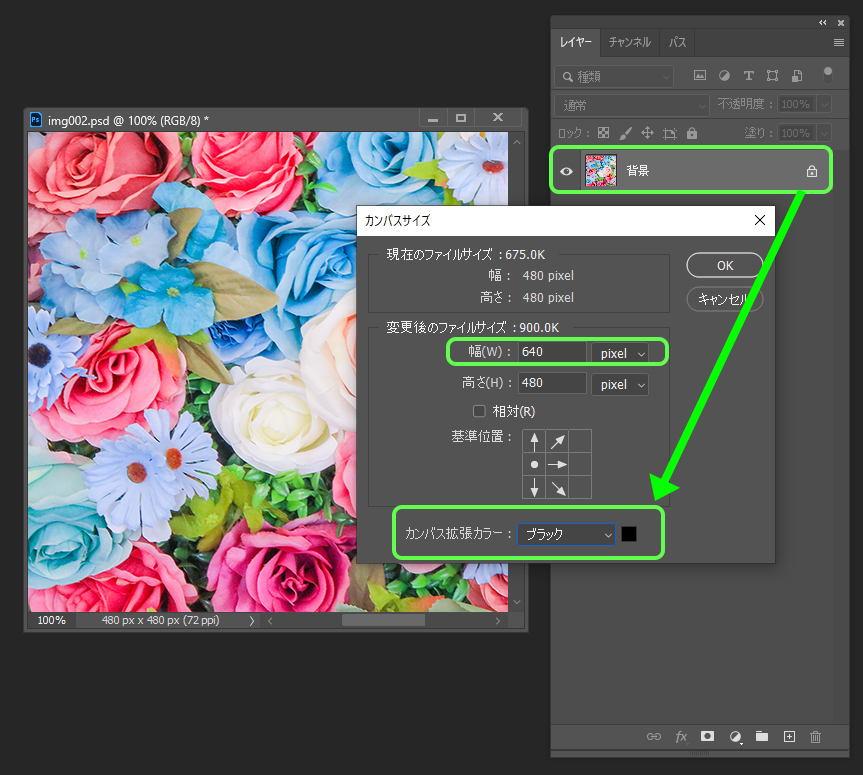
変更後のカンバスが元のキャンバスより大きくなるときは、始点を基準として終点に余白が追加されます。

背景レイヤーを選択した状態でカンバスサイズの変更を行うとき、カンバス拡張カラーで追加される余白の部分の背景色を指定することができます。

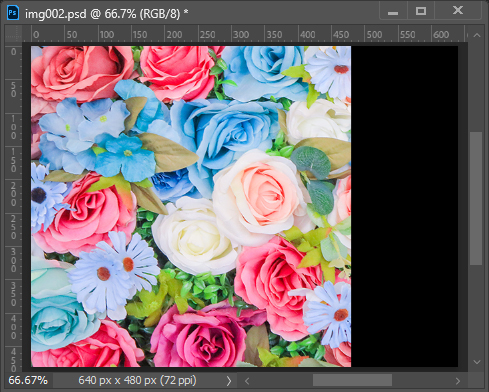
カンバスサイズが変更され、ブラックで余白が追加されました。
画像全体の角度を変える
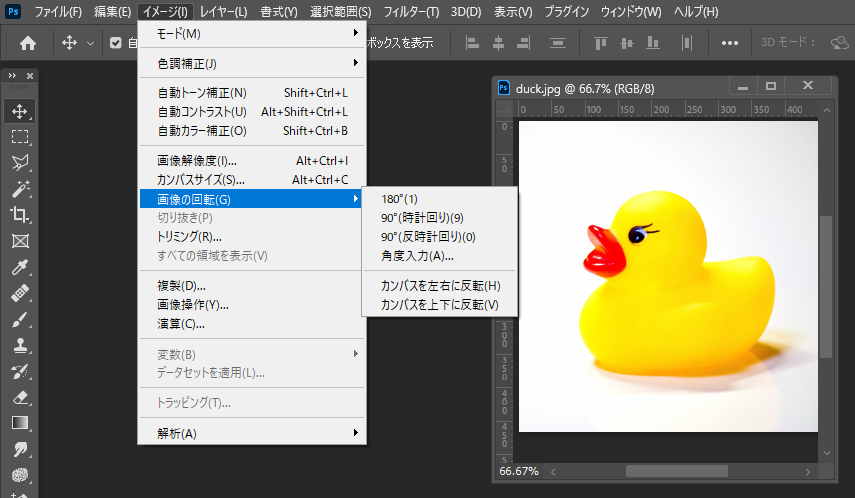
画像全体の向きや角度を変えるには、メニューバーからイメージ > 画像の回転を選択します。

画像の回転には90°(時計回り)やカンバスを左右に反転などのよく使うメニューと、任意の角度を入力する角度を入力があります。

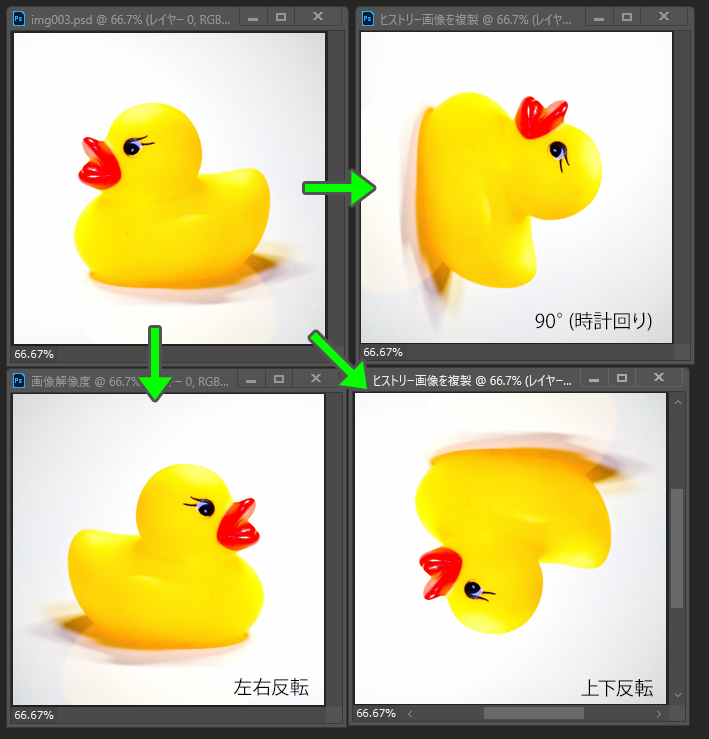
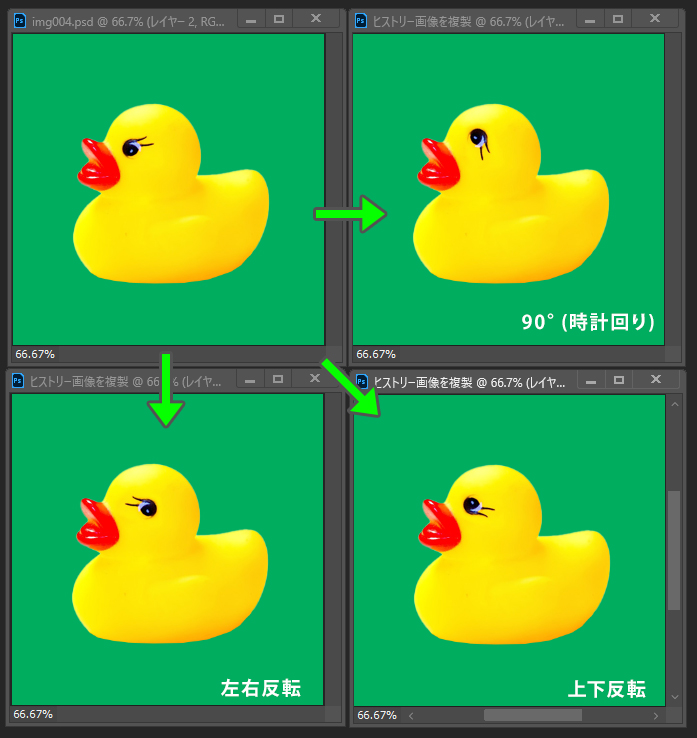
90°(時計回り)、カンバスを左右に反転、カンバスを上下に反転はそれぞれこのようになります(※左上が元の画像です)。
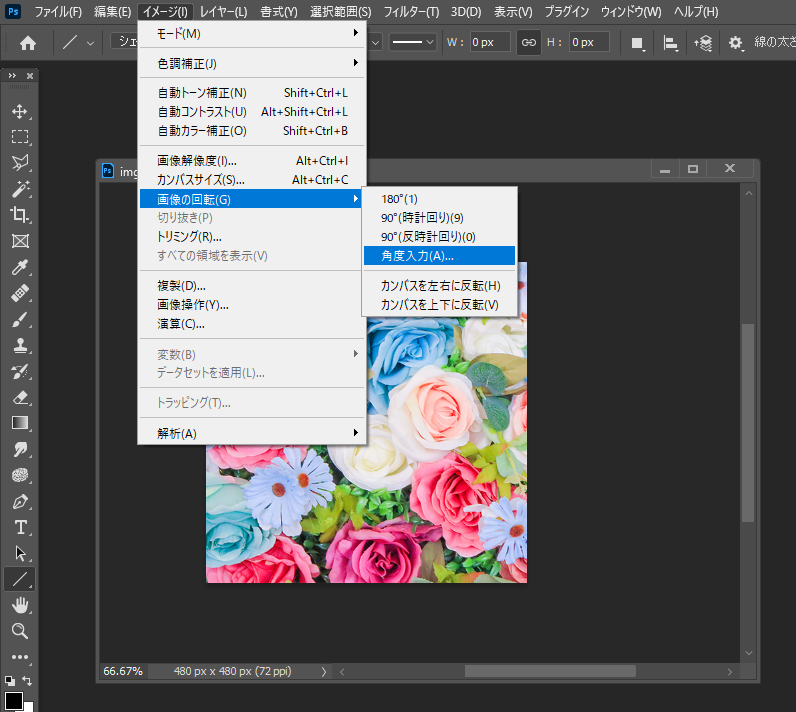
画像を回転 – 角度入力
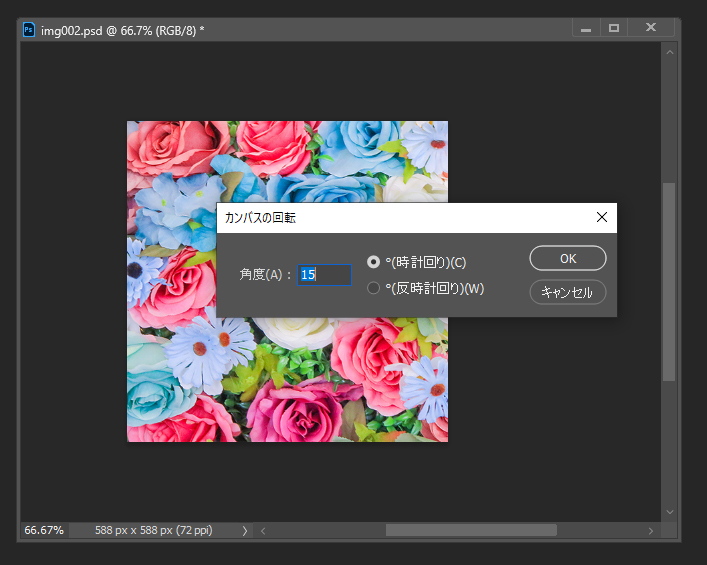
角度入力を行う場合は回転する角度を数値で入力します(数値は-359.99~359.99の間)。

ラジオボタンで回転する方向にチェックを入れます。

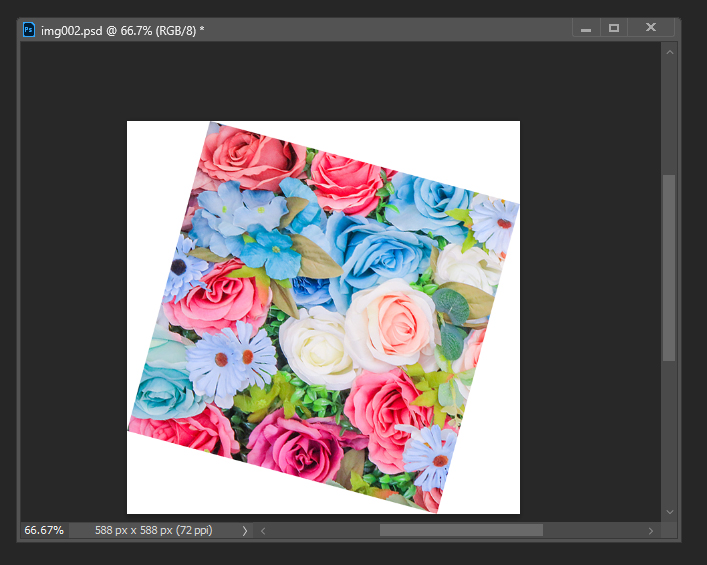
カンバス全体が回転し、そのために必要な余白が追加されます。

画像全体を変形して画像の縦横比を変える場合
画像の縦と横の比率を変えて画像を変形する場合のやり方を説明します。
縦または横に画像をひきのばす・ちぢめる場合です。

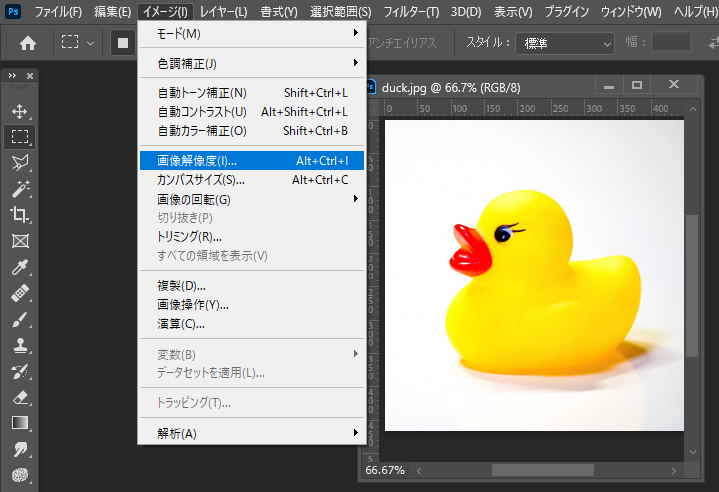
メニューバーからイメージ > 画像解像度を選択します(またはAlt + Ctrl + I キーを押下)。

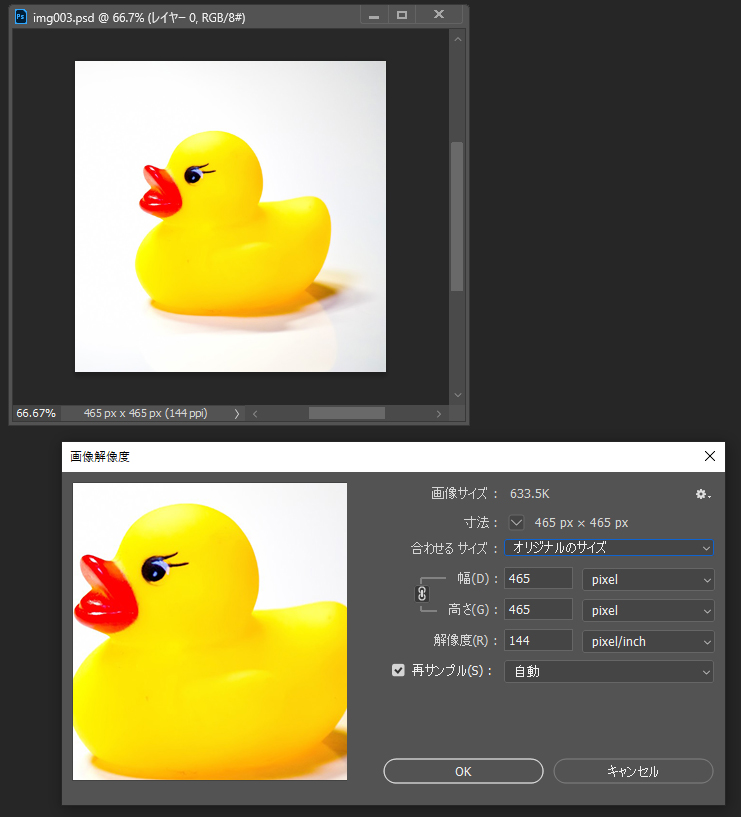
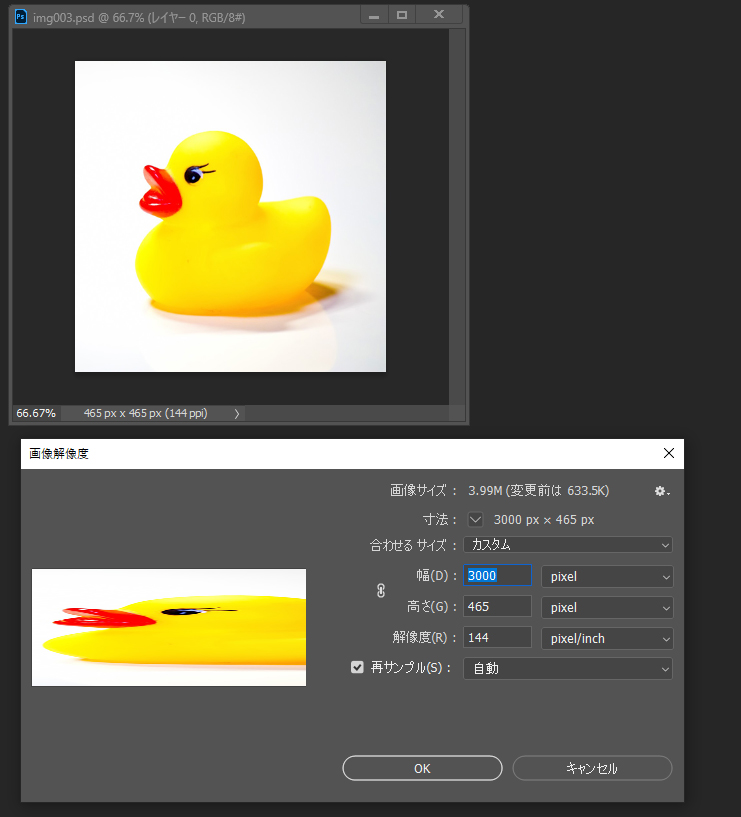
画像解像度のウィンドウが表示されます。

デフォルトの設定では画像の縦と横(幅と高さ)の比率は保たれて変更されるようロックされています。
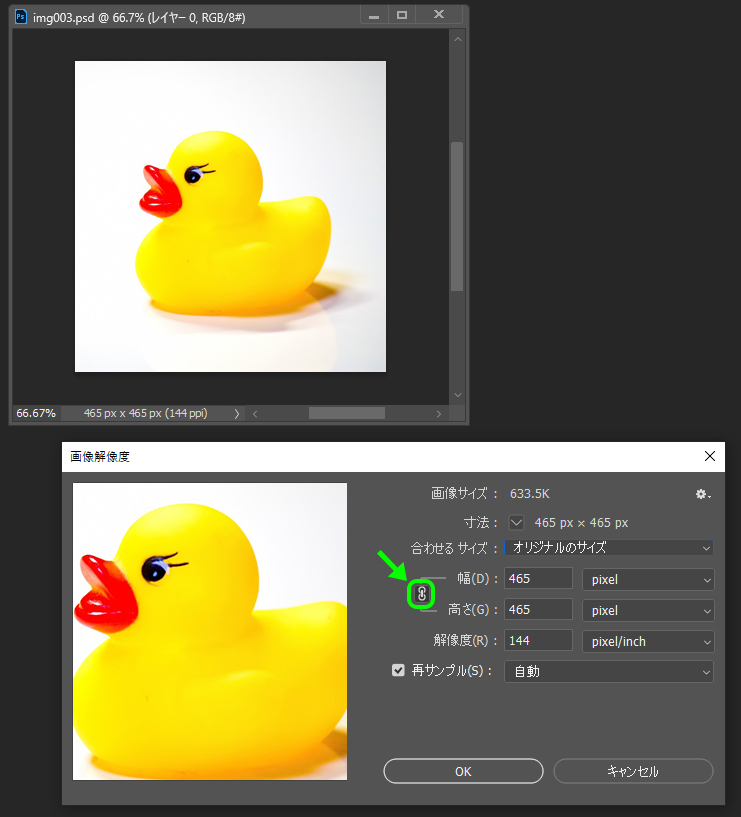
このロックを解除するには、画像の幅と高さをつなぐ線の中央にあるチェーンのアイコンをクリックします。

クリックするとチェーンでつながれた線が非表示になります。
これで縦横の比率にかかわらず変更後の数値を入力することができます。
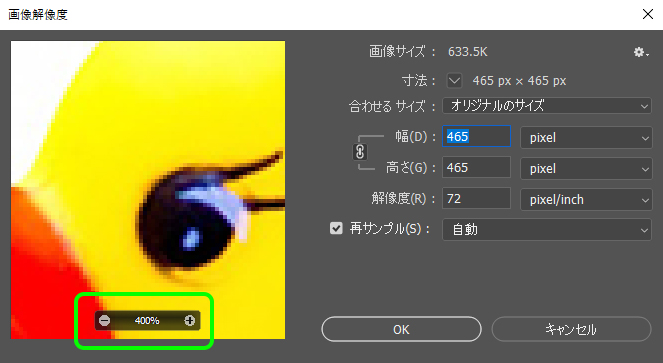
画像解像度のウィンドウ内に変更後の画像のプレビューが表示されます。

プレビューの表示は下部に縮小・拡大のコントロールパネルがあります。
2. 画像の一部を変形
画像の一部を変形する
続いて画像の中の選択した部分のみを変形する方法をご紹介します。
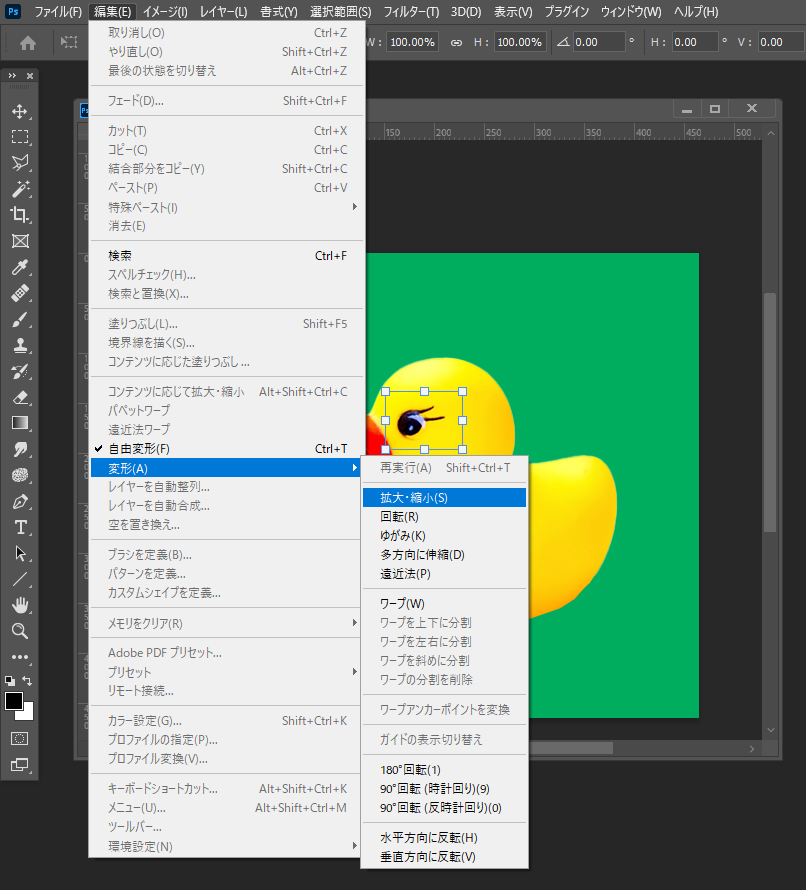
変形したい部分を選択してメニューバーから編集 > 変形を選択します。
変形には下記のようなメニューがあります。
- ・拡大・縮小
- ・回転
- ・ゆがみ
- ・多方向に伸縮
- ・遠近法
- ・ワープ
ほか、画像全体の変形で紹介した回転や反転の各項目があります。

変形したい部分を選択してメニューバーから編集 > 変形を選択、もしくはCtrl+Tを押下したとき表示される白い四隅に四角形(ハンドル)のついた枠をバウンディングボックスと呼びます。
選択範囲を変形する際にはバウンディングボックスとハンドルを基準に操作を行います。
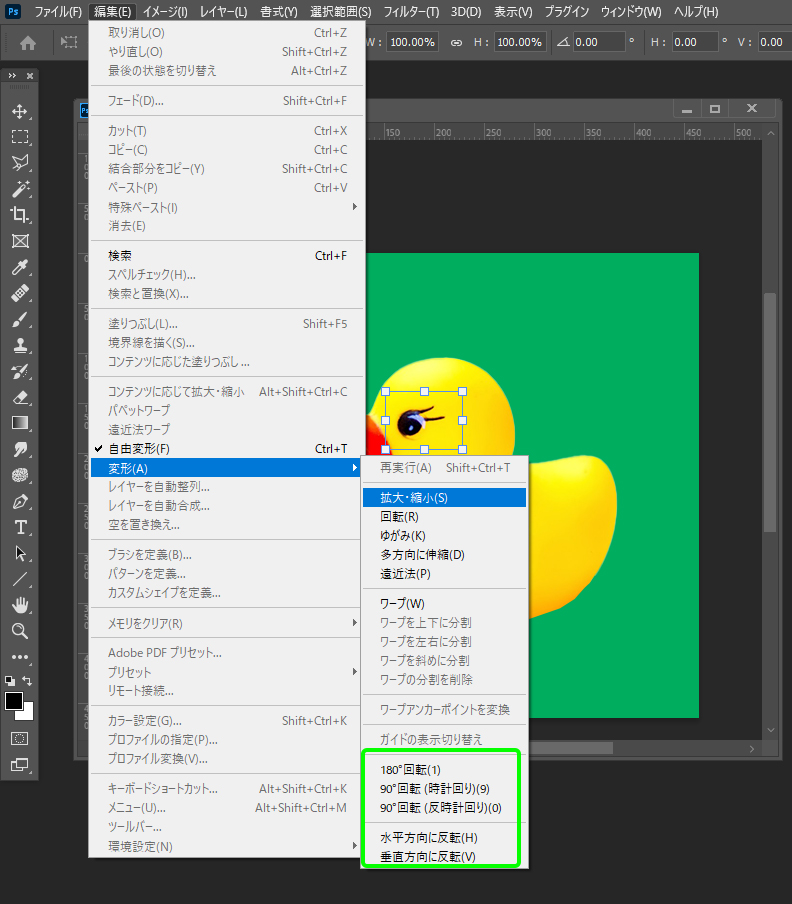
よく使う回転と反転
メニューバーの編集 > 変形の下部によく使われる回転・反転のメニューがまとめられています。

90°(時計回り)、カンバスを左右に反転、カンバスを上下に反転はそれぞれこのようになります(※左上が元の画像です)。

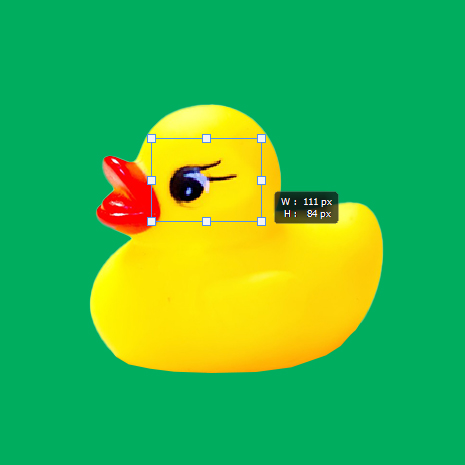
拡大・縮小
拡大・縮小するには、バウンディングボックスが表示されている状態でカーソルをのハンドル(白い四角形)に近づけるとボックスをドラッグできる方向に矢印が表示されます。

矢印に従い、マウスをクリックしてドラッグすると選択範囲を拡大・縮小できます。
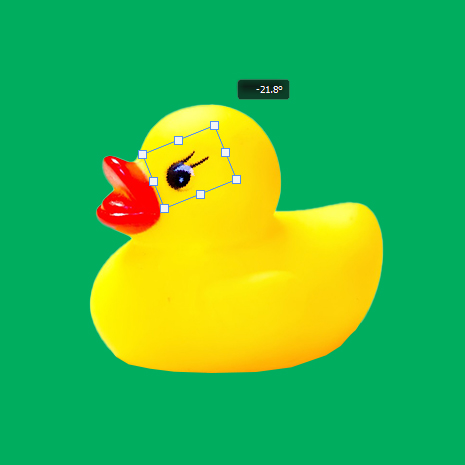
回転
選択範囲を回転させるには、メニューバーの編集 > 変形 > 回転を選択後、バウンディングボックスの角にカーソルを近づけてカーソルが曲がった矢印に変形したときにドラッグすると選択範囲を回転させることができます。
Enterキーで変形を決定します。

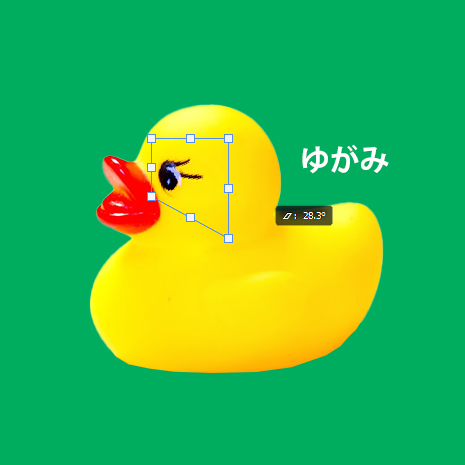
ゆがみ
メニューバーの編集 > 変形 > ゆがみを選択すると、バウンディングボックスの四角のハンドルを
上下左右に動かして変形させることができます。
選択範囲をゆがませることができます。
被写体がゆがんで見える写真の編集に便利な機能です。

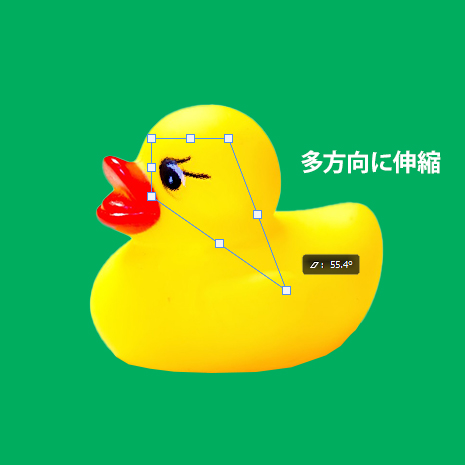
多方向に伸縮(旧「自由な形に」)
メニューバーの編集 > 変形 > 多方向に伸縮を選択すると、バウンディングボックスの四角のハンドルをあらゆる方向に動かして変形させることができます。
選択範囲をゆがみよりさらに自由に変形させることができます。
(以前この機能は「自由な形に」という名前でした。)

遠近法
メニューバーの編集 > 変形 > 遠近法を選択してバウンディングボックスの四隅のハンドルの一つを動かすと、反対側の角のハンドルも自動で変形されます。

画像(または選択範囲)に遠近感をもたせるのに使用することができます。

3. スマートオブジェクト
元の画像を損なわずに変形するスマートオブジェクト
画像をそのまま変形すると、画質が低下するなど元の画像が損なわれる場合があります。
変形する対象をスマートオブジェクトに変換してから変形すれば、元の画像の状態を保ったまま変形することができます。
スマートオブジェクトに変換する
まずはこれから変形したい対象をスマートオブジェクトに変換します。
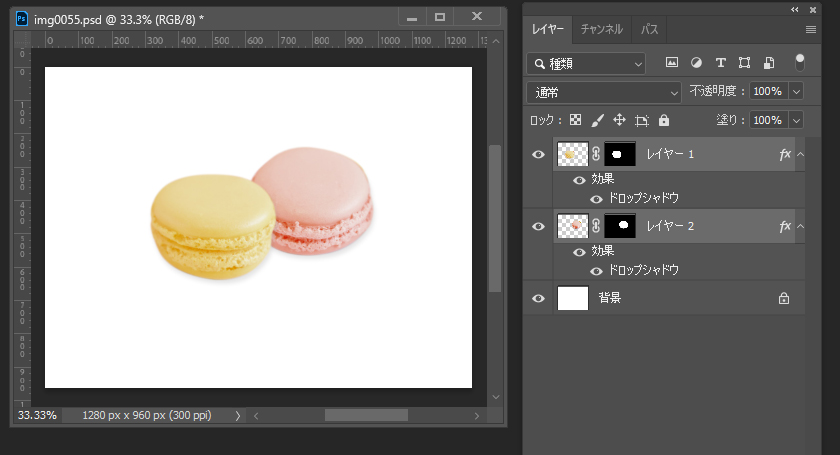
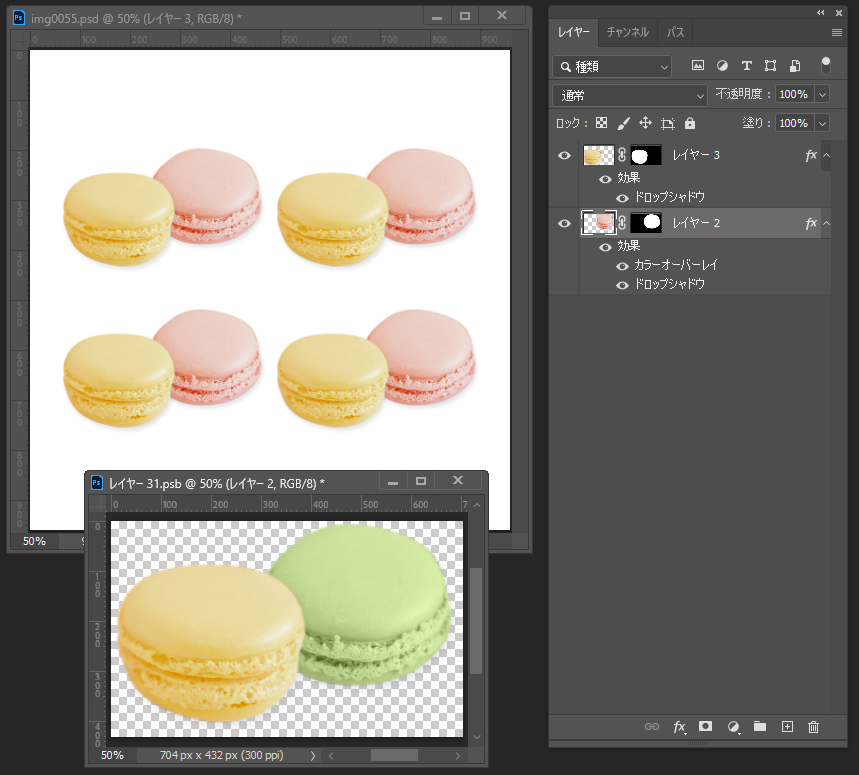
今回はスマートオブジェクトに変換したい、それぞれレイヤー効果が適用されたイエローとピンクのマカロンのレイヤー2つを選択します。

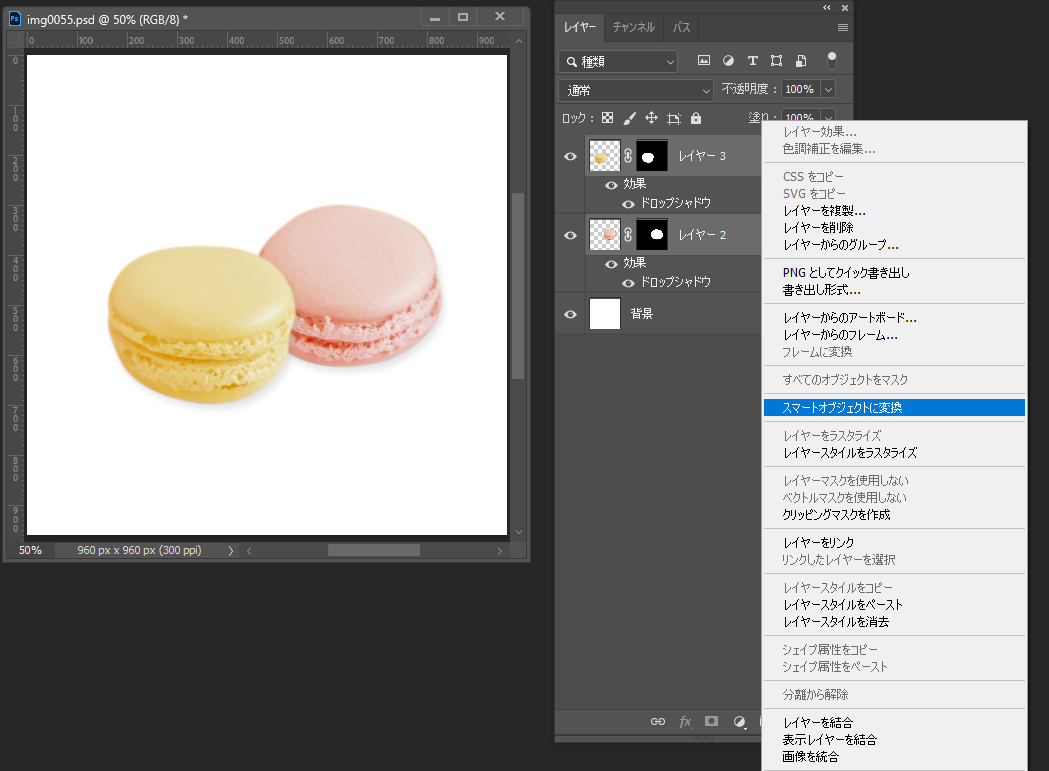
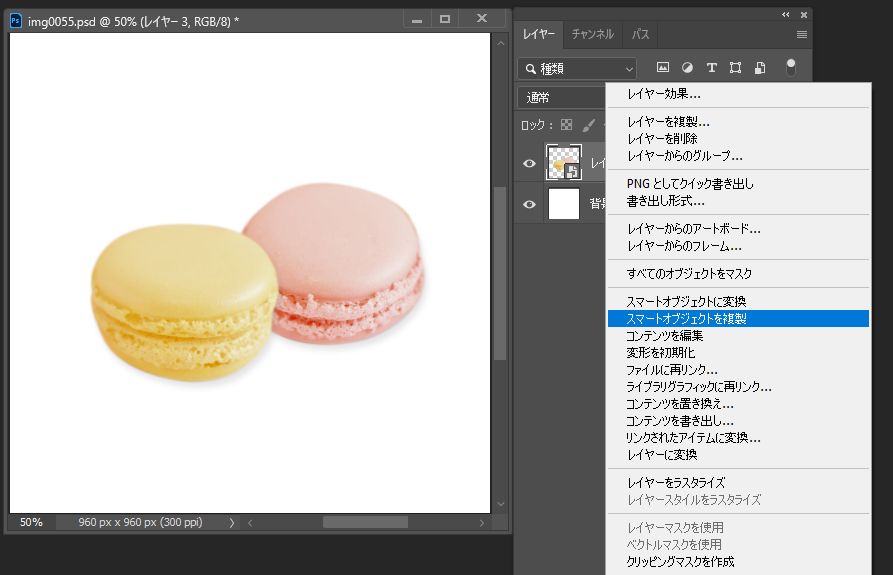
右クリックでメニューを表示し、スマートオブジェクトに変換を選択します。

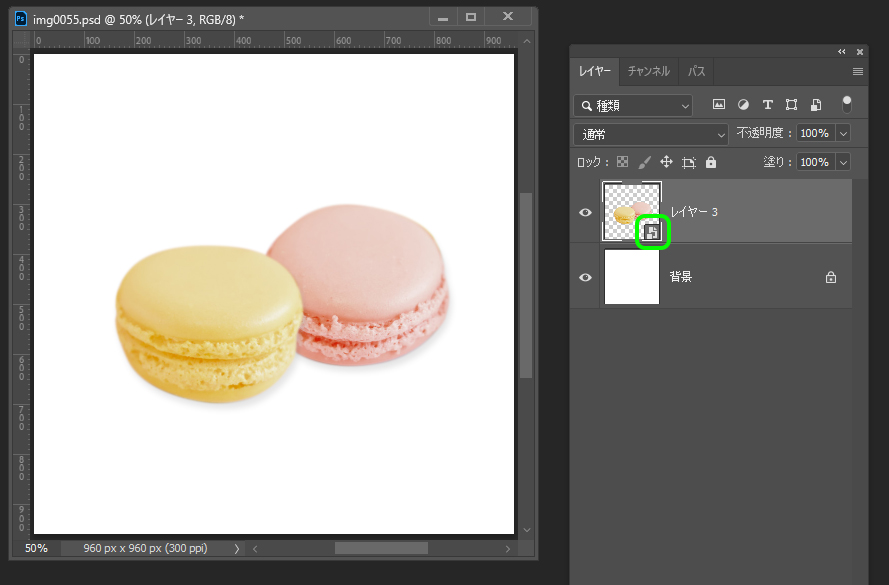
選択した対象がスマートオブジェクトに変換されます。

選択した対象がレイヤーパネル上で1つにまとめられ、サムネイルの右下にスマートオブジェクトであることを示すアイコンが表示されます。

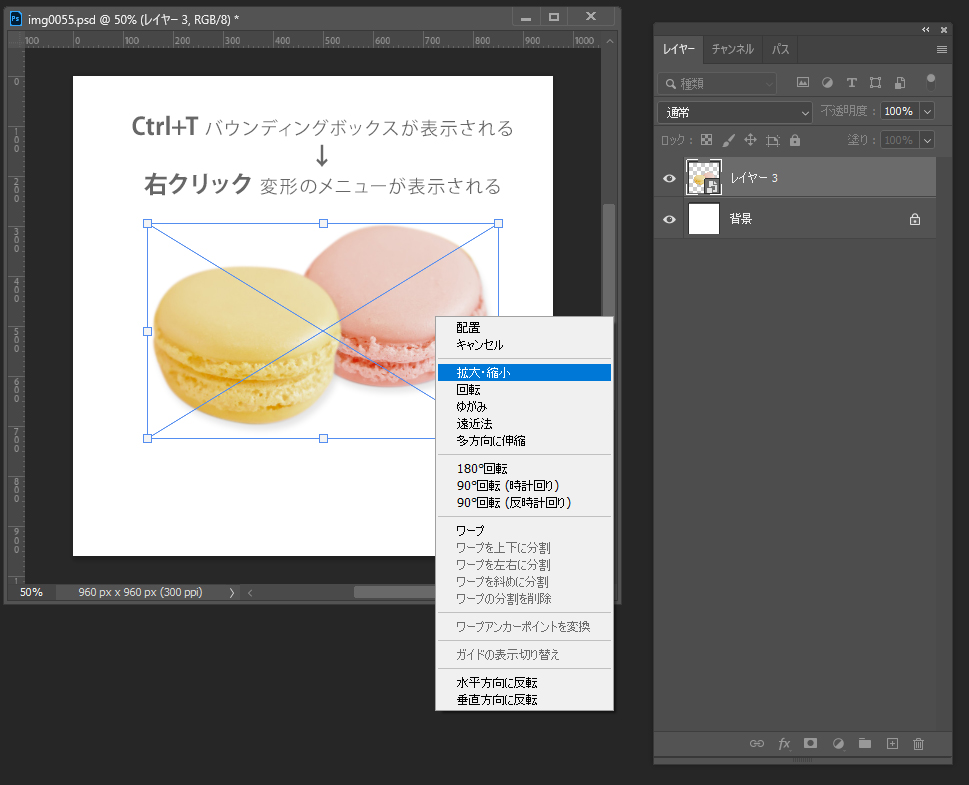
スマートオブジェクトを選択した状態で「Ctrl + T」キーを押下するとバウンディングボックスが表示されます。
その状態でスマートオブジェクト上で右クリックすると変形のメニューが選択できます。
スマートオブジェクトの複製
スマートオブジェクトは複製してファイル内に複数配置することができ、その際、元のスマートオブジェクトを編集すると編集がすべてのスマートオブジェクトに反映されるのでWebデザインなどのデザインの作成・編集に便利な機能です。

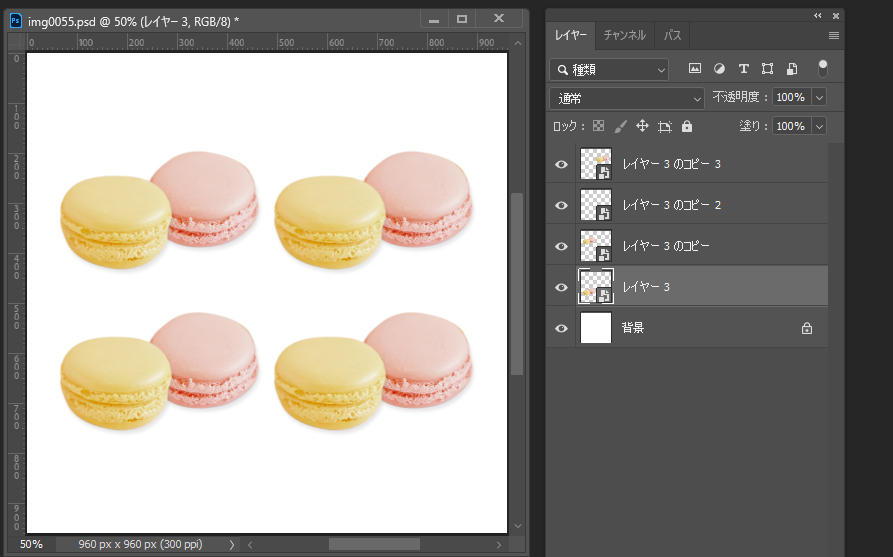
レイヤーパネル上でスマートオブジェクトを右クリックし、表示されたメニューからスマートオブジェクトを複製を選択します。
またはレイヤーパネル上でスマートオブジェクトを選択した状態で「Ctrl + J」キーを押下するとスマートオブジェクトを複製できます(レイヤーも「Ctrl + J」キーで複製できます)。

スマートオブジェクトを複製して配置しました。
スマートオブジェクトを編集し、複製してファイル上に配置したすべてのスマートオブジェクトに編集内容が反映されるか確認してみましょう。

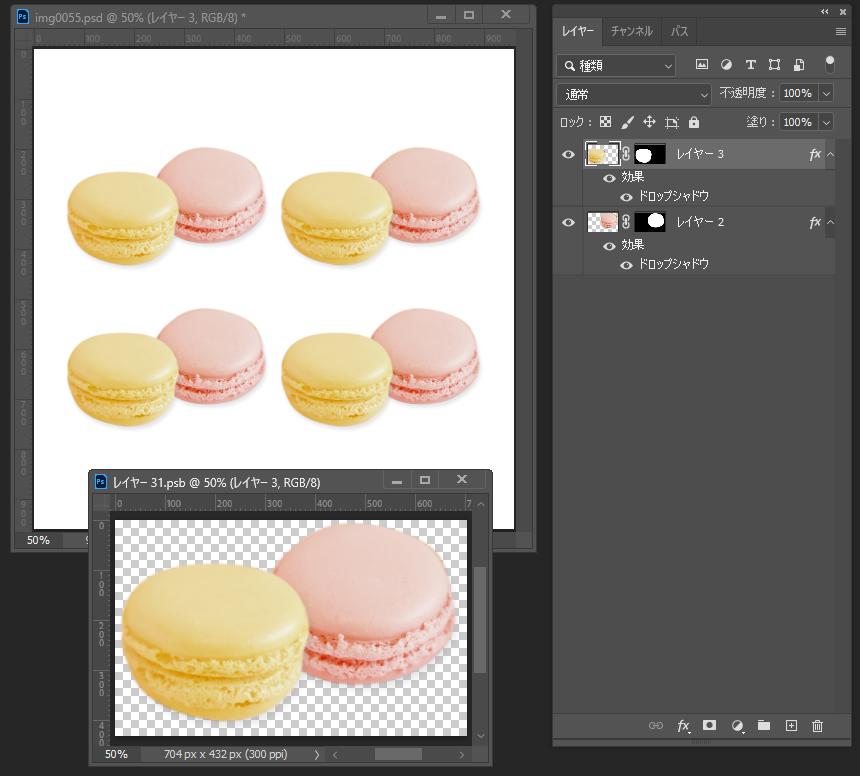
スマートオブジェクトを編集するには、レイヤーパネル上でダブルクリックします。
スマートオブジェクトに変換する際に選択した範囲がpsbという拡張子のファイルで開き、編集できるようになります。
参考:【Photoshop】PSDファイルとPSBファイルの違いについて | WEB業界で働く人や興味がある人に役立つ情報サイト”qam(カム)”

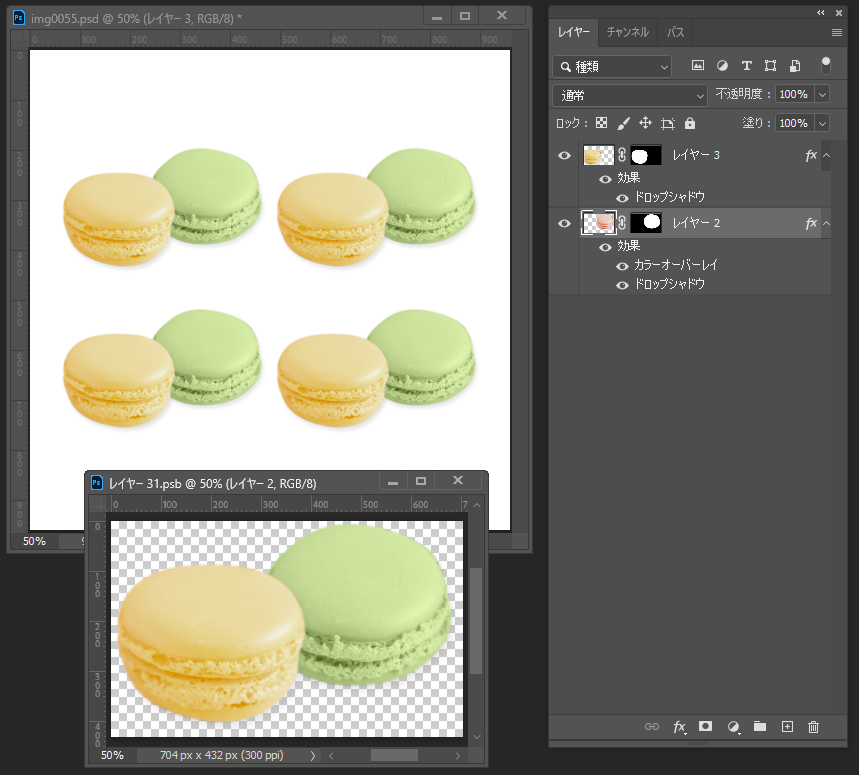
今回はピンクのマカロンの色をグリーンに変えてみました。
ここで、開いているpsbファイルを保存します。
 psbファイル(スマートオブジェクト)を保存した後、スマートオブジェクトを含むpsdファイル上のマカロンの色が変わりました。
psbファイル(スマートオブジェクト)を保存した後、スマートオブジェクトを含むpsdファイル上のマカロンの色が変わりました。
ファイル上に配置されたすべてのスマートオブジェクトに編集内容が反映されたのがわかります。
仕事・働き方に悩んでいたら。『Salad』が強みを活かす就職のサポートをします
4. まとめ

スマートオブジェクトやレイヤーの機能と一緒に覚えよう
今回の記事では変形とスマートオブジェクトの機能をご紹介しました。
スマートオブジェクトを利用したり、レイヤーを複製して変形を適用することで変形前の状態を残したりして、できるだけ変形する前の画像を残すと便利です。
仕事で画像の編集を行う際は、特に修正や追加の指示が多くなる場合が多いためです。
Photoshopの使い方などIT/Web系の技術を学べる就労移行支援事業所を探したい方はぜひ、Saladの就労移行支援事業所検索ページもごらんください。






 カスタマイズ就業って?
カスタマイズ就業って?

 ノウドー求人情報画面
ノウドー求人情報画面






