絵が描けなくてもキャラクターイラスト風画像が作れる
人物キャラクターイラスト風アイコンを作る方法

Twitterなどで似顔絵風のアイコンが流行していますね。
・顔出しはできない/顔出ししたくない
・絵は描けない/絵は苦手
・パソコン・スマホ操作は初級~中級
そんな人に向いているイラスト風アイコンの作成方法をご紹介します。
今回使用するVroidモバイルで無料の素材を利用して生成する画像は商用での利用が認められていますので企業アカウントのSNSでもご利用いただけます。
ただし再配布や有償素材のテクスチャ改変など禁止されている行為もあるので、利用規約を読んで注意しましょう。
禁止行為について詳しくは公式サイトを確認してください。
Vroid モバイルでモデルを作成する

まずはスマホアプリでモデル作成
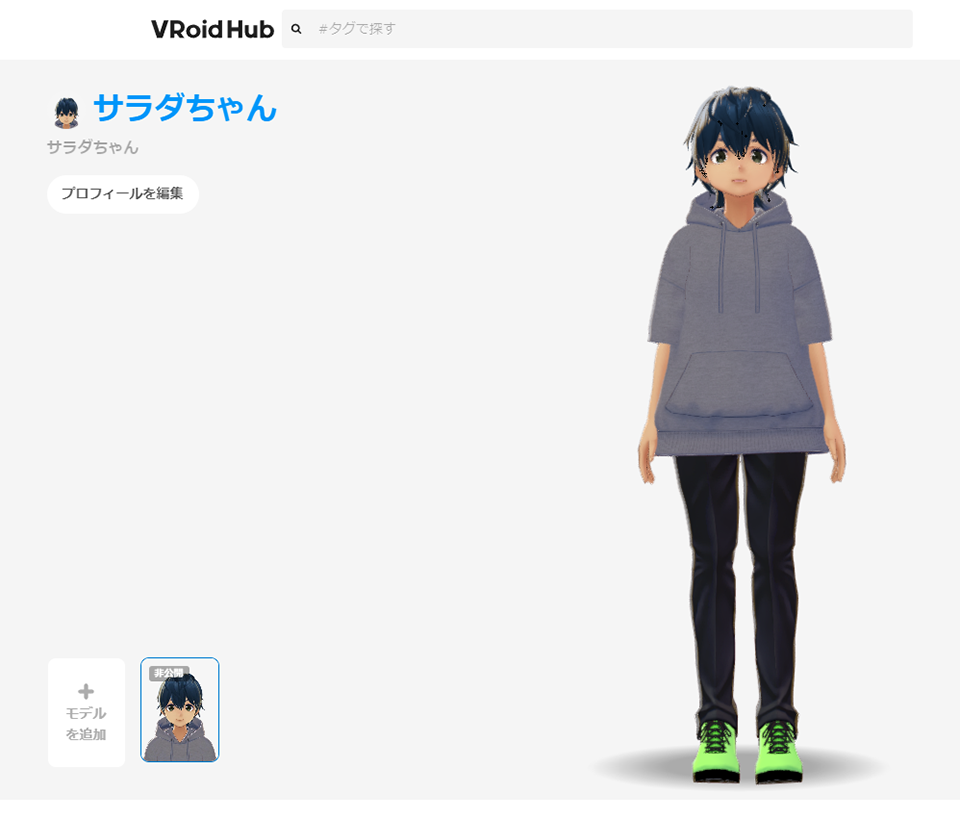
まずはスマホアプリVroidモバイルで3D人物モデルを作成します。
Twitterの企業アカウント(サラダ編集部)で使用するので企業のキャラクターのペンギンのイメージの人物を作ります。
上のペンギンはネイビーがメインカラーで、黄緑がアクセントになる色合いで、好奇心旺盛そうで元気なイメージです。
人物としてのイメージは自分が活躍できる仕事を探している求職中の20代の若者です。

モデル作成のコツ
スマートフォンで直感的な操作で作成できるので詳細は割愛しますが、一般的なコツとしては
・外見が不自然になりやすいため、設定にスライダーがあるときは値を中央値から大きく変えすぎないほうがベターです。大きく変えると身体の一部が突出したり陥没したりしてしまいます。
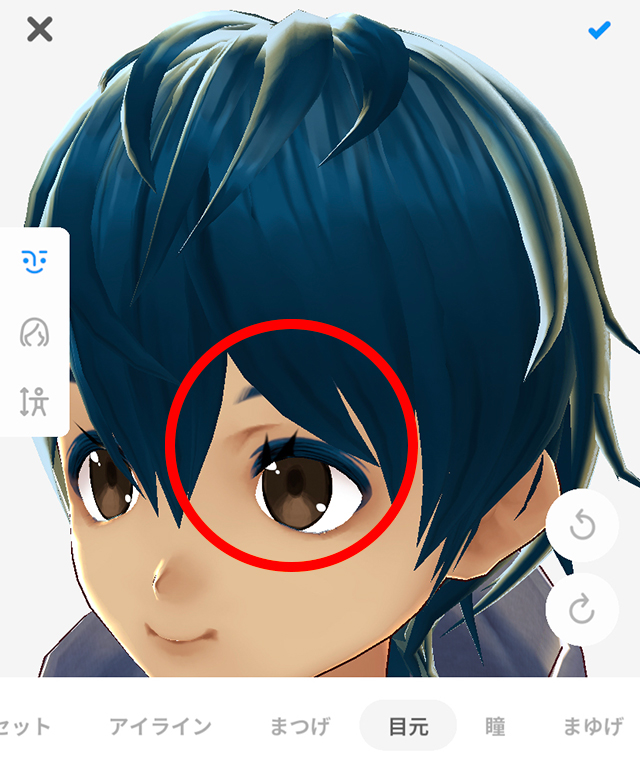
ただしキャラクターイラスト風にする場合(眼球のサイズが大きくなる場合)の目の大きさと位置に関する値は除きます。
顔を斜め横から見て値を調整するとおかしな値(=修正したほうがよい値)があるときわかりやすいです。

今回のモデルをデザイン・作成する上で注意したポイントは、
・最初に選択するベースのモデルは女性モデル(大人っぽい印象よりも元気で親しみやすい見た目にするため、体格を小柄~標準程度に設定したかったため)
・ペンギンが健康的で元気なイメージなので、日焼けした肌色でスポーティーな服装(パーカーとスニーカー)にしました。
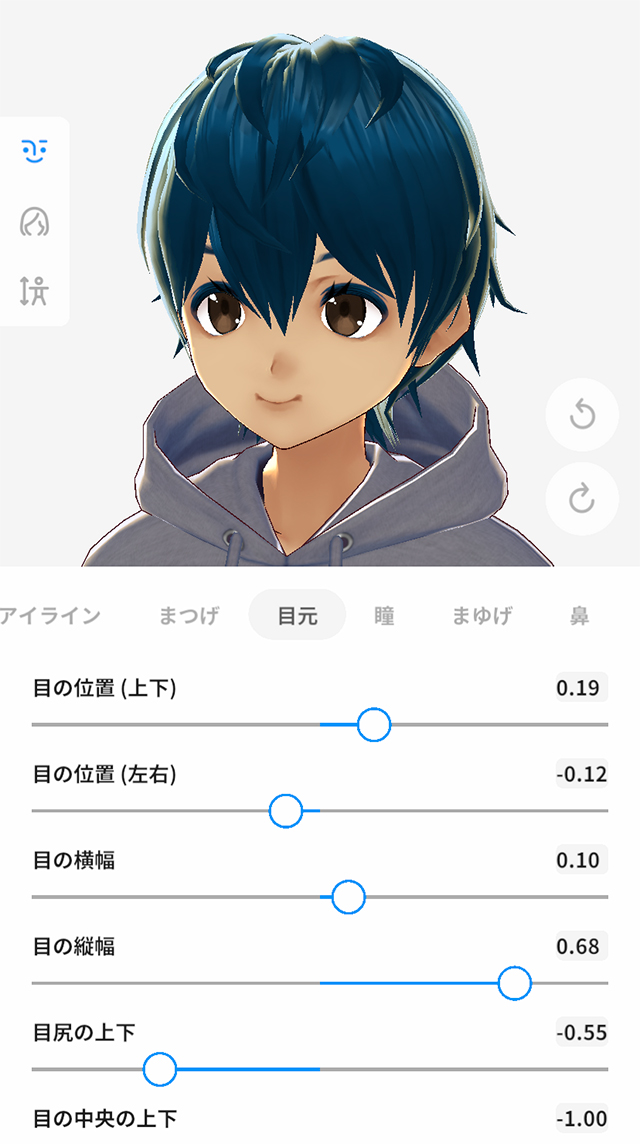
・身長…低め、肩幅…広め、目の縦幅…大きめ、目じりの高さ…低め、口の左右…短め
・髪の色がキャラクターのペンギンの色のネイビーブルーです。親しみがもてるよう、派手すぎない色にしたかったので彩度は控えめにしました。
・眉毛の色とアイラインの色を髪の色と似た色にするとキャラクターイラスト風になり、親しみやすい雰囲気になります。今回は髪の色と同じ系統のネイビーブルーにしています。
・キャラクターイラスト風にしたかったので、あえてアニメっぽい描いた線のようなまつ毛を選択しました。色は黒です。

撮影する
作成したモデルを動かして撮影します。
カメラのマークをタップしてスタジオを読み込みます。
ペントハウス(昼)などの白いシンプルな背景の明るいスタジオがよいでしょう。
キャラクターに変な影がかぶらず、背景も切り抜きやすいです。
ちなみにペントハウスは2階があるので、気になる人は歩き回ってみてください。
スマートフォンを横向きにすると操作がやりやすく画面も見やすくなります。
スタジオ内を移動させ、ポーズやアクションでキャラクターを動かしたりジャンプさせたりして、シャッターを押してみます。
1階(スタート地点)のテラスの窓の外が白いカーテン(?)で白背景になるので、そこで撮ります。


用意されている表情が豊富で、静止画のアイコンなどでちょっと使用したい表情の分を撮影するのには十分かと思います。
参考:カメラモードの画面の説明
イラスト風に見えるように加工する
ひと手間加えることでイラスト(絵)風になる
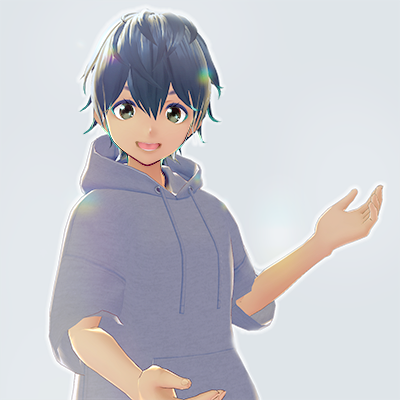
ここまでで、モデルを作成し撮影までできました。
こちらに向けてオープンな感じで話しかけているポーズです。
そのままでも良いですがもうひと手間でイラスト風に見せることができます。
背景を切り抜いて準備をする
まずは背景を取り除きます。
先ほど撮影でなるべく何もない場所で撮影していたのはこの時に切り抜きしやすくするためです。
シンプルな単色の背景なら描画ソフトの自動選択ツールで切り抜きしやすくなります。

わかりやすいように、切り抜いた画像の背景を緑にしています。
光と背景を書き加える
次に、切り抜いた画像の下に明るいグレーで塗りつぶしたレイヤーを作成します。

人物のレイヤーに光彩(外側)の効果を設定し、左側の光が当たっている部分と同じ色にします。
もしくは人物のレイヤーを選択して同じ範囲を光が当たっている部分と同じ色で塗りつぶし、ぼかして人物のレイヤーの下に配置します。
(イラスト的な表現で)人物モデルの背後から光が当たっているように見えます。
線を書き加える
この状態でも輪郭線があるので一見アニメ風の絵に見えないこともないですが、線が均一で弱く感じると思います。
そこで、目につきやすい顔の線に強弱をつけるとイラスト風の雰囲気になります。
あご・髪の先端の線に強弱をつけ、あご・耳・目じりに影をつけると”絵・イラストっぽい”雰囲気になります。
縮小して使用するため、目の光と影も強調しましょう。
さらにフリーのブラシ素材を使って画面左側を中心に光を描きこみ、手描きの雰囲気を出しています。
画像の明るさ、サイズを調整する
いったんTwitterアイコンに設定してみると画像が暗く感じられ、顔もはっきり見えませんでした。
そこで画像の明るさを調整し、顔を拡大してトリミングした画像も作成します。

上半身だとアイコンとして見るときに小さすぎるので、顔のアップの画像を使用することにしました。

実際に使用した画像がこちらです(Twitter社推奨のアイコン画像サイズ400×400pixel)。
アイコンを目立たせるために枠線を付けるアプリを利用するので実際の使用時のイメージはこのようになります。
個人的な感想ですが、人物アイコンはなんだか目が合うようで印象的です。
ロゴや動物キャラクターなどとはまた違う魅力があると思います。
仕事・働き方に悩んでいたら。『Salad』が強みを活かす就職のサポートをします
まとめ

手軽に人物イラスト風画像を作る一手段
技術の進歩とスマートフォンの普及で絵が描けなくても直観的な操作で手軽に様々な画像や3Dモデルが作れるようになりました。
上の画像は3Dモデルを利用してTwitter用に作成したクイズの正解発表のための画像です。
3Dモデルの便利さを実感していただけると思います。
個人の感想ですが、3Dモデルの作成アプリやAIによる画像生成の技術などが今後、デザインやイラストレーションなどに生かされていくのではないかと予想しています。
きっかけがゲームや遊びでも、ぜひさまざまな技術に触れて楽しんでみてください。
いつか得意や興味から、仕事に活かせる日が来るかもしれません。
参考:Midjourney Beta – キーワードを元にAIの力でアーティスティックな画像を生成してくれるサービス!無料のオープンベータ版を利用可能!|3D人-3dnchu-






 カスタマイズ就業って?
カスタマイズ就業って?

 ノウドー求人情報画面
ノウドー求人情報画面






