本日よりノーコード開発ツールであるBubble(バブル)について私が日々勉強していく中で習得したものなどをブログとして取り上げていこうと思います!もし少しでも誰かのお役に立ちましたら幸いです。
はじめに

Bubbleとは何かご存じでしょうか?
例えば企業やお店などのWebサイトやWebアプリは、ソースコードやプログラムを入力して作られています。そのためある程度の知識が必要になります。
サイトを作ってみたいと思ってもなかなかハードルが高いです。そこでそのような知識があまりなくてもちゃんとしたサイトが作れてしまうノーコードツールの1つがBubbleとなります!
そもそもノーコードとは
Bubbleとはの前にまずは、そもそもノーコードとは何かという所から見ていきましょう。
先述した通り、WebサイトやWebアプリはソースコードやプログラムというものを入力し作っていきます。ノーコードとはそれらを入力しないで作ることが出来るサービスのことです。
例えば通常であればコードを入力して作っていく、クリックするボタンや入力欄などは、ツールではもう既にパーツがあり、それらをドラッグ&ドロップで組み立てていく仕組みとなります。
ノーコードは、エンジニアではなくても作れるという点で今とても注目を浴びています。
そのためBubbleに限らずノーコードツールは沢山出ており、特に近年で注目を浴びているのが「Bubble」、「Adalo」、「Glide」といったツールで、日本製ですと「STUDIO」がとても良く使われています。
ただそれぞれ構築できるものに違いがあります。例えばBubbleは業務システム開発、AdaloやGlideはモバイルアプリ開発、STUDIOはWebサイト構築に向いています。そのためノーコードツールを使う場合は、目的に合ったツールを選ぶ必要があります。
参考:ノーコード(NoCode)とは?エンジニアは不要になるのか|現役エンジニアが解説
参考:プログラミング不要のNoCode(ノーコード)とは?どうやって学習するの?
Bubbleができること
多くあるノーコードツールの中で人気のツールの1つであるBubbleでは、何が出来るのか取り上げようと思います!
先述した通り、Bubbleは業務システム開発構築に向いているツールです。例えば従業員の給与計算を行うシステムや、勤怠管理を担うシステムなど業務の品質や作業効率の向上などを目的にしたものを作りたい場合に使います。
Buubleは、ノーコードツールの中でも最も自由度の高いツールと言われています。見た目のレイアウト作りといったフロントエンドからデータベース設計などのバックエンドまで幅広くカスタマイズすることが出来ます。
そして最も業務システム開発構築に向いている機能としまして「業務ロジック構築」や「外部サービス連携」などの必要な機能を実装することが出来るという点です。業務システムを開発する時、特に「業務ロジック構築」や「外部サービス連携」を構築していくのに最も時間がかかる部分となります。
そこがBubbleでは、簡単に構築することができるため時間を短縮することが出来ます!
参考:ノーコードツール8選を徹底比較!特徴から機能まで詳しく解説
参考:業務システムとは?基礎知識から導入するメリットまで詳しく紹介
Bubbleの機能概要
Bubbleには見た目であるフロント部分の制作からデータベース設計であるバックエンドの構築まで行うことが出来ます。
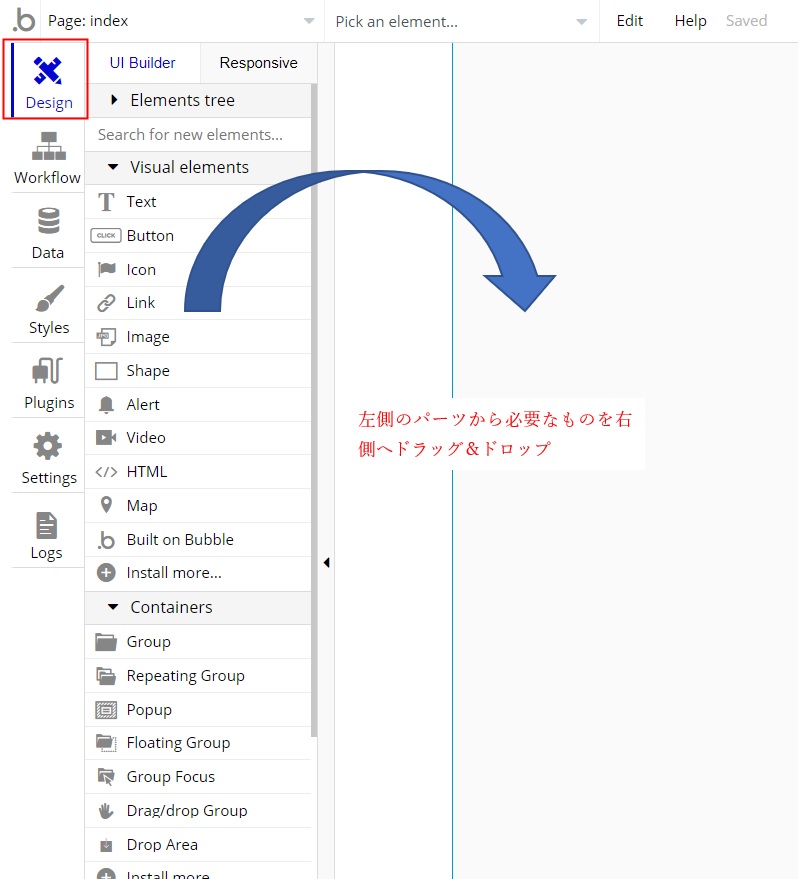
作業は以下の画像のようにエディタとよばれる画面で行います。

左側にありますサイドバーからパーツなどを選び右側のスペースにドラッグ&ドロップしますと配置することが出来ます。
Bubbleには大きく4つの機能があります。
・フロント
・ワークフロー
・バックエンド
・プラグイン
詳細を説明します。
1、フロント
まずフロントを作っていく場合は左側にあります「Design」を選択します。
Textなど必要なパーツ(エレメント)をドラッグ&ドロップで配置していきますとデザイン部分が出来ていきます。

Bubbleですとパズルのように作ることが出来るので、ストレスなく簡単にレイアウトを整えられます。
フロント部分をコードやプログラムを入力して作っていくとなりますとHTML&CSSやjavascriptなどの複数の言語を使い、例えばボタンでしたらまずボタンのスタイルを指定する所から始まります。
そして細かく配置を整えていきますので多少時間がかかってしまいますが、BubbleだとすぐですしCSSで専用のプロパティを使わずマウスで配置することが出来るのでとても分かりやすいです!
2、ワークフロー
Designで設置したエレメントに動きを付けることができ、その設定を行うところを「Workflow」といいます。
動きというのは例えばボタンをクリックした後に別ページに遷移することやポップアップ画面を出すといった仕組みのことです。
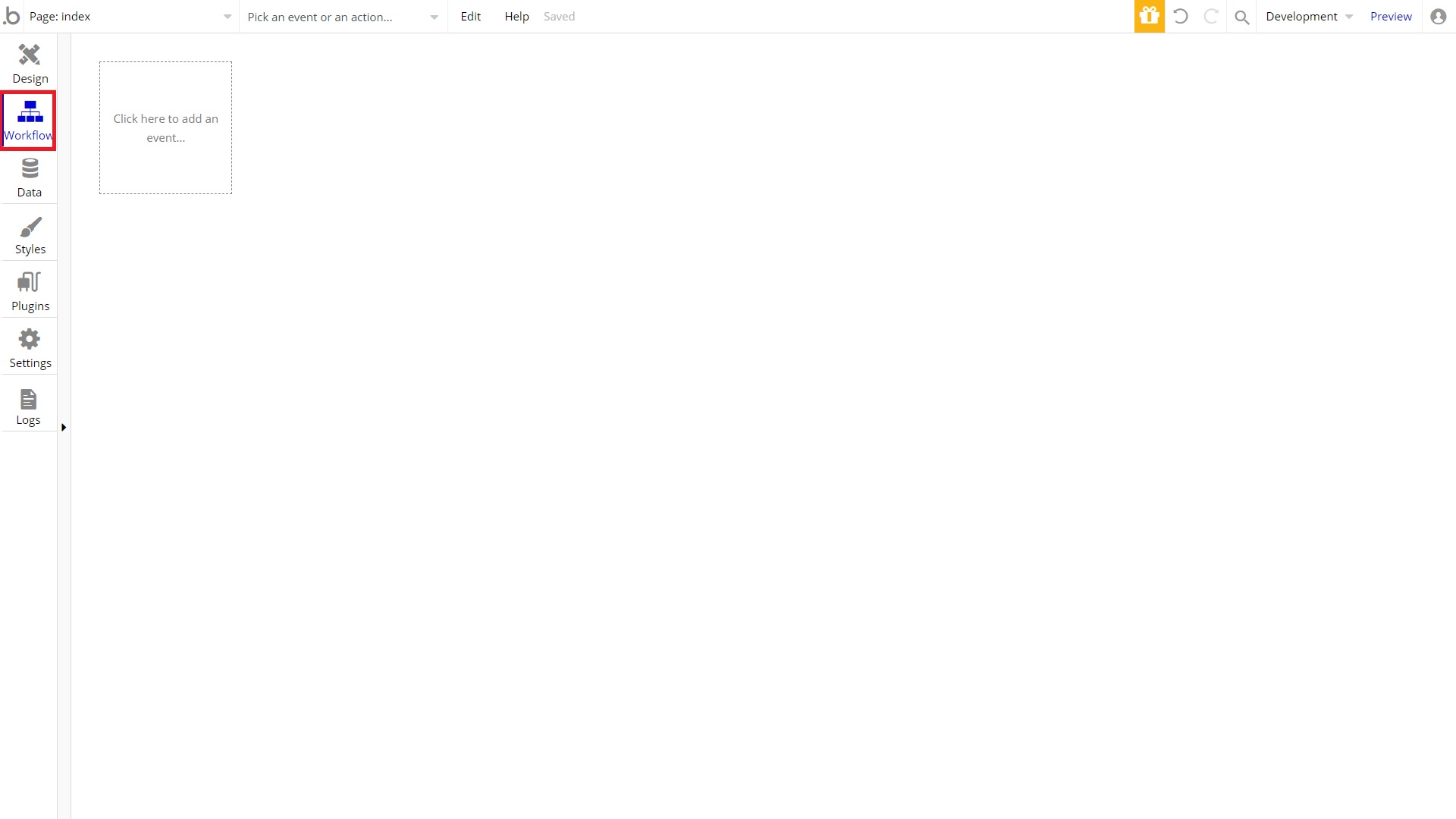
Bubbleでは以下の画像のように左側にWorkflowがあります。初期状態では右側は空白ですが、右側に動きを付けたいエレメントなどを設定します。

こちらのWorkflowで設定できる動きは、リンク先のページへ遷移させる、ポップアップを表示や非表示させるといった他にも色々あります。
例えばハンバーガーメニューを表示させるためにボタンをクリックするとパッと表示するのではなくヌルッと右側から出てくるなどアニメーションを付けることが出来ます!
必要に応じて色々と工夫してみますと面白いサイトになっていくのではないでしょうか。
3、バックエンド
Bubbleではデータベース設計などのバックエンドの構築も簡単に行うことが出来ます。
バックエンドとは目に見えない部分、例えばネットショッピングのサイトがあり、そのサイトで会員登録をしますとその情報がデータベースという所に蓄積されていきます。この部分が目に見えない部分となります。
そのような所の設定や管理を行う必要があり、サイトによってはクレジットカードなどの重要な情報を扱うこともありますのでフロント以上にセキュリティ対策を行っていく必要があります。
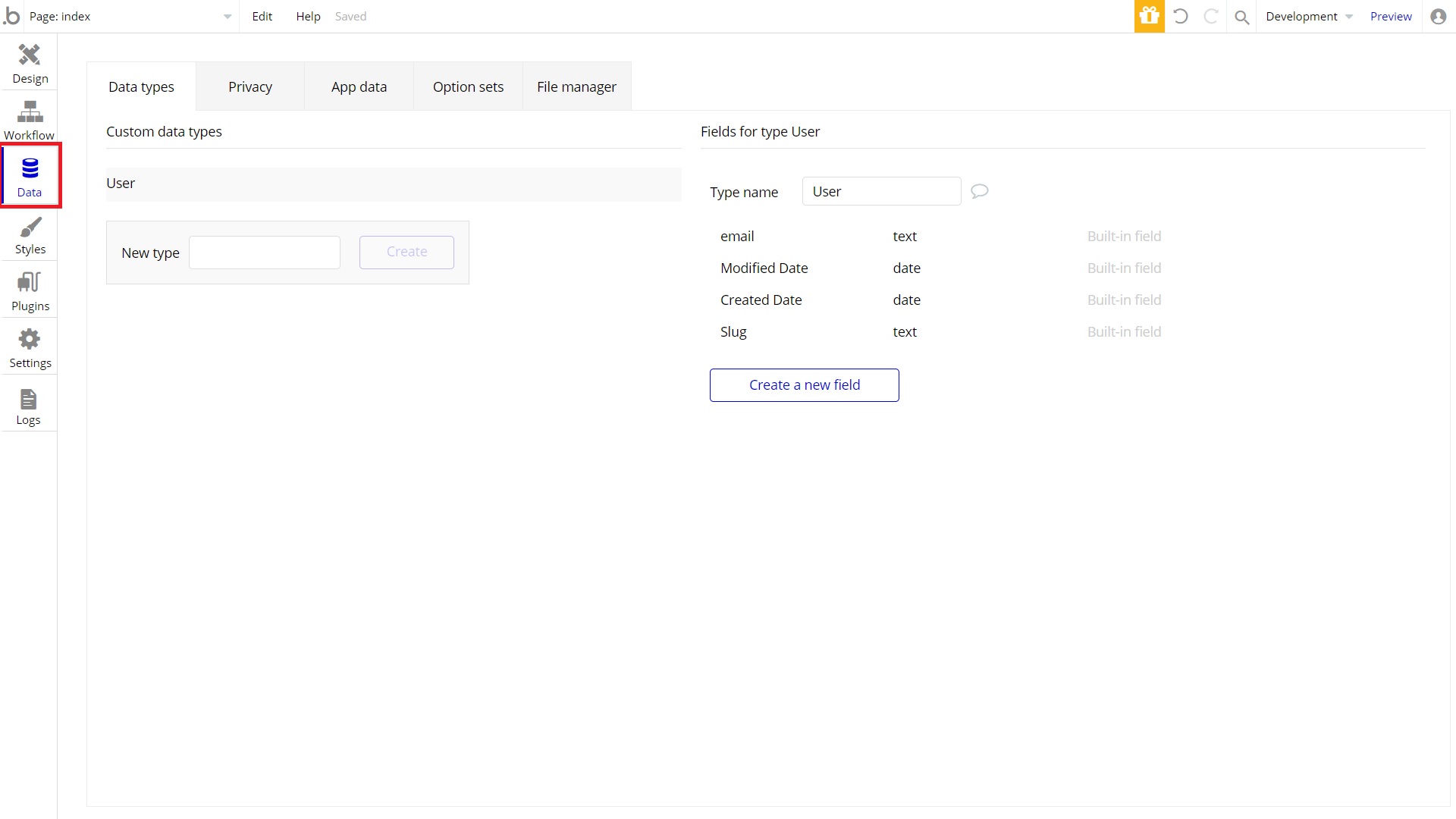
Bubbleの画面では今度は左側にあります「Data」というのを選択します。

するとデータの種類などを設定する画面が表示されます。
例えばお客様が会員登録をされた際に入力する名前でしたら、その名前の情報を保管するためにデータベース側で場所を作ってあげる必要があります。そこでデータベース上での名前(半角英数字)を登録し、そのデータ型(textかdateかなど)を設定します。
こちらは通常であればSQLなどで設定していきます。やはり専門的な知識が必要となりますが、Bubbleでは簡単に設定することができ、通常のデータベースの設計と違い、簡単な説明が書かれているのでとても親切です。
4、プラグイン
wordpressなどを扱ったことがある方はご存じかと思いますが、Bubbleには「Plugins」という機能があります。

プラグインとは、例えばスマホに入れるアプリのようなイメージを持って頂けると分かりやすいかもしれません。
お問い合わせフォームなど入れたい機能があるけれど最初から作るのは時間が掛かってしまうといった場合やこういう機能があったら良いなぁという時に誰かが作ったものがプラグインとして出ていますので、もし必要なプラグインが見つかった場合は、そのプラグインをインストールしますとすぐに自分が作っているサイトなどに取り入れることが出来ます!
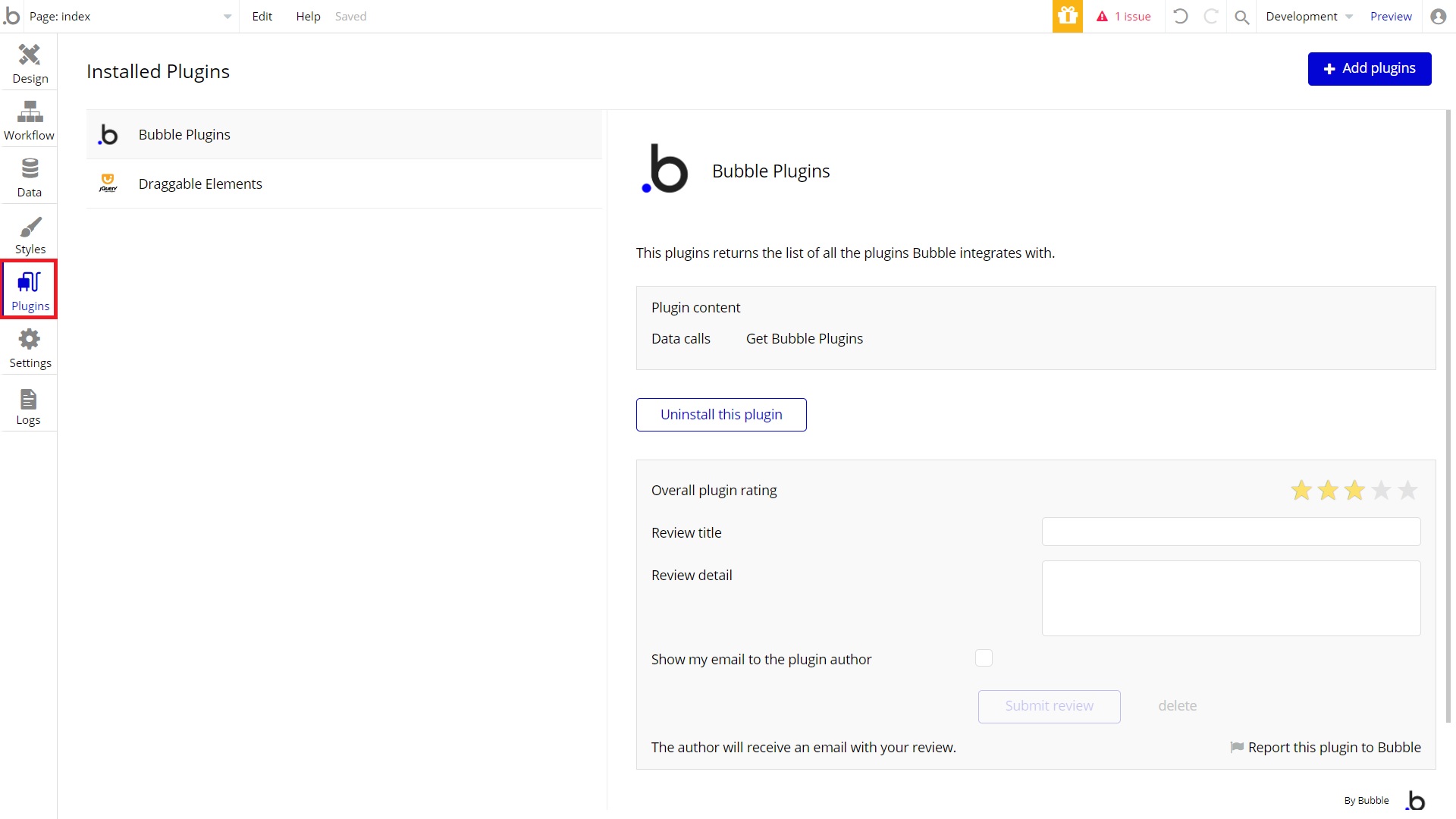
上の画像では左側にインストールしたプラグインが一覧となって表示され、右側に選択したプラグインの詳細が表示されます。
何かの機能を取り入れたいという場合に一度プラグインを検索してみますと便利なプラグインが見つかるかもしれません。
沢山のプラグインが出ていますので、一度、ご覧下さい!
アカウント作り
さてここからはいよいよBubbleを実際に使ってみましょう!
まずBubbleを使うために公式サイトでアカウントを作ります。
全て英語なので英語が分からない方にとっては、少し難しく感じてしまうかもしれませんが以下の手順に沿って進めて頂くと簡単に作れてしまいます。必要なのはメールアドレスだけです!
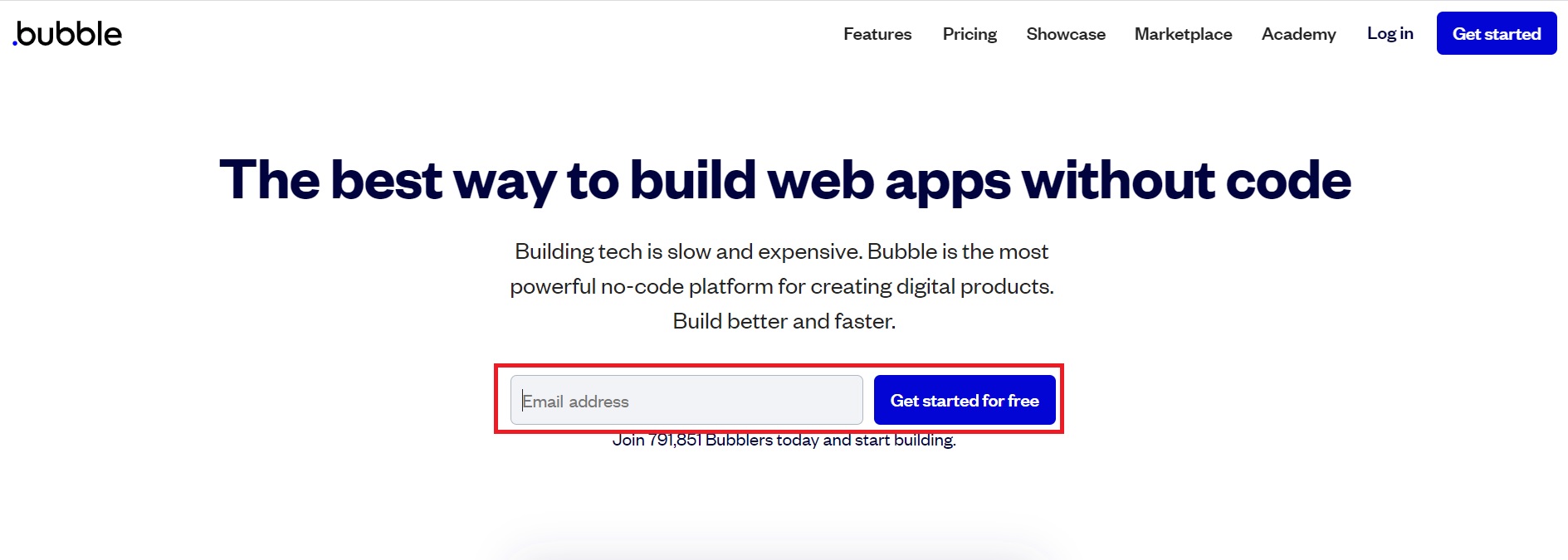
まず公式サイトを開きますと以下のような画面が出てくるかと思います。こちらの赤枠で囲んでいる入力欄にメールアドレスを入力し「Get Started for free」をクリックします。

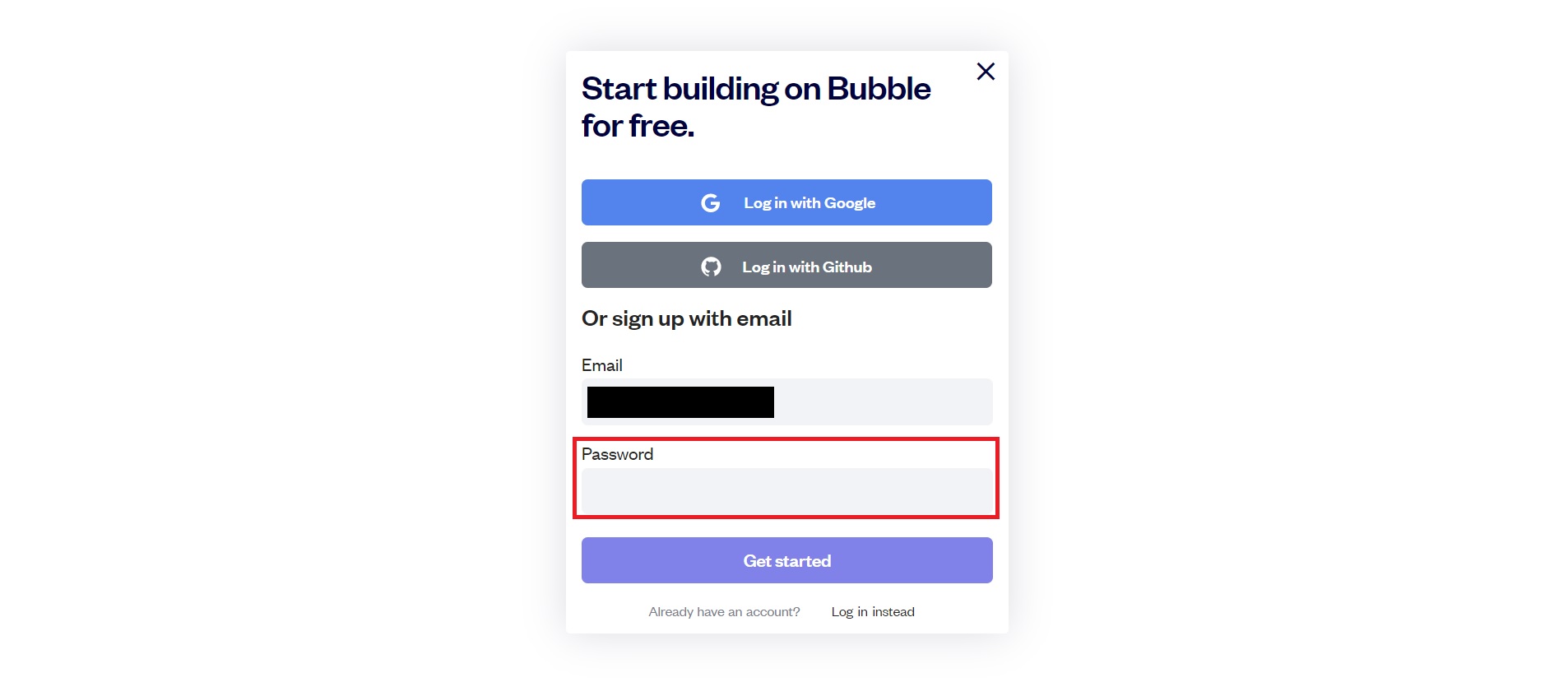
するとログイン画面が表示されますので新しく作ったパスワードを入力してみましょう。

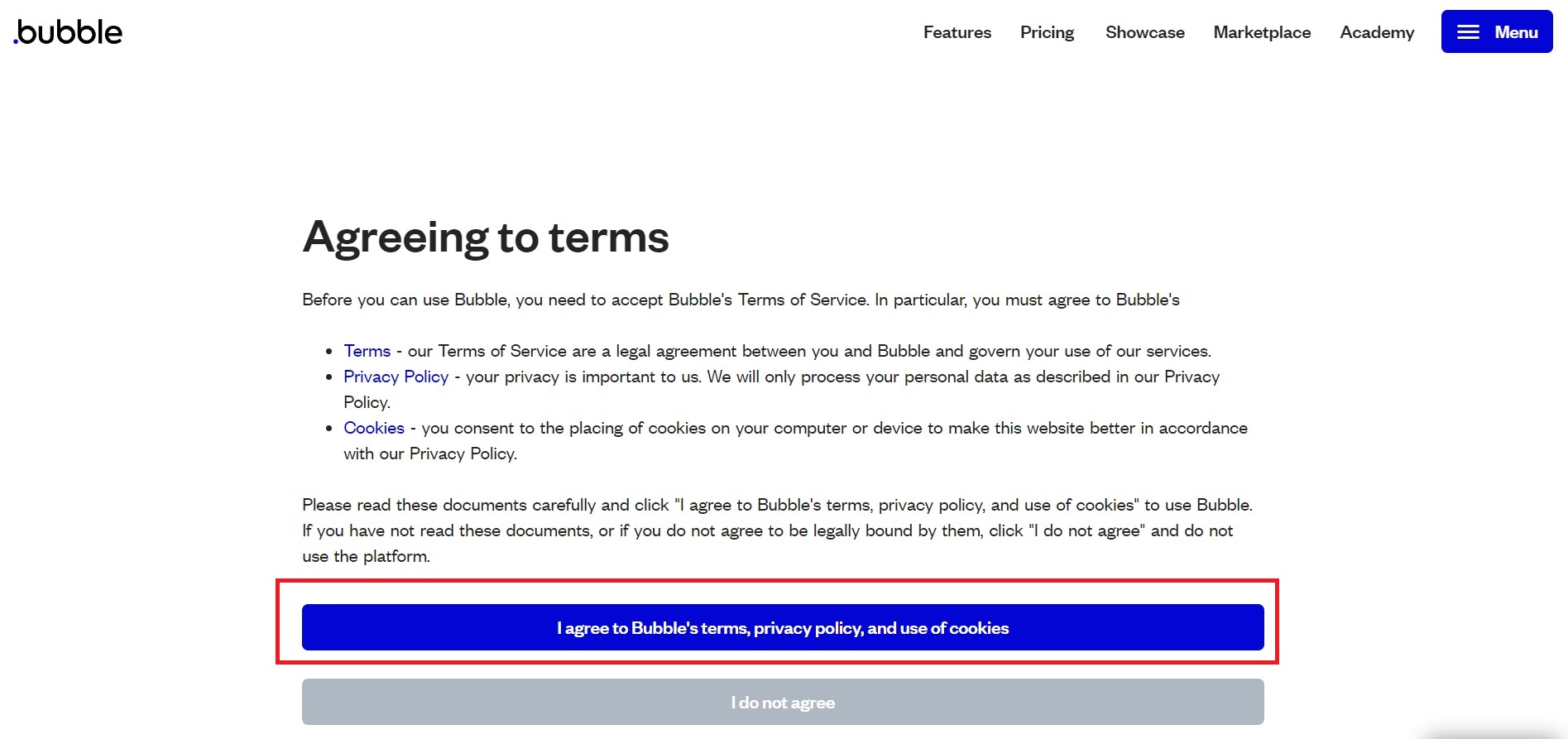
入力後、以下のような同意画面が出てきます。内容は利用規約、プライバシーポリシー、cookieの使用について同意しますか?といったもので、ここでは「I agree to Bubble’s terms,privacy policy,and use of cookies」をクリックし、同意します。

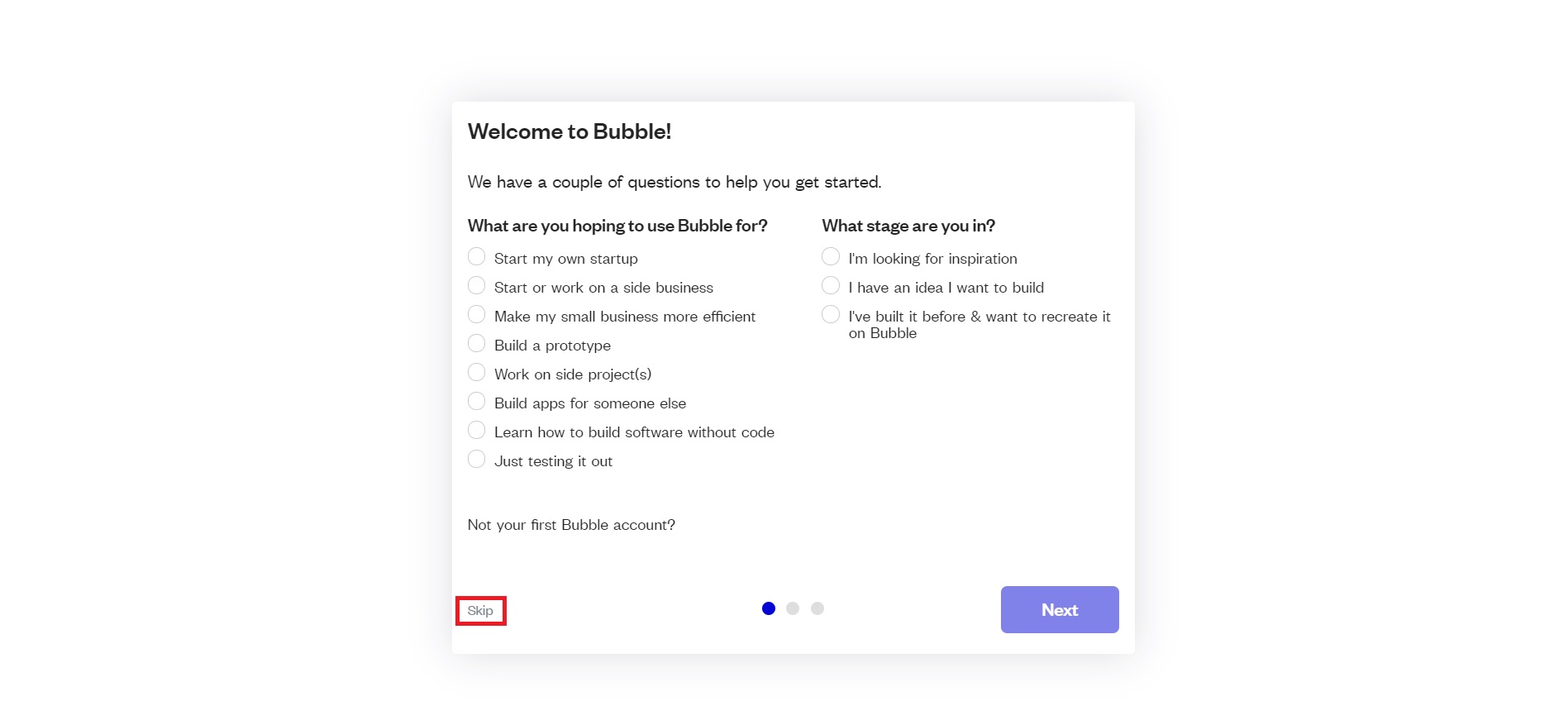
同意するとBubbleをどのような目的で使用するかなど聞かれる画面が表示されますが、回答しても良いですしskipしてもかまいません。今回はskipしてしまいます。

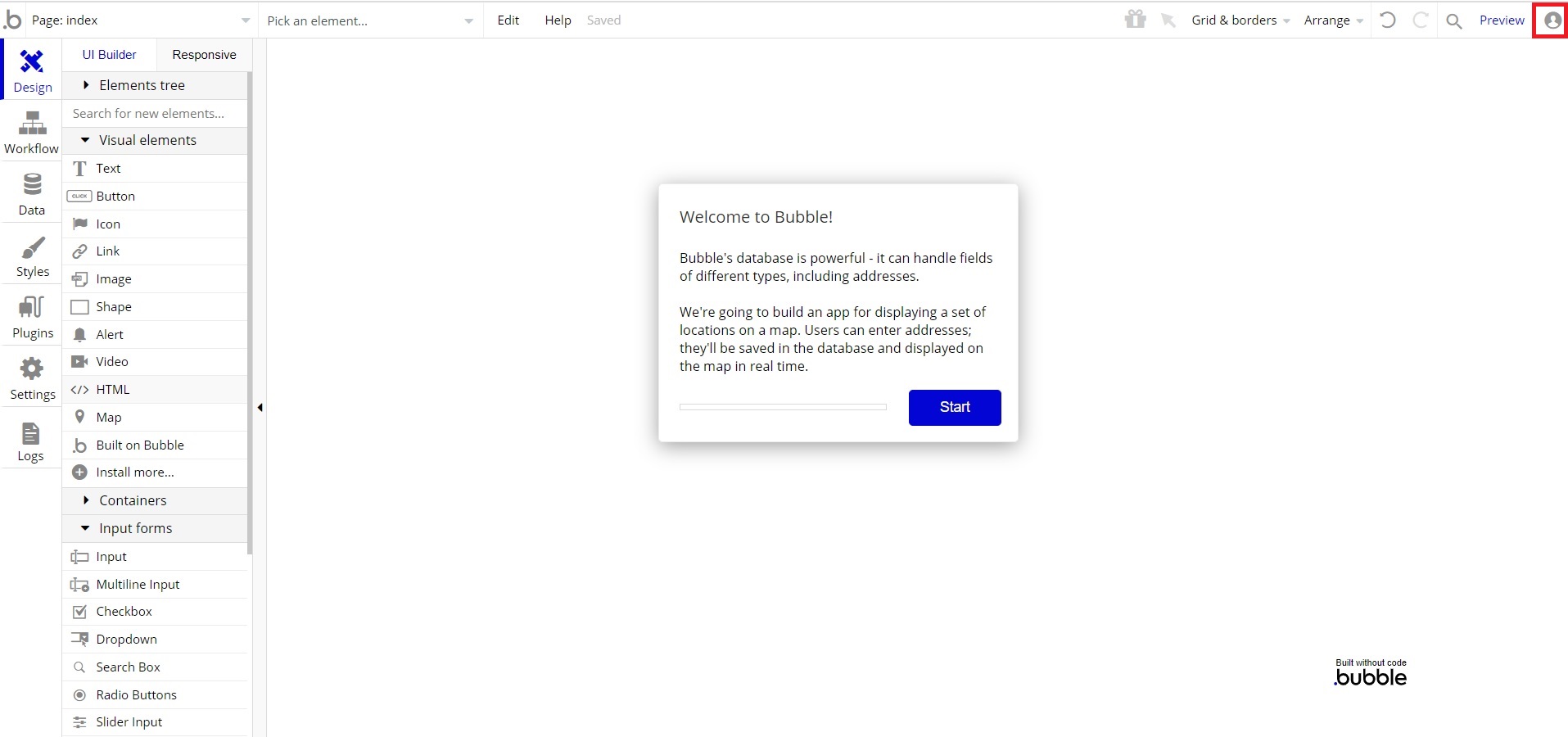
ついに作成画面が表示されました!最初はチュートリアルが始まります。今すぐ始めない場合は、右上にあります人型のアイコンから「My apps」を選択しますと中断できます。

Bubbleにはチュートリアルがあり、初めての方でも分かりやすく説明してくれます。
ただし全て英語なので、Google翻訳などを使うと意味が分かりやすくなるかと思います。
Google翻訳以外にも色々と補助ツールがありますので、ぜひ色々と調べてみて下さい!
参考としまして良いツールについて書いてくれているサイトURLを貼り付けますね。
参考:海外で7年働いて、今でもやっぱりメチャ使っている英語の補助ツール3選
参考:ノーコードでWebアプリ作成 ~Bubble編~
以上でBubbleの概要となります!次回は、実際にツールを使ってみてみましょう!
【筆者紹介】
はじめまして!今回からノーコードツールBubbleについて記事を書かせて頂くことになりましたプッカと申します。私は身体障害があり、普段は在宅でフロントエンジニアとしてコーディングやWordpress実装のお仕事をさせて頂いています。まだBubbleは使ったことがなく今勉強中です!ブログに学んだことを書くことによって私自身の成長にも繋がりましたら良いなと思っています。今後ともよろしくお願いいたします!






